https://github.com/generate/generate-eslint
Generate a `.eslintrc.json` or `.eslintignore` file as part of a larger build workflow. This generator can be used as a sub-generator or plugin inside other generators.
https://github.com/generate/generate-eslint
eslint eslintrc generate generator javascript lint plugin scaffolding
Last synced: 8 months ago
JSON representation
Generate a `.eslintrc.json` or `.eslintignore` file as part of a larger build workflow. This generator can be used as a sub-generator or plugin inside other generators.
- Host: GitHub
- URL: https://github.com/generate/generate-eslint
- Owner: generate
- License: mit
- Created: 2016-06-08T02:29:16.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2017-06-25T11:02:51.000Z (over 8 years ago)
- Last Synced: 2025-04-12T05:18:35.389Z (8 months ago)
- Topics: eslint, eslintrc, generate, generator, javascript, lint, plugin, scaffolding
- Language: JavaScript
- Size: 487 KB
- Stars: 10
- Watchers: 3
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Generate a new `.eslintrc.json` or `.eslintignore` file from a pre-defined or user-defined template. Can be used from the command line when installed globally, or as a plugin in your own generator.
# generate-eslint
[](https://www.npmjs.com/package/generate-eslint) [](https://npmjs.org/package/generate-eslint) [](https://travis-ci.org/generate/generate-eslint)

Table of Contents
- [History](#history)
- [Getting started](#getting-started)
* [Install](#install)
* [CLI](#cli)
* [Help](#help)
- [Available tasks](#available-tasks)
* [default](#default)
* [eslintrc](#eslintrc)
* [ignore](#ignore)
- [Next steps](#next-steps)
* [Running unit tests](#running-unit-tests)
* [Publishing your generator](#publishing-your-generator)
- [About](#about)
* [What is "Generate"?](#what-is-generate)
* [Related projects](#related-projects)
* [Community](#community)
* [Contributing](#contributing)
* [Running tests](#running-tests)
* [Author](#author)
* [License](#license)
_(TOC generated by [verb](https://github.com/verbose/verb) using [markdown-toc](https://github.com/jonschlinkert/markdown-toc))_
## History
**0.2.0 - 2016-07-27**
* Renamed the `eslint` task to `eslintrc`. This will mostly likely only be used by API, so make sure you update any references to `eslint:eslint` to be `eslint:eslintrc`
## Getting started
### Install
**Installing the CLI**
To run the `readme` generator from the command line, you'll need to install [Generate][] globally first. You can do that now with the following command:
```sh
$ npm install --global generate
```
This adds the `gen` command to your system path, allowing it to be run from any directory.
**Install generate-eslint**
Install this module with the following command:
```sh
$ npm install --global generate-eslint
```
### CLI
Run this generator's `default` [task](https://github.com/generate/generate/blob/master/docs/tasks.md#default) with the following command:
```sh
$ gen readme
```
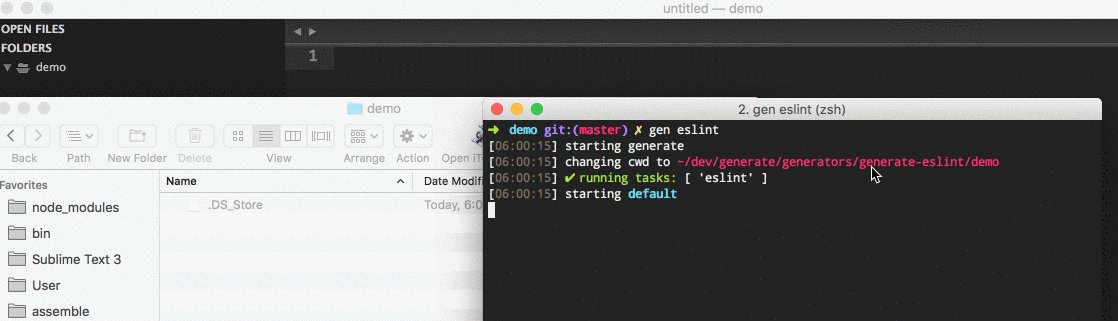
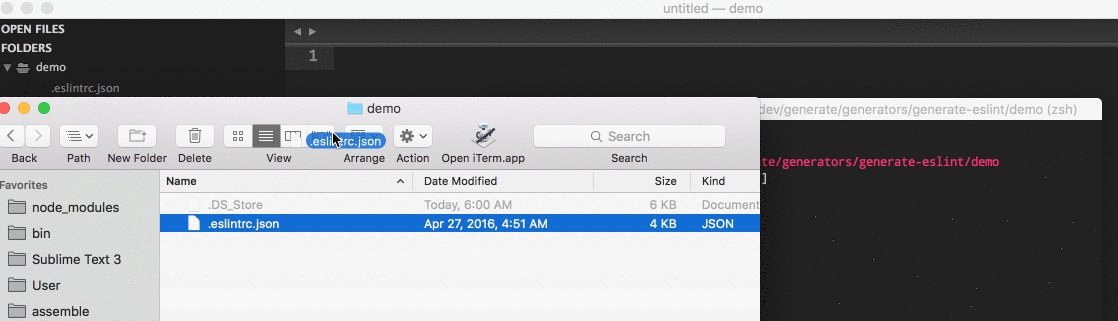
**What will happen?**
Running the `default` task will add or replace the `.eslintrc.json` file in the current working directory with a template from one of the following locations, in order of precedence:
* defined by you, stored at `~/templates/_eslintrc.json` (user home on your system), or if not defined
* the generic template in this project's [templates](templates) directory.
**What you should see in the terminal**
If completed successfully, you should see both `starting` and `finished` events in the terminal, like the following:
```sh
[00:44:21] starting ...
...
[00:44:22] finished ✔
```
If you do not see one or both of those events, please [let us know about it](../../issues).
### Help
To see a general help menu and available commands for Generate's CLI, run:
```sh
$ gen help
```
## Available tasks
All available tasks for this generator.
### [default](generator.js#L21)
Generate a `.eslintrc.json` file to the current working directory. Described in more detail in the [usage](#usage) section.
**Example**
```sh
$ gen eslint
```
### [eslintrc](generator.js#L34)
Alias for the [default](#default) task, to provide a semantic task name for when this generator is used as a plugin or sub-generator.
**Example**
```sh
$ gen eslint:eslintrc
```
### [ignore](generator.js#L54)
Generate a `.eslintignore` file to the current working directory. This task is also aliased as `eslintignore` to provide a more semantic task name for when this generator is used as a plugin or sub-generator.
**Example**
```sh
$ gen eslint:ignore
```
Visit Generate's [documentation for tasks](https://github.com/generate/generate/blob/master/docs/tasks.md).
## Next steps
### Running unit tests
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
```sh
$ npm install && test
```
### Publishing your generator
If you're tests are passing and you're ready to publish your generator to [npm](https://www.npmjs.com), you can do that now with the following command:
**Are you sure you're ready?!**
Let's go!
```sh
$ npm publish
```
## About
### What is "Generate"?
Generate is a command line tool and developer framework for scaffolding out new GitHub projects using [generators](https://github.com/generate/generate/blob/master/docs/generators.md) and [tasks](https://github.com/generate/generate/blob/master/docs/tasks.md).
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for [gulp](http://gulpjs.com), [base](https://github.com/node-base/base) and [assemble](https://github.com/assemble/assemble) plugins, and much more.
**For more information**:
* Visit the [generate project](https://github.com/generate/generate/)
* Visit the [generate documentation](https://github.com/generate/generate/blob/master/docs/)
* Find [generators on npm](https://www.npmjs.com/browse/keyword/generate-generator) (help us [author generators](https://github.com/generate/generate/blob/master/docs/micro-generators.md))
### Related projects
* [generate-file](https://www.npmjs.com/package/generate-file): Generator for generating a single file from a template. | [homepage](https://github.com/generate/generate-file "Generator for generating a single file from a template.")
* [generate-mocha](https://www.npmjs.com/package/generate-mocha): Generate mocha test files. | [homepage](https://github.com/generate/generate-mocha "Generate mocha test files.")
* [generate-node](https://www.npmjs.com/package/generate-node): Generate a node.js project, with everything you need to begin writing code and easily publish… [more](https://github.com/generate/generate-node) | [homepage](https://github.com/generate/generate-node "Generate a node.js project, with everything you need to begin writing code and easily publish the project to npm.")
* [generate](https://www.npmjs.com/package/generate): Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… [more](https://github.com/generate/generate) | [homepage](https://github.com/generate/generate "Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the robustness and configurability of Yeoman, the expressiveness and simplicity of Slush, and more powerful flow control and composability than either.")
### Community
Are you using [Generate][] in your project? Have you published a [generator](https://github.com/generate/generate/blob/master/docs/generators.md) and want to share your project with the world?
Here are some suggestions!
* If you get like Generate and want to tweet about it, please feel free to mention `@generatejs` or use the `#generatejs` hashtag
* Show your love by starring [Generate][] and `generate-eslint`
* Get implementation help on [StackOverflow](http://stackoverflow.com/questions/tagged/generate) (please use the `generatejs` tag in questions)
* **Gitter** Discuss Generate with us on [Gitter](https://gitter.im/generate/generate)
* If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword `generategenerator` to package.json.
### Contributing
Pull requests and stars are always welcome. For bugs and feature requests, [please create an issue](../../issues/new).
### Running tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
```sh
$ npm install && npm test
```
### Author
**Jon Schlinkert**
* [github/jonschlinkert](https://github.com/jonschlinkert)
* [twitter/jonschlinkert](https://twitter.com/jonschlinkert)
### License
Copyright © 2017, [Jon Schlinkert](https://github.com/jonschlinkert).
Released under the [MIT License](LICENSE).
***
_This file was generated by [verb-generate-readme](https://github.com/verbose/verb-generate-readme), v0.6.0, on June 25, 2017._