https://github.com/genielabs/discreet
Chat client (IRC) implemented as Angular 2 PWA
https://github.com/genielabs/discreet
angular-material angular8 irc-client pwa self-hosted webirc
Last synced: 3 months ago
JSON representation
Chat client (IRC) implemented as Angular 2 PWA
- Host: GitHub
- URL: https://github.com/genielabs/discreet
- Owner: genielabs
- License: mit
- Created: 2019-10-27T21:07:22.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-06-09T12:53:50.000Z (about 2 years ago)
- Last Synced: 2025-03-29T11:34:28.703Z (4 months ago)
- Topics: angular-material, angular8, irc-client, pwa, self-hosted, webirc
- Language: TypeScript
- Homepage:
- Size: 6.93 MB
- Stars: 11
- Watchers: 3
- Forks: 4
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Discreet (codename: ng-web-irc)

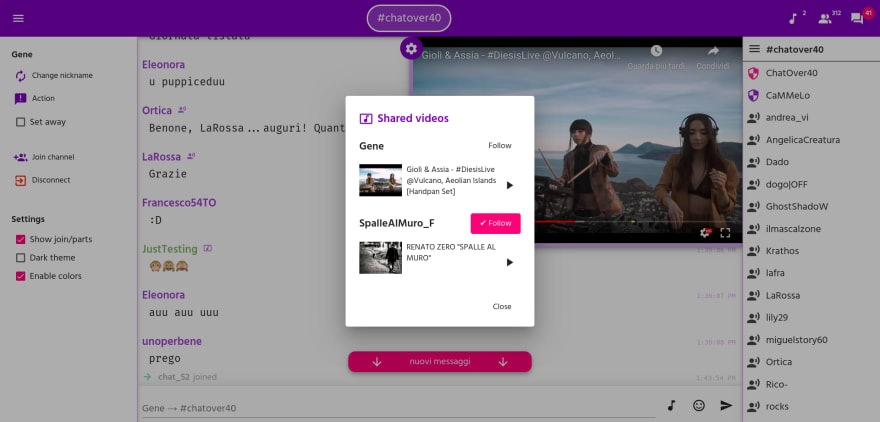
Discreet is a self-hosted anonymous chat client based on the IRC protocol implemented over a websocket connection (WebIRC).
Written using [Angular](https://angular.io/) and [Angular-Material](https://material.angular.io/).
Features in brief:
- responsive and adaptive layout that works both on desktop and mobile
- supports different locales
- emoji and IRC color codes decoding
- nick auto-complete (by start typing `@` and a few initial letters)
- public/private message notifications
- automatic media urls parsing (e.g. gets and displays YouTube video info)
- automatic video playlists with integrated video player
- integrated YouTube video search
- dark theme
Discreet has been tested with [InspIRCD](https://github.com/inspircd/inspircd) with *websocket* module enabled.
You can change server connection properties by editing the file `src/assets/server-list.json`.
**PLEASE NOTE**
The file `src/app/irc-client-service/irc-client-service.ts` only contains a basic and draft implementation of IRC client protocol.
Full protocol specifications are available from [IRCv3 Specifications](https://ircv3.net/irc/).
Due to a bug in the CLI, you might encounter a "Javascript heat out of memory" while running `ng serve`. This can be fixed by using the following command instead:
`node --max_old_space_size=8048 ./node_modules/@angular/cli/bin/ng serve`
## Development server
Run `ng serve` for a dev server. Navigate to `http://localhost:4200/`. The app will automatically reload if you change any of the source files.
### Serving files in for a specific locale
Run `ng serve --configuration=` (eg. `ng serve --configuration=it` for italian).
#### Implemented locales
- English
- Italian
## Code scaffolding
Run `ng generate component component-name` to generate a new component. You can also use `ng generate directive|pipe|service|class|guard|interface|enum|module`.
## Build
Run `ng build` to build the project. The build artifacts will be stored in the `dist/en` directory. Use the `--prod` flag for a production build.
### Building with locale support
Run `npm run build-i18n`. The build artifacts will be stored in the `dist/` directory.
The `dist/index.html` file will auto detect client language and redirect the browser to the current
locale folder if supported (eg. `dist/it` for italian), otherwise will fallback to the default language (english).
## Running unit tests
Run `ng test` to execute the unit tests via [Karma](https://karma-runner.github.io).
## Running end-to-end tests
Run `ng e2e` to execute the end-to-end tests via [Protractor](http://www.protractortest.org/).
## Further help
To get more help on the Angular CLI use `ng help` or go check out the [Angular CLI README](https://github.com/angular/angular-cli/blob/master/README.md).