https://github.com/geometricpanda/storybook-addon-badges
An addon for Storybook which allows the addition of badges to your Stories
https://github.com/geometricpanda/storybook-addon-badges
javascript javascript-library storybook storybook-addon storybook-addons typescript typescript-library
Last synced: about 1 month ago
JSON representation
An addon for Storybook which allows the addition of badges to your Stories
- Host: GitHub
- URL: https://github.com/geometricpanda/storybook-addon-badges
- Owner: geometricpanda
- License: mit
- Created: 2023-02-27T09:56:30.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-10-11T05:05:32.000Z (7 months ago)
- Last Synced: 2025-03-31T14:13:42.038Z (about 2 months ago)
- Topics: javascript, javascript-library, storybook, storybook-addon, storybook-addons, typescript, typescript-library
- Language: TypeScript
- Homepage: https://geometricpanda.github.io/storybook-addon-badges/
- Size: 5.1 MB
- Stars: 12
- Watchers: 2
- Forks: 10
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.npmjs.com/package/@geometricpanda/storybook-addon-badges)
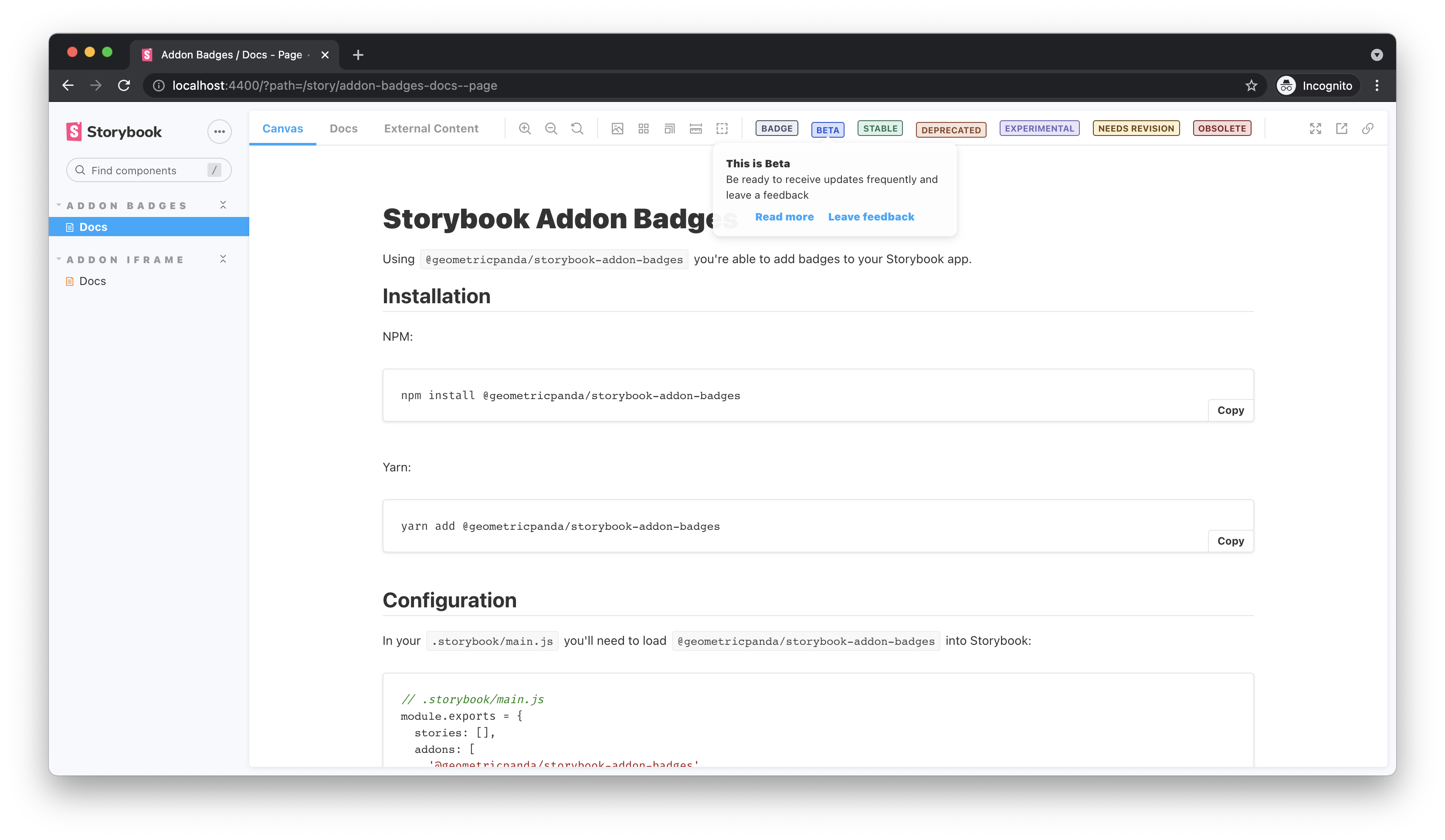
# Storybook Addon Badges
Using `@geometricpanda/storybook-addon-badges` you're able to add badges to
your [Storybook](https://storybook.js.org) app.

## Installation
NPM:
```shell
npm install @geometricpanda/storybook-addon-badges --save
```
Yarn:
```shell
yarn add @geometricpanda/storybook-addon-badges
```
## Configuration
In your `.storybook/main.ts` you'll need to load `@geometricpanda/storybook-addon-badges` into Storybook:
```typescript
// .storybook/main.ts
module.exports = {
stories: [],
addons: ['@geometricpanda/storybook-addon-badges'],
};
```
Optionally, you can define custom badge styles in `.storybook/preview.ts`.
```typescript
// .storybook/preview.ts
import type { Preview } from "@storybook/react";
import { BADGE, BadgesConfig, BADGE_LOCATION } from "@geometricpanda/storybook-addon-badges";
const preview: Preview = {
parameters: {
badgesConfig: {
beta: {
styles: {
backgroundColor: '#FFF',
borderColor: '#018786',
color: '#018786',
},
location: [BADGE_LOCATION.TOOLBAR, BADGE_LOCATION.SIDEBAR],
title: 'Beta',
},
deprecated: {
styles: {
backgroundColor: '#FFF',
borderColor: '#6200EE',
color: '#6200EE',
},
location: [BADGE_LOCATION.TOOLBAR_EXTRA],
title: 'Deprecated',
},
},
}
}
export default preview;
```
## New features
- You can now define the location of each badge in the config
### Badge Locations
You can import a list of locations for badges using the following import:
```typescript
import { BADGE_LOCATION } from "@geometricpanda/storybook-addon-badges";
```
You can then set the badge location via the config object:
```typescript
badgesConfig: {
beta: {
styles: {
backgroundColor: "#FFF",
borderColor: "#018786",
color: "#018786"
},
location: [BADGE_LOCATION.TOOLBAR, BADGE_LOCATION.SIDEBAR],
title: "Beta"
}
};
```
If the location is not set, or the location array is empty, the badge will be displayed in the toolbar.
**Please note that there is a known quirk of the `sidebar` location, which means that it only renders for the currently
active story.**
## Upgrade to Storybook 7
As Storybook 7 has removed the `addParameters` method, we need to migrate to exporting a `preview` object.
Thankfully it's not too dissimilar to what we had before.
### Before
```typescript
// .storybook/preview.ts
import { addParameters } from '@storybook/react';
import { BadgesConfig } from "@geometricpanda/storybook-addon-badges";
addParameters({
badgesConfig: {
...
}
});
```
### After
```typescript
// .storybook/preview.ts
import type { Preview } from "@storybook/react";
import { BadgesConfig } from "@geometricpanda/storybook-addon-badges";
const preview: Preview = {
parameters: {
badgesConfig: {
...
},
}
};
export default preview;
```
Please be aware that it's now advised that stories use CSF format with external MDX files just for the docs page.
As such, this addon won't officially support MDX story format, but it'll probably work just fine.
## Tooltips
Optionally, you can define more complex tooltips for any of your badges.
```ts
// .storybook/preview.ts
import type { Preview } from "@storybook/react";
import { BADGE, BadgesConfig } from "@geometricpanda/storybook-addon-badges";
const preview: Preview = {
parameters: {
badgesConfig: {
beta: {
tooltip: {
title: 'This is Beta',
desc: 'Be ready to receive updates frequently and leave a feedback',
links: [
{ title: 'Read more', href: 'http://path/to/your/docs' },
{
title: 'Leave feedback',
onClick: () => {
alert('thanks for the feedback');
},
},
],
},
},
deprecated: {
title: "Deprecated",
tooltip: 'This component is deprecated, please avoid using it.',
},
},
}
};
export default preview;
```
The key for each badge will be what's used throughout storybook to invoke that badge.
I tend to define each key as an `enum` when using TypeScript, or even an `Object` in plain JavaScript
to avoid using magic strings.
Don't worry if you haven't defined a badge which you use later, any badges which aren't recognised fall
back to the default preconfigured grey.
_Tip: If you prefer, instead of using the `addParameters` function, you can also
export `const parameters` containing a full parameters object._
```typescript
// .storybook/constants.ts
export enum BADGES {
STATUS = 'status',
}
```
```typescript
// .storybook/preview.ts
import type { Preview } from "@storybook/react";
import { BADGE, BadgesConfig } from "@geometricpanda/storybook-addon-badges";
const preview: Preview = {
parameters: {
badgesConfig: {
[BADGE.STATUS]: {
styles: {
backgroundColor: '#FFF',
borderColor: '#018786',
color: '#018786',
},
title: 'Status',
},
},
}
};
export default preview;
```
## Preconfigured badges
You can import a collection of preconfigured badges using the following import:
```js
import { BADGE } from '@geometricpanda/storybook-addon-badges';
```
You can then use these badges by passing in the following enum values:
- `BADGE.DEFAULT`
- `BADGE.BETA`
- `BADGE.STABLE`
- `BADGE.DEPRECATED`
- `BADGE.EXPERIMENTAL`
- `BADGE.NEEDS_REVISION`
- `BADGE.OBSOLETE`
Should you wish to override these styles you can do by configuring a badge with the same key:
```typescript
// .storybook/preview.ts
import type { Preview } from "@storybook/react";
import { BADGE, BadgesConfig } from "@geometricpanda/storybook-addon-badges";
const preview: Preview = {
parameters: {
badgesConfig: {
[BADGE.STATUS]: {
styles: {
backgroundColor: '#FFF',
borderColor: '#018786',
color: '#018786',
},
title: 'Status',
},
},
}
}
export default preview;
```
Valid options for the `styles` configuration are:
- `backgroundColor`
- `borderColor`
- `borderRadius`
- `borderStyle`
- `borderWidth`
- `color`
- `fontSize`
- `fontFamily`
- `fontWeight`
- `lineHeight`
- `textTransform`
- `paddingInline`
- `paddingBlock`
### Breaking Changes
The previous `color` and `contrast` properties have been deprecated and have now been removed.
Please migrate to the `styles` property.
## Component Story Format (CSF)
### All Stories
The following will apply the badges to all components within your Story:
```jsx
import { BADGE } from '@geometricpanda/storybook-addon-badges';
export default {
title: 'Path/To/MyComponent',
parameters: {
badges: [
BADGE.DEPRECATED,
BADGE.OBSOLETE
],
},
};
const Template = () =>
Hello World
;
export const FirstComponent = Template.bind({});
export const SecondComponent = Template.bind({});
export const ThirdComponent = Template.bind({});
```
### Individual Stories
You can also selectively add badges to each Story:
```jsx
import { BADGE } from '@geometricpanda/storybook-addon-badges';
export default {
title: 'Path/To/MyComponent',
};
const Template = () =>
Hello World
;
export const FirstComponent = Template.bind({});
FirstComponent.parameters = {
badges: [BADGE.DEPRECATED],
};
export const SecondComponent = Template.bind({});
SecondComponent.parameters = {
badges: [BADGE.STABLE],
};
export const ThirdComponent = Template.bind({});
ThirdComponent.parameters = {
badges: [BADGE.OBSOLETE],
};
```
### Removing Badges from Stories
When applying Badges to all Stories you can selectively remove them too:
```jsx
import { BADGE } from '@geometricpanda/storybook-addon-badges';
export default {
title: 'Path/To/MyComponent',
parameters: {
badges: [BADGE.BETA],
},
};
const Template = () =>
Hello World
;
export const FirstComponent = Template.bind({});
export const SecondComponent = Template.bind({});
export const ThirdComponent = Template.bind({});
ThirdComponent.parameters = {
badges: [],
};
```