https://github.com/gglukmann/pocketizer
Unofficial Pocket new tab extension for Chrome, Firefox, and Edge
https://github.com/gglukmann/pocketizer
browser-extension chrome chrome-addon chrome-extension edge edge-addon edge-extension firefox firefox-addon firefox-extension getpocket msedge-extension new-tab new-tab-page pocket pocketizer productivity web-extension
Last synced: 7 months ago
JSON representation
Unofficial Pocket new tab extension for Chrome, Firefox, and Edge
- Host: GitHub
- URL: https://github.com/gglukmann/pocketizer
- Owner: gglukmann
- License: mit
- Created: 2016-05-30T13:32:52.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2024-12-05T09:11:20.000Z (10 months ago)
- Last Synced: 2024-12-05T10:20:23.821Z (10 months ago)
- Topics: browser-extension, chrome, chrome-addon, chrome-extension, edge, edge-addon, edge-extension, firefox, firefox-addon, firefox-extension, getpocket, msedge-extension, new-tab, new-tab-page, pocket, pocketizer, productivity, web-extension
- Language: JavaScript
- Homepage: https://gglukmann.github.io/pocketizer/
- Size: 2.16 MB
- Stars: 50
- Watchers: 4
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
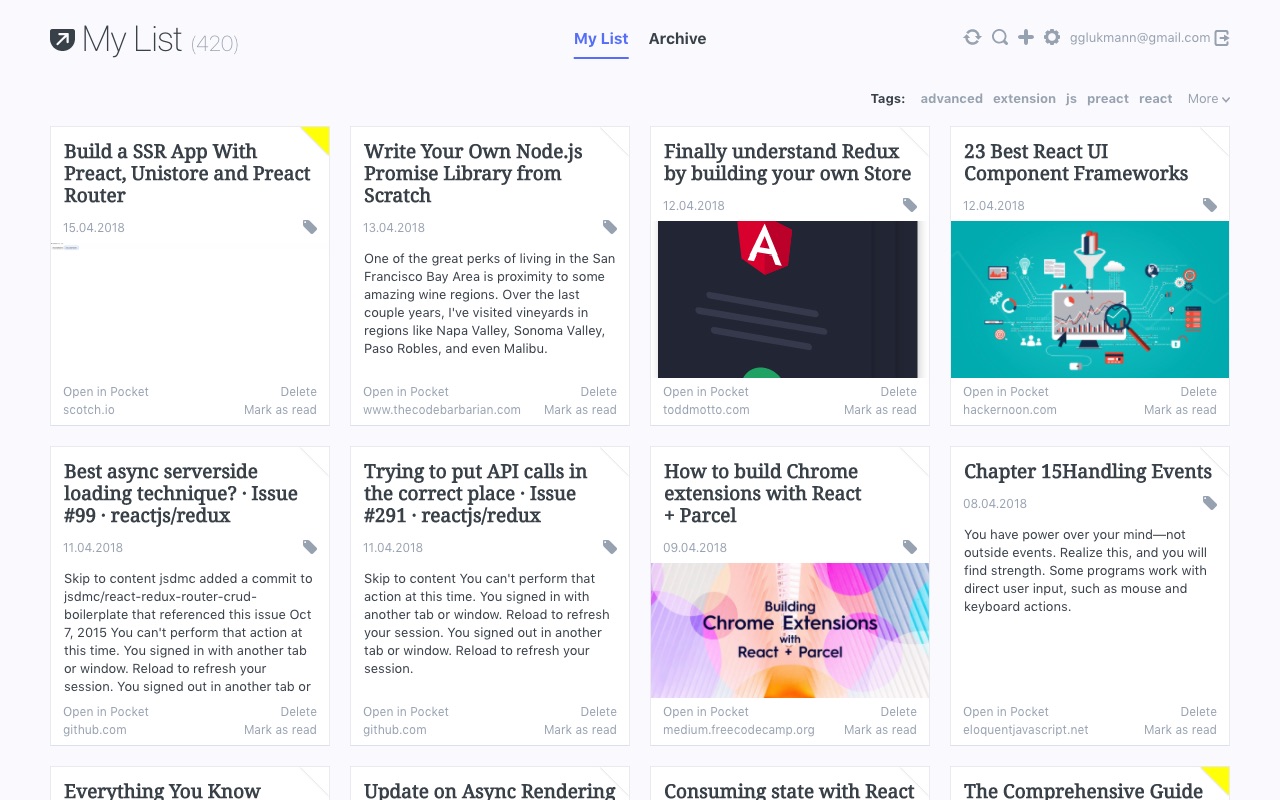
New tab - Pocketizer
> Browser extension - Unofficial Pocket new tab extension for Chrome, Firefox, and Edge
Get your Pocket unread list and archive right on your browsers new tab.
You can mark your items as read, delete them or add to the favorites list. You can find your items faster with searching over titles and URLs and if you don't have Pocket original extension installed, you can add new links too.
PS! Redirecting back from social login doesn't go back to extension. If you only use Firefox or Google login then you can't log in into extension. But you can set a password in Pocket website and then login with that as a workaround.

## Installation
### For all users
- Install it from [Chrome Webstore](https://chrome.google.com/webstore/detail/new-tab-pocketizer/ikndkhohinloomoacdggllledgjehkcf).
- Install it from [Firefox Addons](https://addons.mozilla.org/en-GB/firefox/addon/new-tab-pocketizer/).
- Install it from [Edge Add-ons](https://microsoftedge.microsoft.com/addons/detail/pildgbnjndmpndgjafbagcigfaoifjka).
- Log in with your Pocket account username and password and you're done.
### For developers
- Get your [pocket consumer key](https://getpocket.com/developer/apps/new)
- Rename env.example.js to env.js
- Add consumer key to env.js
- Install it for Chrome [manually](https://stackoverflow.com/a/24577660/5762960)
- Install it for Firefox [manually](https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Temporary_Installation_in_Firefox)
- Start developing.
## Contribution
If you have any feedback, please let me know. Reach me out at gglukmann@gmail.com or on twitter [@glukmann](http://twitter.com/glukmann)
## License
MIT © [Gert Glükmann](http://fortis.planet.ee/gg/)