Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gentics/mesh-ui
Gentics Mesh UI
https://github.com/gentics/mesh-ui
angular headless-cms ui
Last synced: 3 months ago
JSON representation
Gentics Mesh UI
- Host: GitHub
- URL: https://github.com/gentics/mesh-ui
- Owner: gentics
- License: apache-2.0
- Created: 2017-01-18T15:51:33.000Z (about 8 years ago)
- Default Branch: develop
- Last Pushed: 2023-10-04T11:47:05.000Z (over 1 year ago)
- Last Synced: 2024-05-01T22:48:00.553Z (9 months ago)
- Topics: angular, headless-cms, ui
- Language: TypeScript
- Homepage: https://getmesh.io
- Size: 8.75 MB
- Stars: 23
- Watchers: 19
- Forks: 27
- Open Issues: 76
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README

Gentics Mesh is your friendly, enterprise-grade, open-source headless CMS.
To be honest, it’s more than that: it’s your application development platform
to develop your websites, your IoT applications, your mobile apps, your smart
devices and your digital signage solutions. With its best-in-class APIs, a
complete feature list and great documentation, you’ll get your projects done
successfully in less time, no matter which technology you prefer.

# Quick Start
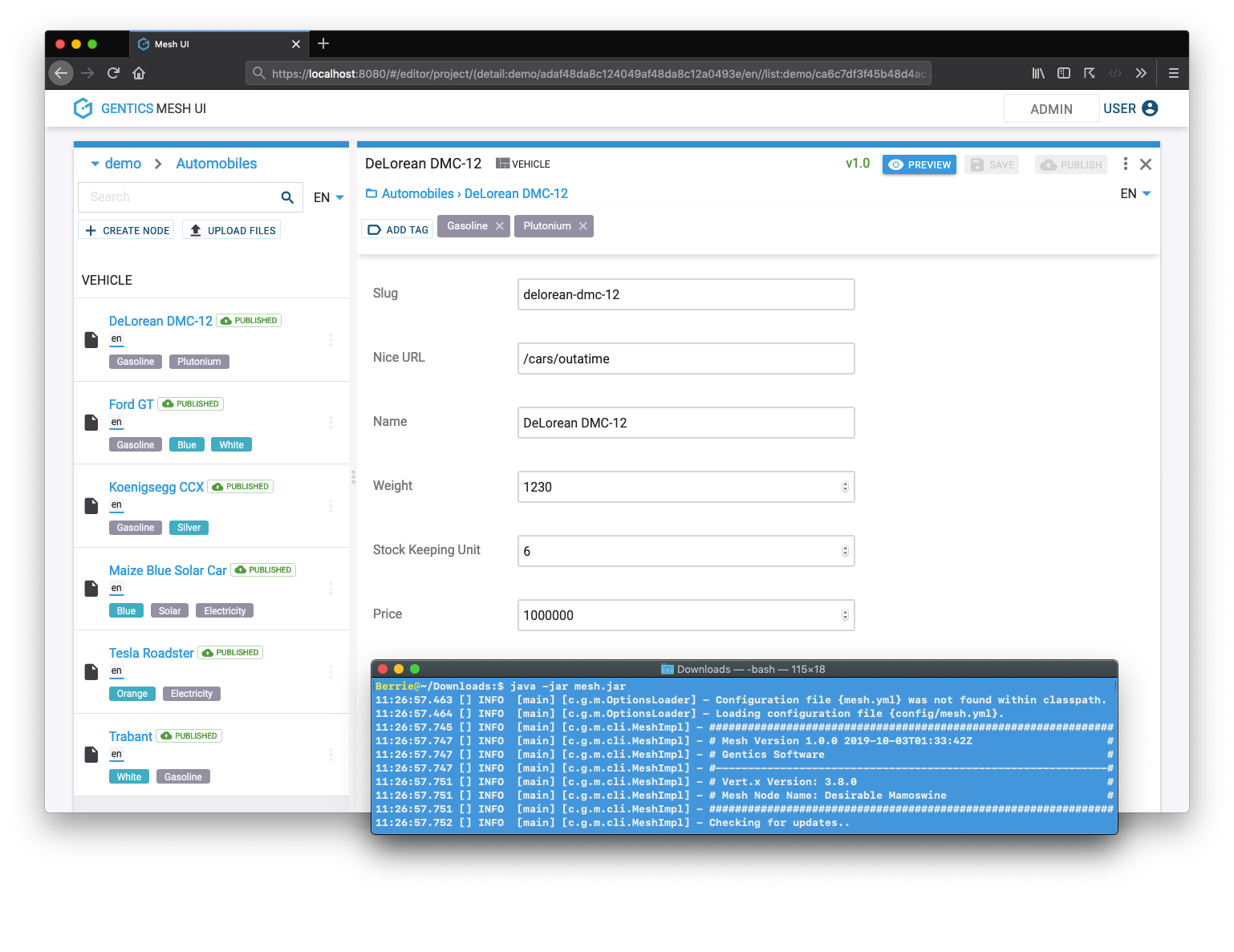
This repository contains the source code for the *user interface* of [Gentics Mesh](https://getmesh.io/). Please check out the [Gentics Mesh backend repository](https://github.com/gentics/mesh) for further information.
# Development
1. `$ git clone [email protected]:gentics/mesh-ui.git`
2. `$ git checkout develop`
3. `$ npm ci`
4. `$ npm start`
5. Download and run the Mesh Demo: https://getmesh.io/download/ OR you can run `npm run mesh` if you have docker installed.
6. Open `http://localhost:4200` in a browser.
# Testing
```
$ npm test
```
# Developer Notes
## Code Formatting
This project uses [TSLint](https://palantir.github.io/tslint/) and [Prettier](https://prettier.io/) to automatically format the TypeScript code,
and [js-beautify](https://github.com/beautify-web/js-beautify) to format the HTML templates.
Formatting is performed automatically with every commit (by means of [lint-staged](https://github.com/okonet/lint-staged)). This means that
only well-formatted code should ever make it into the repo. In the event that there is a TSLint failure which cannot be automatically
fixed, the commit will fail with an error message from TSLint explaining what needs to be fixed manually.
## Strict null checks and the `!` operator
This project makes use of TypeScript's `strictNullChecks`. In general, we should avoid the use of the `!` non-null
assertion operator and try to make better use of correct typings, type guards and defensive programming.
This is not a hard rule and there are the following valid exceptions:
* Certain JavaScript patterns are not easy to express without falling back on `!`, for example when working with JavaScript Maps
(See this discussion: https://github.com/Microsoft/TypeScript/issues/9619). So we do not ban its use, but
it should be a last resort.
* In spec files we are less strict, since we are often purposefully constructing partial mock objects or creating
non-null states explicitly, so `!` is okay in specs in general if they cannot be easily avoided.
* There is a class of incorrectly-defined optional properties of the Mesh models generated by the RAML, e.g. `node.project.name`. Such
properties force the use of `!` until the RAML definitions are fixed. See https://github.com/gentics/mesh/issues/402
Once the Mesh interfaces have been fixed, that class of `!` operators can be removed.
# Distribution
In order to build the bundled static files for a web server to be served:
0. Optionally: Edit the base path in /src/app/index.html at `````` to your need. E. g. ``````
1. ```$ npm run build```
2. At /dist are the files ready to be served.
# Copyright & License
Copyright (c) 2014-2023 Gentics Software GmbH. Licensed under the Apache License, Version 2.0.
Gentics is a registered trade mark of Gentics Software GmbH.