Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/getfrontend/react-app-mebl-shop
Online furniture shop MEBL made on React framework as part of the training marathon taking place from 8 to 21 January.
https://github.com/getfrontend/react-app-mebl-shop
furniture furniture-ecommerce furniture-shop furniture-store react react-redux react-router reactshop reactshopping reactshoppingcart shop shopping
Last synced: about 2 months ago
JSON representation
Online furniture shop MEBL made on React framework as part of the training marathon taking place from 8 to 21 January.
- Host: GitHub
- URL: https://github.com/getfrontend/react-app-mebl-shop
- Owner: getFrontend
- Created: 2024-01-08T19:37:07.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-26T21:16:22.000Z (11 months ago)
- Last Synced: 2024-02-26T22:31:23.169Z (11 months ago)
- Topics: furniture, furniture-ecommerce, furniture-shop, furniture-store, react, react-redux, react-router, reactshop, reactshopping, reactshoppingcart, shop, shopping
- Language: JavaScript
- Homepage: https://mebl-shop.vercel.app
- Size: 1.05 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# About
Online furniture shop made on React framework as part of the training marathon taking place from 8 to 21 January.

## Project development
✔ Mobile-first workflow
✔ [Fully valid code](https://validator.w3.org/nu/?doc=https%3A%2F%2Fmebl-shop.vercel.app%2F)
✔ HTML Semantic Tags
The project uses **React** and **React DOM** to create components and control the visual display:
- JSX;
- Props;
- Functional Component;
- List, Key;
- React DevTools.
Used the **Redux Toolkit** (RTK) to manage the state of the application:
- React Redux;
- Redux-Thunk;
- Redux DevTools.
CSS & SCSS was used for styling, specifically modular CSS-in-React.
**React Router** has been used for routing.
Data comes from API to generate page, retrieve products, search.
### The project has implemented:
- Catalogue;
- Favourites page (user can add a favourite product to favourites page);
- Product cards with image gallery implemented on Swiper JS;
- Cart;
- Search by goods;
- Pagination;
- Sending the order to the server.
**Vite** is a tool for rapid development and building projects. I used it in this project to launch and build the application.
## React + Vite
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh
- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh
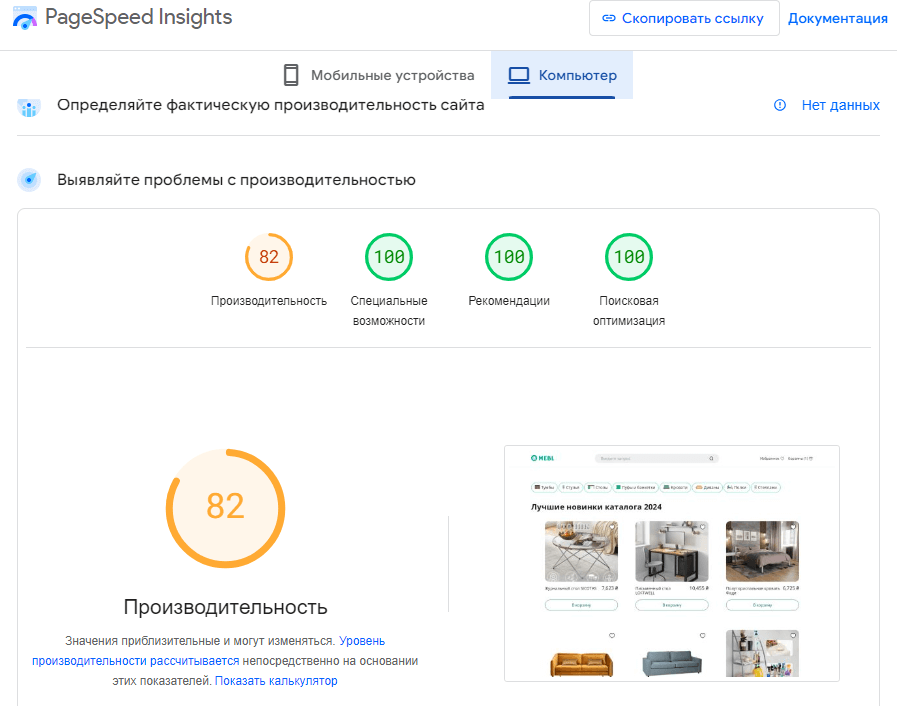
## PageSpeed Insights


✅ Mobile: 77/ 100 / 100 / 100
✅ Desktop: 82 / 100 / 100 / 100