Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gfpaiva/jussitb
:rocket: VTEX JUSSI TOOLBELT
https://github.com/gfpaiva/jussitb
cli deploy nodejs
Last synced: 3 months ago
JSON representation
:rocket: VTEX JUSSI TOOLBELT
- Host: GitHub
- URL: https://github.com/gfpaiva/jussitb
- Owner: gfpaiva
- Created: 2018-03-08T23:10:33.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T14:33:59.000Z (about 2 years ago)
- Last Synced: 2024-09-14T12:22:17.687Z (4 months ago)
- Topics: cli, deploy, nodejs
- Language: JavaScript
- Homepage:
- Size: 5.49 MB
- Stars: 14
- Watchers: 3
- Forks: 6
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# jussitb

[](https://nodei.co/npm/jussitb/)
CLI Utils for:
- Deploy files and templates on VTEX CMS
- Create a vtex local environment/project architecture
- Helpers to create static pages, controller and modules
## Installation
```bash
$ npm install -g jussitb
```
## jussitb global usage
```bash
$ jussitb deploy
```
Provide your email and account name to login, after wait the upload processes.
## jussitb.lock.json
The process will generate a jussitb.lock.json file in root path of your project.
This file is used to cache files and prevent upload files with same content, we recomend to not delete or ignore this file.
## jussitb.auth.json
The process will generate a jussitb.auth.json file in root path of your project.
This file is used to cache your auth login cookie, we recomend to ignore this file in .gitignore.
## Extra
Other utils commands:
*Help*
```bash
$ jussitb -h
```
___
*Deploy auto provide account and email*
```bash
$ jussitb deploy --account --email
```
___
*Force update all files ignoring lockfile*
```bash
$ jussitb deploy --force
```
___
*Deploy Template Files*
```bash
$ jussitb html
```
___
*Deploy SubTemplate Files*
```bash
$ jussitb sub
```
___
*Deploy ShelvesTemplate Files*
```bash
$ jussitb shelf
```
___
*Deploy Assets Files*
```bash
$ jussitb assets
```
## jussitb project workflow
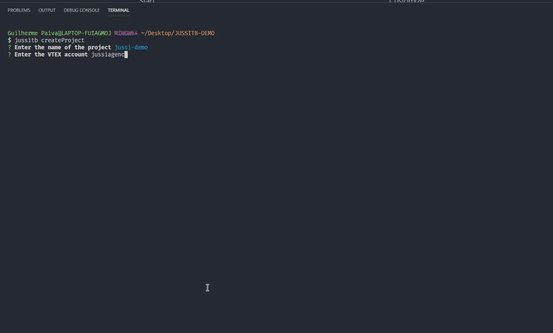
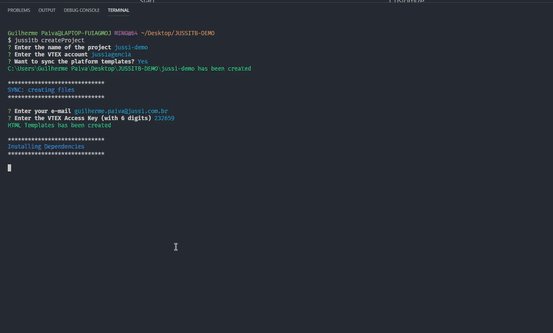
Run ``jussitb createProject`` to create a new project folder.

Provide a project name, vtex-account and if you want to sync the vtex registered templates,
___
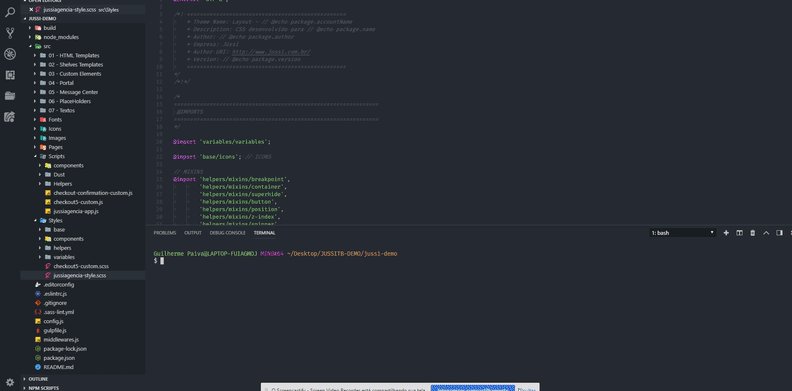
After a long winter (installing de dependencies) you will be able to run de project with gulp:

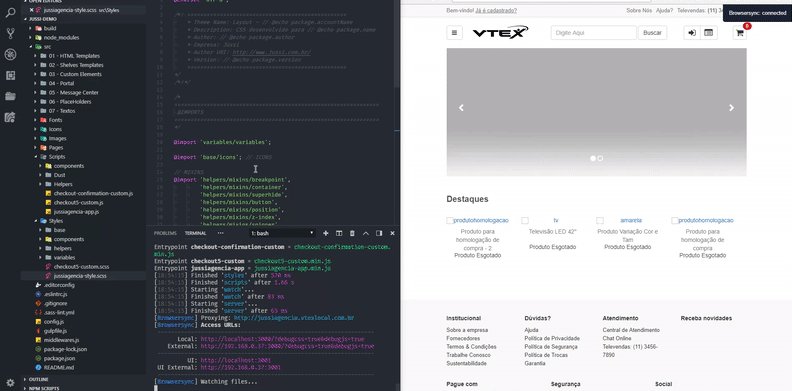
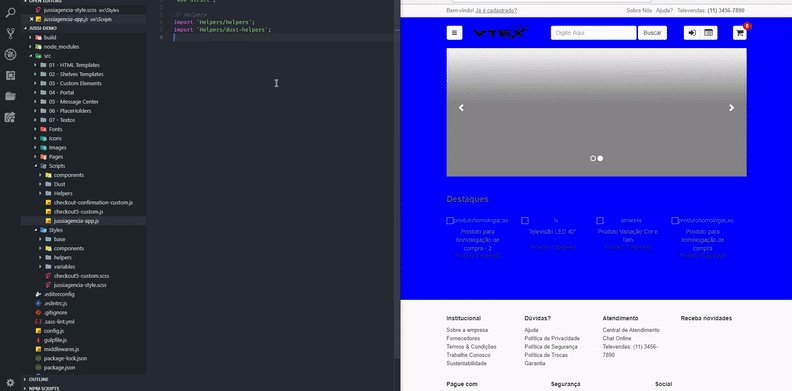
With gulp we run a reverse proxy server to css and js local files, so you can edit and see the changes with live reload.
And you can work with: ES6, ES6 Modules, SCSS, *Nitro* controllers and modules.
We highly recommend to make this project a github (private or public) repository
___
After all work done, you can deploy your store:

With ``npm run deploy`` the project will be compiled and deployed in the specific vtex account.
___
Another npm scripts in your project:
Deploy the project after compile the project with all static pages
```bash
$ npm run deploy-pages
```
___
Create a new Nitro.controller() after provide a controller name
```bash
$ npm run create-controller
```
___
Create a new Nitro.module() after provide a module name
```bash
$ npm run create-module
```
___
Create a new static page folder after provide a controller name
```bash
$ npm run create-page
```