https://github.com/getfrontend/tailwind-nike
Fully responsive Nike Landing Page with React JS & Tailwind CSS
https://github.com/getfrontend/tailwind-nike
nike nike-shoes nike-website react react-tailwind react-tailwind-css react-tailwindcss reactjs tailwind tailwindcss
Last synced: 14 days ago
JSON representation
Fully responsive Nike Landing Page with React JS & Tailwind CSS
- Host: GitHub
- URL: https://github.com/getfrontend/tailwind-nike
- Owner: getFrontend
- Created: 2024-02-08T14:26:11.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-11T17:06:36.000Z (over 1 year ago)
- Last Synced: 2025-01-30T21:14:55.552Z (5 months ago)
- Topics: nike, nike-shoes, nike-website, react, react-tailwind, react-tailwind-css, react-tailwindcss, reactjs, tailwind, tailwindcss
- Language: JavaScript
- Homepage: https://nike-jdi.vercel.app/
- Size: 2.77 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# About
The project is made to improve the skills of **Tailwind CSS** framework and its interaction with **React** library.
The knowledge gained from the JavaScript Mastery training course was used.
## Features
* Maximizing Tailwind CSS
* Best Practices
* Complex Hero Section
* For the convenience of further development of the project, the business logic of the application is implemented, dynamic data is placed in a separate folder **"constants"**.
## Result

✔ Mobile-first workflow
✔ [Fully valid code](https://validator.w3.org/nu/?doc=https%3A%2F%2Fnike-jdi.vercel.app%2F)
✔ HTML Semantic Tags
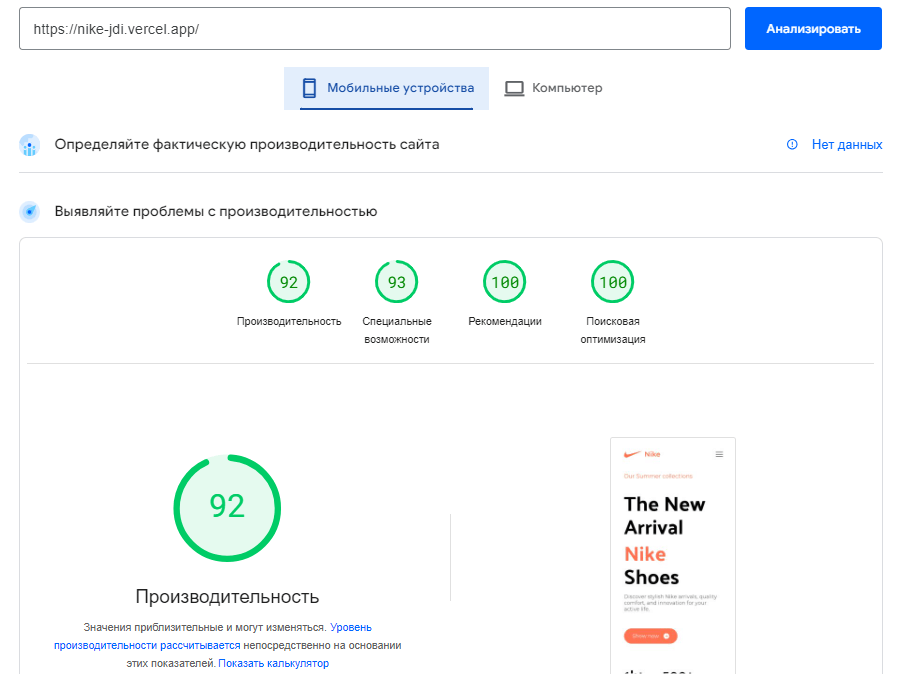
### PageSpeed Insights


✅ Mobile: 92 / 93 / 100 / 100
✅ Desktop: 98 / 93 / 100 / 100
## React + Vite
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh
- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh