Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ggomaeng/react-native-card-modal
A pure javascript card modal for React Native framework.
https://github.com/ggomaeng/react-native-card-modal
Last synced: 2 days ago
JSON representation
A pure javascript card modal for React Native framework.
- Host: GitHub
- URL: https://github.com/ggomaeng/react-native-card-modal
- Owner: ggomaeng
- Created: 2016-11-23T05:42:08.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-06-15T05:28:24.000Z (over 3 years ago)
- Last Synced: 2024-04-14T23:00:15.459Z (10 months ago)
- Language: JavaScript
- Size: 11.1 MB
- Stars: 1,041
- Watchers: 35
- Forks: 124
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# react-native-card-modal
A pure javascript card modal for React Native framework.
## Sponsored by Spurwing

This repo is sponsored by Spurwing, where their API Makes Adding Scheduling Quick, Reliable and Scalable.
- Scheduling API
- Enterprise Scheduling API
- Scheduling API for Business
- Scheduling and Calendar Management API
- Booking API
Check them out [here](https://github.com/Spurwing/Appointment-Scheduling-API)!
## Disclaimer
Thank you guys for all the love! Just pointing out--this was my first animation project, and it's probably not most suitable for production. Once I get more comfortable with Animated library and understand how to optimize the code better, I will refactor the code and publish a library for use ...or maybe somebody can contribute and actually create this into a library.
[BUG] This is not suitable for use on Android, since there seems to be a bug on react-native's Android layout. Not recommended for production!
### inspiration

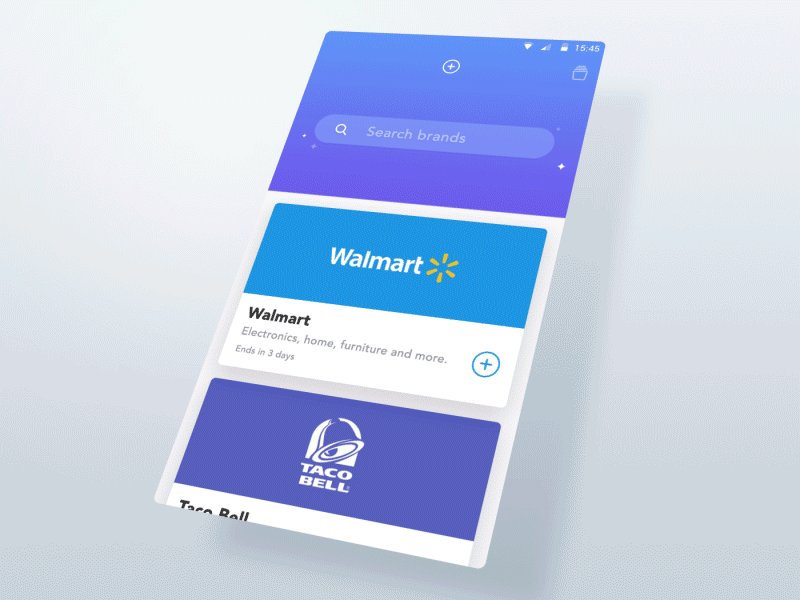
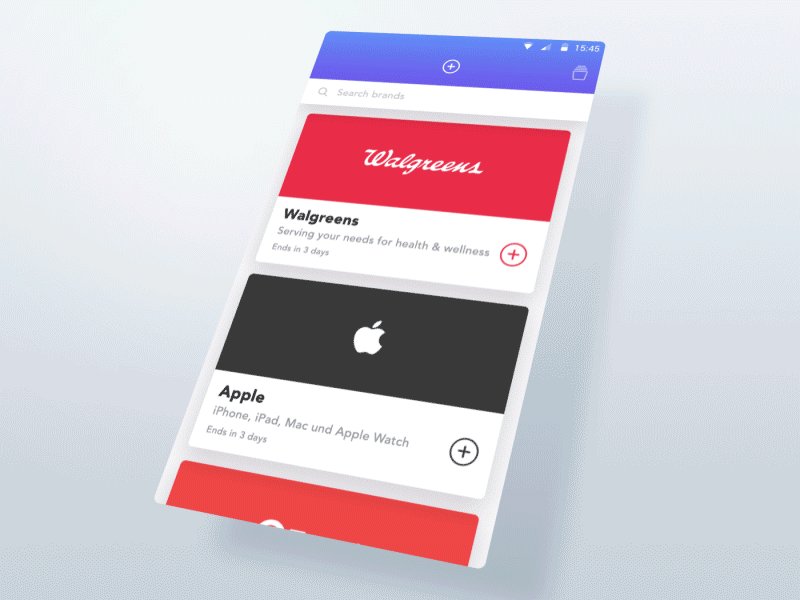
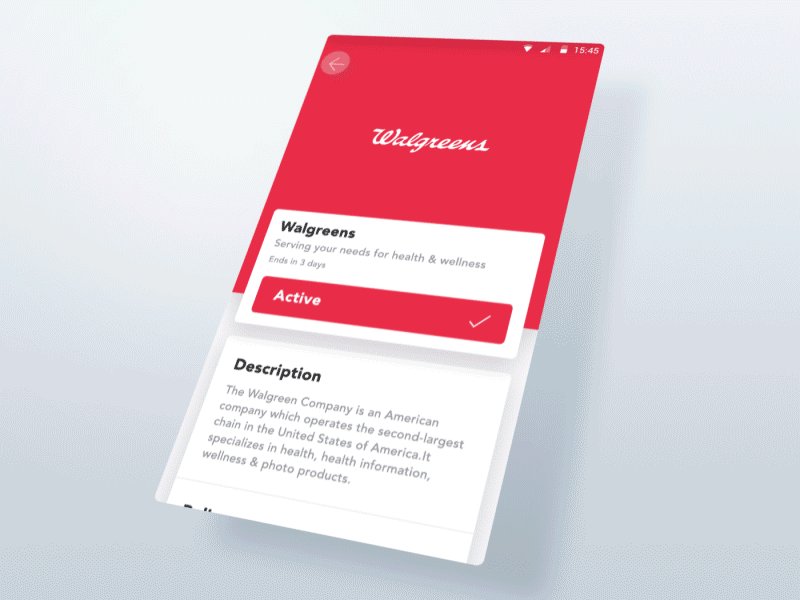
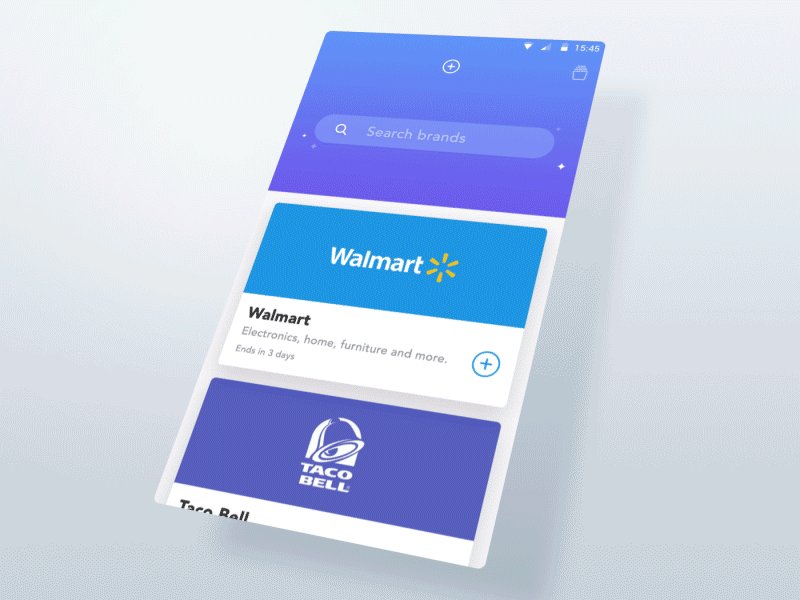
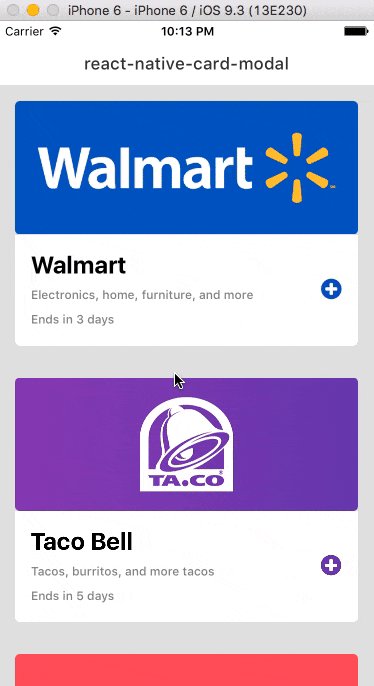
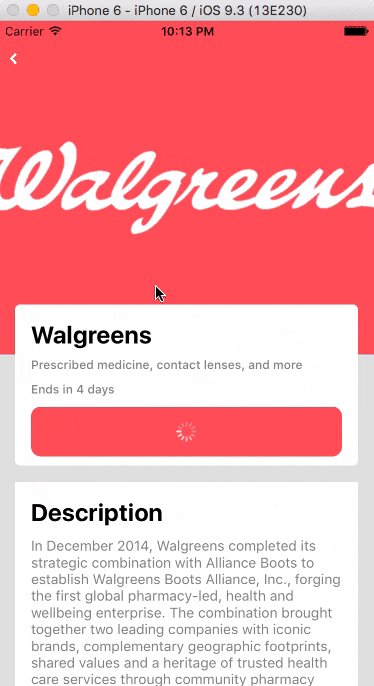
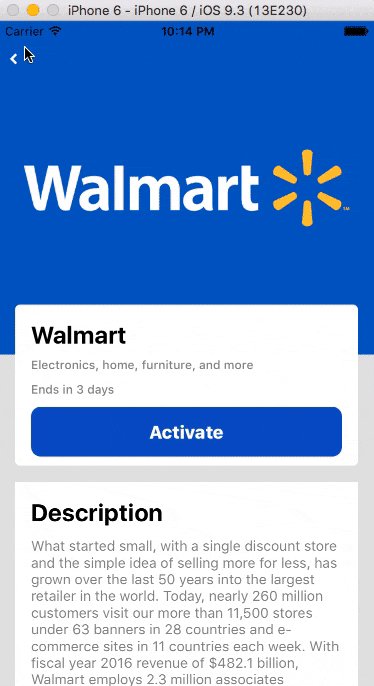
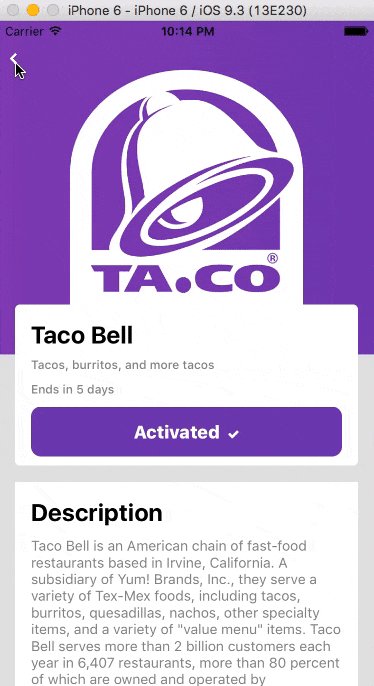
### Demo

## Try it out
Try it with Exponent: https://getexponent.com/@sungwoopark95/react-native-card-modal
## Run it locally
To install, there are two steps:
1. Install Exponent XDE [following this
guide](https://docs.getexponent.com/versions/latest/introduction/installation.html).
Also install the Exponent app on your phone if you want to test it on
your device, otherwise you don't need to do anything for the simulator.
2. Clone this repo and run `npm install`
```bash
git clone https://github.com/ggomaeng/react-native-card-modal.git cardmodal
cd cardmodal
npm install
```
3. Open the project with Exponent XDE and run it.
The MIT License (MIT)
=====================
Copyright © 2016 Sung Woo Park
Permission is hereby granted, free of charge, to any person
obtaining a copy of this software and associated documentation
files (the “Software”), to deal in the Software without
restriction, including without limitation the rights to use,
copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the
Software is furnished to do so, subject to the following
conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES
OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR
OTHER DEALINGS IN THE SOFTWARE.