https://github.com/geekaurora/SwiftWebImage
🚀SwiftUI Image downloader with performant LRU mem/disk cache.
https://github.com/geekaurora/SwiftWebImage
Last synced: 9 months ago
JSON representation
🚀SwiftUI Image downloader with performant LRU mem/disk cache.
- Host: GitHub
- URL: https://github.com/geekaurora/SwiftWebImage
- Owner: geekaurora
- License: mit
- Created: 2019-07-25T14:25:09.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-02-23T02:12:32.000Z (10 months ago)
- Last Synced: 2025-02-23T03:18:51.221Z (10 months ago)
- Language: Swift
- Homepage:
- Size: 20.3 MB
- Stars: 46
- Watchers: 3
- Forks: 8
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- fucking-about-SwiftUI - SwiftWebImage
- fucking-awesome-swift - SwiftWebImage - 🚀SwiftUI Image downloader with performant LRU mem/disk cache. (Libs / Images)
- awesome-swift - SwiftWebImage - SwiftUI Image downloader with performant LRU mem/disk cache. ` 📝 3 months ago ` (Images [🔝](#readme))
- awesome-swift - SwiftWebImage - 🚀SwiftUI Image downloader with performant LRU mem/disk cache. (Libs / Images)
README
# SwiftWebImage

[](https://github.com/Carthage/Carthage)
[](http://cocoapods.org/pods/CZUtils)
[](http://cocoapods.org/pods/CZUtils)
Progressive concurrent image downloader for SwiftUI, with neat API and performant LRU mem/disk cache.
### Simple Usage
Just `import SwiftWebImage` and set `url` for `SwiftImage`:
```swift
SwiftImage(imageUrl)
```
Framework will automatically load Image with `@ObservedObject` data once download completes.
### How to config ImageView?
Trailing `config` closure of `SwiftImage` is used for underlying ImageView configuration:
```swift
SwiftImage(imageUrl) { imageView in
imageView
.resizable()
.aspectRatio(1, contentMode: .fit)
}
```
### How to import library?
Simply add `https://github.com/geekaurora/SwiftWebImage.git` to your `Swift Packages` via project settings.
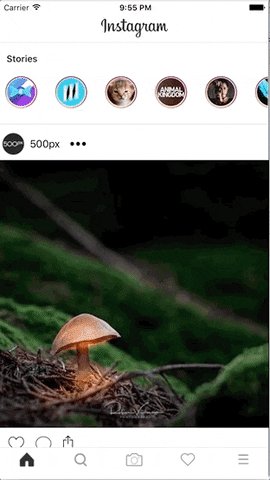
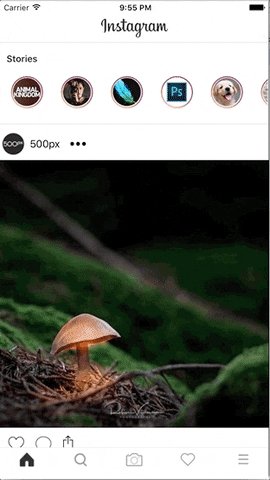
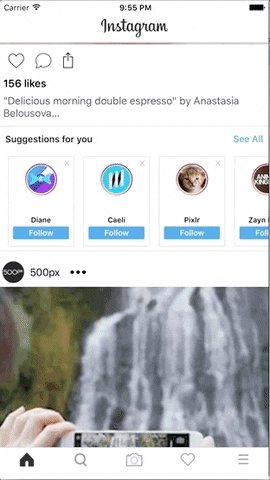
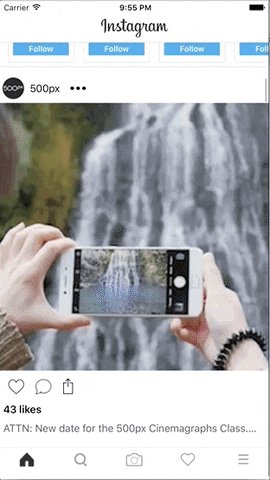
### Demo