https://github.com/geraldoramos/nikola
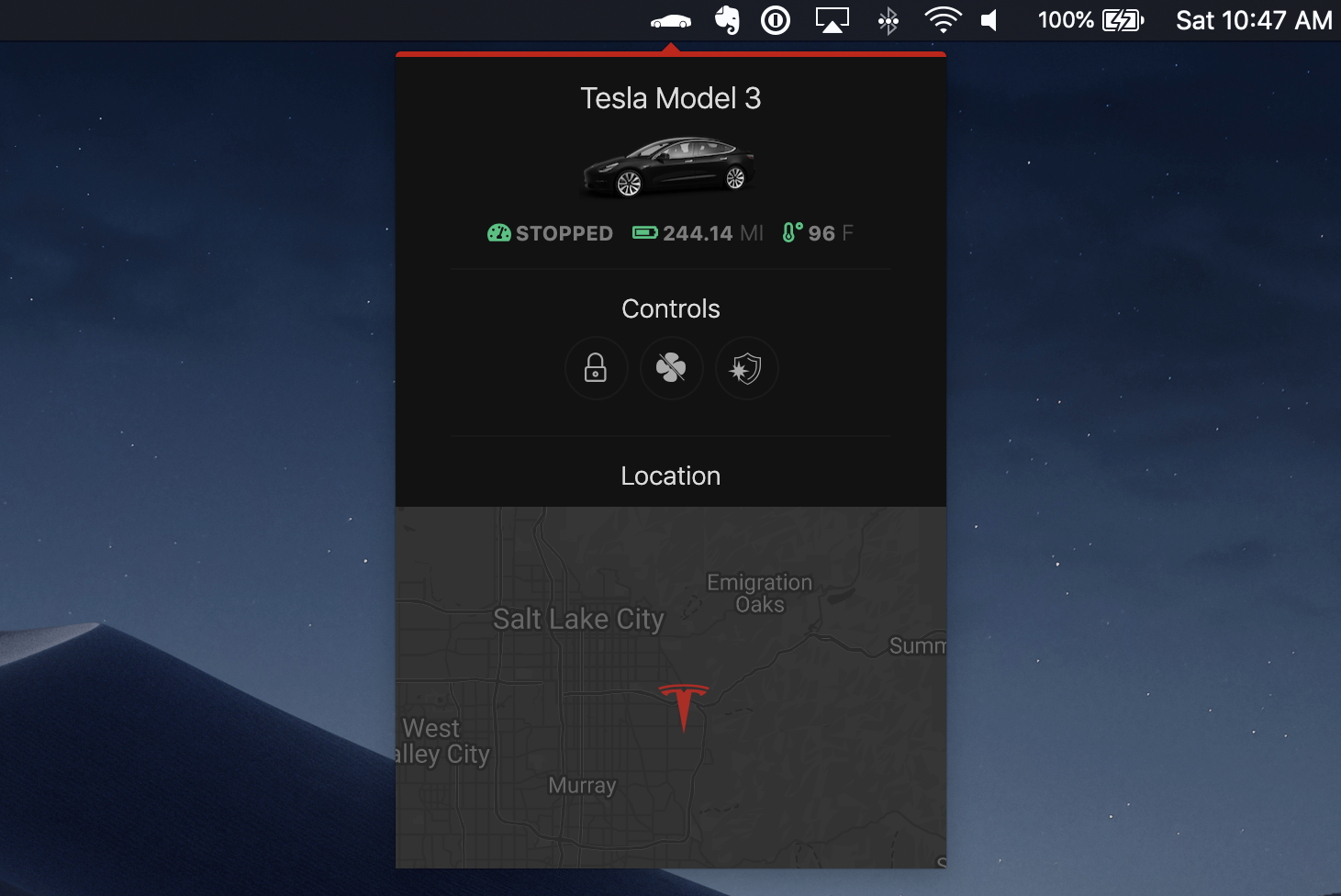
⚡Unofficial cross-platform desktop app to monitor and control Tesla vehicles, powered by Electron & React
https://github.com/geraldoramos/nikola
desktop-app electron javascript macos react tesla tesla-api windows-10
Last synced: 2 months ago
JSON representation
⚡Unofficial cross-platform desktop app to monitor and control Tesla vehicles, powered by Electron & React
- Host: GitHub
- URL: https://github.com/geraldoramos/nikola
- Owner: geraldoramos
- License: mit
- Created: 2019-06-03T04:25:45.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-04-29T02:41:05.000Z (over 1 year ago)
- Last Synced: 2025-02-06T00:35:46.387Z (9 months ago)
- Topics: desktop-app, electron, javascript, macos, react, tesla, tesla-api, windows-10
- Language: JavaScript
- Homepage: https://nikola.site
- Size: 3.87 MB
- Stars: 150
- Watchers: 10
- Forks: 44
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# I'm not maintaining this project anymore, if anyone wants to become a maintainer, please reach out!
⚡Unofficial cross-platform desktop app to monitor and control Tesla vehicles, powered by Electron & React

## Get Nikola
> Currently available for MacOS, Windows and Linux.
Download [last release](https://github.com/geraldoramos/nikola/releases/latest)
*PS: Tesla Auth token is stored locally upon login and is not sent anywhere besides Tesla servers. To remove the token from your computer, just logout.*
## Features
* Real-time location tracking
* Track of several statuses (Speed, battery, temperature, etc...)
* Remote locking/unlocking
* Remote climate control
* Remote sentry mode toggle
* Remote temperature target set
* Auto-update (of the app, not the car)
* Custom images for all Tesla models
* Dynamic icon for battery level
* Tesla AuthKey stored locally
## Contributing
1. Check work backlog [here](https://github.com/geraldoramos/nikola/projects)
2. [Fork](https://help.github.com/articles/fork-a-repo/) this repository to your own GitHub account and then [clone](https://help.github.com/articles/cloning-a-repository/) it to your local device
3. Install the dependencies: `yarn`
4. Acquire a key from [google maps javascript api](https://developers.google.com/maps/documentation/javascript/get-api-key)
4. Build the code, start the app, and watch for changes: `GOOGLE_MAPS=YOURKEY yarn run dev`
To make sure that your code works in the finished app, you can generate the binary using:
```
$ yarn run build
```
Make sure to include your google maps key in the `../components/Maps.js` file before building and remember to not commit it. I will do a way to use it as `ENV` but it doesn't work for the build, just for dev environment for now.
After that, you'll see the binaries in the `packed` folder.
## Todo
Check [Projects](https://github.com/geraldoramos/nikola/projects) for details.
## License
MIT License
## DISCLAIMER
This software is provided "as is", without warranty of any kind, express or implied, including but not limited to the warranties of merchantability, fitness for a particular purpose, title and non-infringement. Use at Your Own Risk. The distributed software tracks anonimized data for statistics purposes (Google Analytics). If you prefer a version without this, feel free to download the code and build your own.

