https://github.com/ghaschel/vscode-angular-pug
Angular syntax highlighting for Pug templates
https://github.com/ghaschel/vscode-angular-pug
angular pug pugjs syntax-highlighting vscode vscode-extension vscode-extensions vscode-language vscode-plugin vscode-plugins
Last synced: 2 months ago
JSON representation
Angular syntax highlighting for Pug templates
- Host: GitHub
- URL: https://github.com/ghaschel/vscode-angular-pug
- Owner: ghaschel
- License: mit
- Created: 2018-11-14T13:53:59.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-11-28T17:27:57.000Z (about 2 years ago)
- Last Synced: 2025-01-31T10:25:38.020Z (11 months ago)
- Topics: angular, pug, pugjs, syntax-highlighting, vscode, vscode-extension, vscode-extensions, vscode-language, vscode-plugin, vscode-plugins
- Language: Pug
- Homepage: https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-pug
- Size: 3.38 MB
- Stars: 8
- Watchers: 4
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# vscode-angular-pug
[](https://github.com/ghaschel/vscode-angular-pug/issues)
[](https://github.com/ghaschel/vscode-angular-pug/blob/master/LICENSE)
[](https://github.com/ghaschel/vscode-angular-pug/actions/workflows/npm-gulp.yml)
[](https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-pug)
[](https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-pug)
[](https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-pug)
[](https://greenkeeper.io/)

## Angular Pug Template Syntax Highlighting
This plugin adds syntax highlighting for angular Pug template files in VS Code. It supports the angular syntax itself and HTML DOM events.
> To replicate this readme colors I recommend using [dark-plus-syntax](https://marketplace.visualstudio.com/items?itemName=dunstontc.dark-plus-syntax) theme.
## Summary
- [Doctype](#doctype)
- [Comments](#comments)
- [Angular directives](#angular-directives)
- [Angular interpolations](#angular-interpolations)
- [Entities](#html-entities)
- [Regex](#regex)
- [DOM Events](#dom-events)
- [Style inline](#style-inline)
- [Script tags](#script-tags)
- [Generic attributes](#generic-attributes)
### Doctype

### Comments

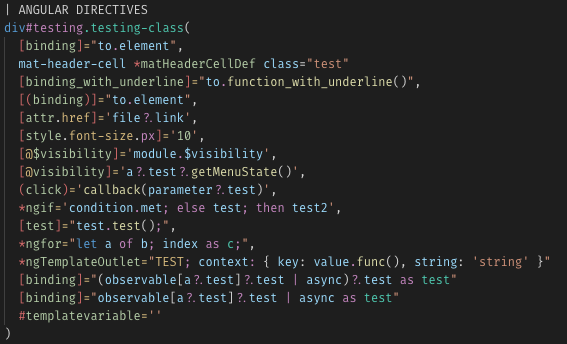
### Angular directives

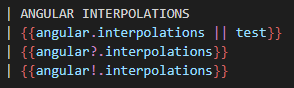
### Angular interpolations (with safe navigation operator)

### Entities

### Regex

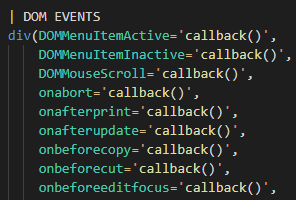
### DOM events [see complete list](DOM-EVENTS.md)

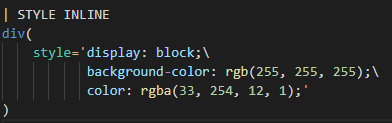
### Style inline

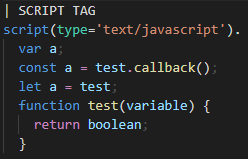
### Script tag

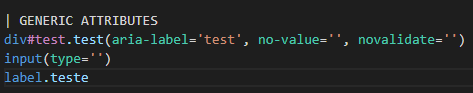
### Generic attributes

## Disclaimer
> The development of this plugin serves as a way for me to train Regex, so may not be 100% correct. Feel free to submit a pull request if needed.
## [Changelog](CHANGELOG.md)