https://github.com/geut/openapi-box
Generate TypeBox schemas from your openapi.
https://github.com/geut/openapi-box
fetch jsdoc json-schema openapi typebox typescript
Last synced: 10 months ago
JSON representation
Generate TypeBox schemas from your openapi.
- Host: GitHub
- URL: https://github.com/geut/openapi-box
- Owner: geut
- License: mit
- Created: 2023-09-17T23:43:08.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-24T03:11:13.000Z (over 1 year ago)
- Last Synced: 2024-06-13T11:53:35.588Z (over 1 year ago)
- Topics: fetch, jsdoc, json-schema, openapi, typebox, typescript
- Language: JavaScript
- Homepage:
- Size: 479 KB
- Stars: 13
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README

# openapi-box
Generate [TypeBox](https://github.com/sinclairzx81/typebox) types from OpenApi `V3` IDL + End-to-end typesafe HTTP client library.
> It works for TypeScript and JavaScript.

[](https://github.com/tinchoz49/eslint-config-standard-ext)
[](https://github.com/RichardLitt/standard-readme)
[![Made by GEUT][geut-badge]][geut-url]
## Install
```bash
$ npm install @geut/openapi-box @sinclair/typebox
```
## Usage
1. Generate the schema from an OpenApi url (it can a be filepath too):
```bash
$ openapi-box https://petstore3.swagger.io/api/v3/openapi.json
```
2. Load your schemas into the End-to-end typesafe `fetch` client:
```js
import { schema } from './schema.js'
import { createClient } from './src/client.js'
const client = createClient({
schema,
baseUrl: 'https://petstore.swagger.io/v2'
})
```
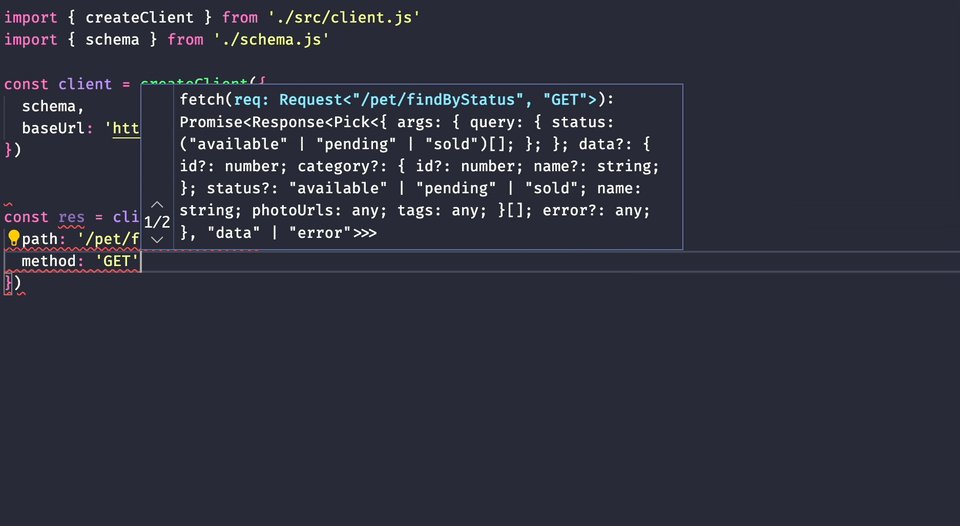
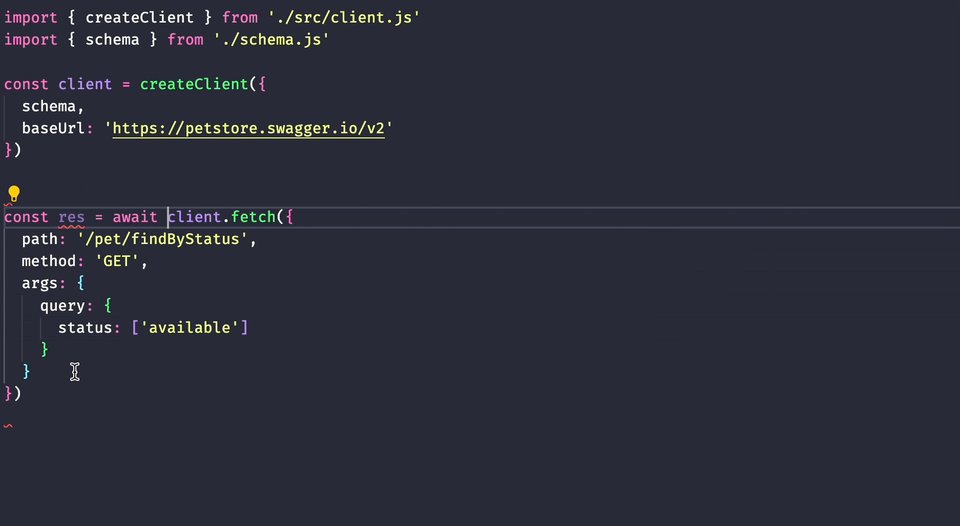
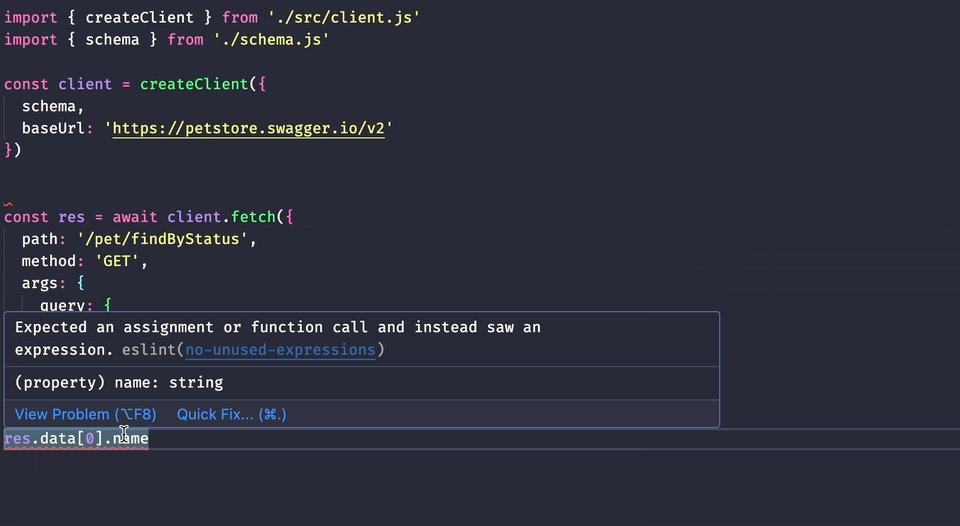
3. Enjoy your types + validations out of the "box" :wink::

## Issues
:bug: If you found an issue we encourage you to report it on [github](https://github.com/geut/openapi-box/issues). Please specify your OS and the actions to reproduce it.
## Contributing
:busts_in_silhouette: Ideas and contributions to the project are welcome. You must follow this [guideline](https://github.com/geut/openapi-box/blob/main/CONTRIBUTING.md).
## License
MIT © A [**GEUT**](http://geutstudio.com/) project
[geut-url]: https://geutstudio.com
[geut-badge]: https://img.shields.io/badge/Made%20By-GEUT-4f5186?style=for-the-badge&link=https://geutstudio.com&labelColor=white&logo=data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDABALDA4MChAODQ4SERATGCgaGBYWGDEjJR0oOjM9PDkzODdASFxOQERXRTc4UG1RV19iZ2hnPk1xeXBkeFxlZ2P/2wBDARESEhgVGC8aGi9jQjhCY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2P/wAARCABAAEADASIAAhEBAxEB/8QAGwAAAgIDAQAAAAAAAAAAAAAABAYDBQACBwH/xAA0EAACAQMBBAcGBgMAAAAAAAABAgMABBEFBhIhQRMiMVFhgcEUIzJxkbFCUmKh0fAkcuH/xAAYAQADAQEAAAAAAAAAAAAAAAABAwQCAP/EACARAAMAAwACAgMAAAAAAAAAAAABAgMRIRIxBEEiM1H/2gAMAwEAAhEDEQA/AOgVlau6xoXdgqqMkk8AKV9U2oYs0WngBRw6VhxPyFamXXoDeiz1PUbmzuujQIUKgjIqGLXnz72FSO9TikfVbi6uXWSSaWRuzixNBx3VzCepNIvgTw+hpjwv+iGr3tM6xa30F2PdP1uangRRNc70fUbi4JLIVaPskXgM/wA076Ze+2W+WwJF4MPWlNaemajI2/GvYbWVlZQHCptZqLNKLGJsKoDSY5nkKorKzlvrlYIRlm5nsA7zWX8pnv55SfikJ/emPZGDcs7m6CguTuL5DPrVf64Me2F2mzNhAg6ZTO/MsSB9BW15s1pt1GVEPRHvQ+hqbTNT9sZ0kCpIOIA5ij5ZEijaSRgqqMkmpVkb7sMuWtoV73S49L3I4B7kjq57c881BZ6vFpuoKjq7dIvYBw8PtUOqX1xcSxoJXw8mQuewVW3vX1eFR+Fcn96OLVvpFzz8kM020kp4QwIvixzVpot5Je2bSTEFw5HAY7qUKadnIymm7x/G5I+3pTskzM8G4rqq6JGpI8E1wi8HR2H0NT7P6rcRKUEzYR9/czgEf0VabV2JgvhdKPdzdvg399aVG37K4Esfw/3hTU1S2NpNrSHqax9q/wAzTm3lY5KA4ZTQl2mo9CWljncL+cnA+tVVhqeSGt5mik5qDg/9o+XVb6aFonuDusMHqjP2qavjbfGTPX3xgTstrm4uGDSEYVV+woWPMKy3dzwd+JHcOQrdkgtyZpXJb87nJ8qqr68a7cKgIjB4DmadGNQjohs9i1C66Xqtvbx+EjIp10jaOMLBaPasDwRTGc5PyNJ1rb9EN5/jP7U17KaaZJvbpV6icI88z3+VG0vH8ipJJ8Ga8tIr22eCYZVh5g94pC1TTJtPmMU67yH4XxwYV0So54IriIxzRrIh7QwzSIyOTbWzlElkCcxtjwNedHeKMCVseDmnq72UgkJa1maL9LDeH81XvspfA9WSBh/sR6U9XD+zDQp+yTSNmR/MnJomG3SLiBlu80zQ7JXTH31xEg/Tlj6Vb2OzljaEO6meQc5OweVc8koOmUGjaFLfuss4MdsOOewv8v5p0ijSGNY41CoowAOQrbsr2p7t0zSWj//Z