Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ghaschel/vscode-angular-scss
Angular syntax highlighting for scss style files
https://github.com/ghaschel/vscode-angular-scss
angular css sass scss syntax-highlighting vscode vscode-extension vscode-extensions vscode-language vscode-plugin vscode-plugins
Last synced: 3 days ago
JSON representation
Angular syntax highlighting for scss style files
- Host: GitHub
- URL: https://github.com/ghaschel/vscode-angular-scss
- Owner: ghaschel
- License: mit
- Created: 2022-08-16T20:34:33.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-11-28T17:41:50.000Z (about 1 year ago)
- Last Synced: 2024-12-26T04:43:23.069Z (about 2 months ago)
- Topics: angular, css, sass, scss, syntax-highlighting, vscode, vscode-extension, vscode-extensions, vscode-language, vscode-plugin, vscode-plugins
- Language: SCSS
- Homepage:
- Size: 926 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# vscode-angular-scss
[](https://github.com/ghaschel/vscode-angular-scss/issues)
[](https://github.com/ghaschel/vscode-angular-scss/blob/master/LICENSE)
[](https://github.com/ghaschel/vscode-angular-scss/actions/workflows/npm-gulp.yml)
[](https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-scss)
[](https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-scss)
[](https://marketplace.visualstudio.com/items?itemName=ghaschel.vscode-angular-scss)

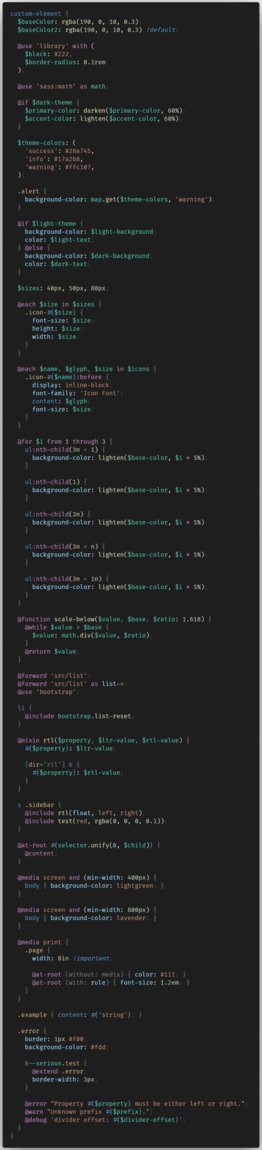
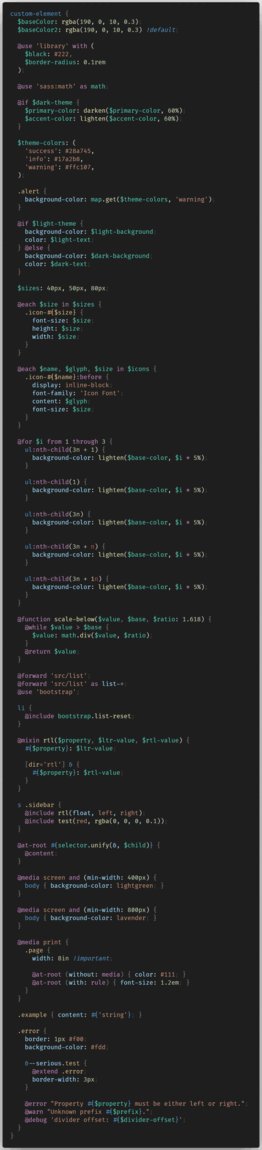
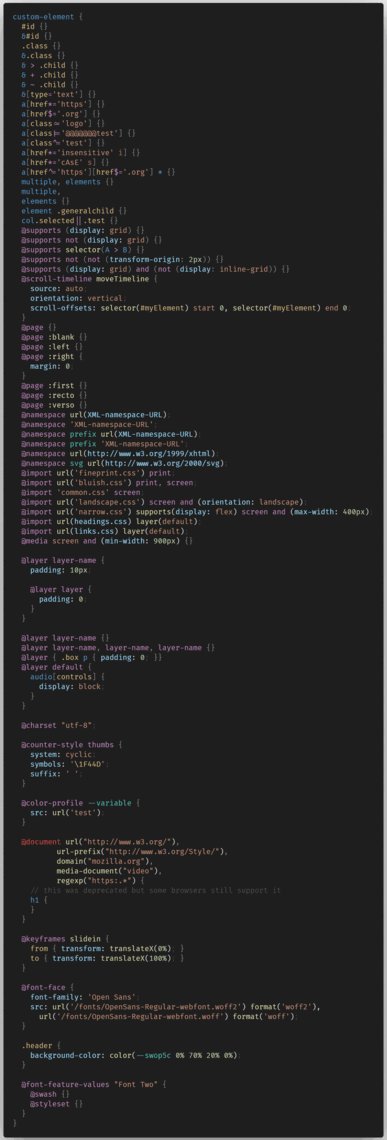
## Better SCSS Syntax Highlighting
This plugin fixes the VSCode's messed up and feature-lacking SCSS syntax highlighting. Also adds some bleeding edge CSS features and Angular-Specific (although deprecated) selectors support
## Summary
- [vscode-angular-scss](#vscode-angular-scss)
- [Better SCSS Syntax Highlighting](#better-scss-syntax-highlighting)
- [Summary](#summary)
- [General SCSS](#general-scss)
- [General CSS](#general-css)
- [Angular-Specific Selectors](#angular-specific-selectors)
- [Houdini CSS](#houdini-css)
- [Pseudo-Classes](#pseudo-classes)
- [Pseudo-Elements](#pseudo-elements)
- [XML Namespaces](#xml-namespaces)
- [Disclaimer](#disclaimer)
- [Changelog](#changelog)
### General SCSS

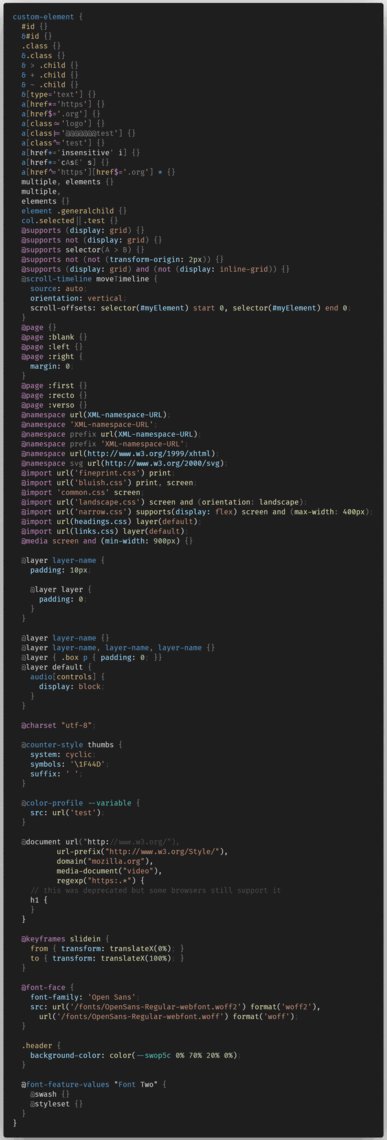
### General CSS

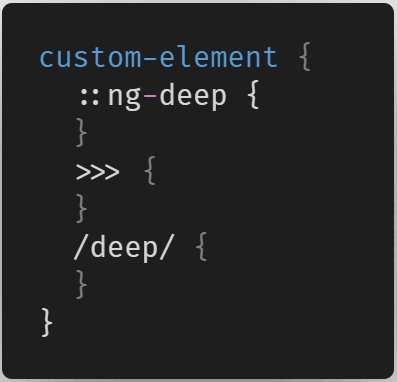
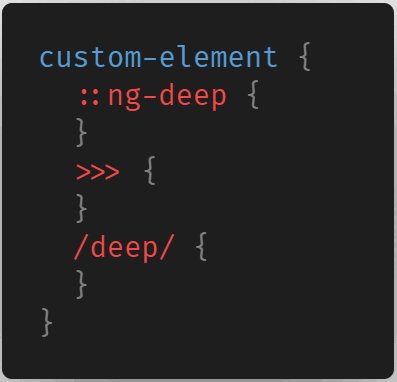
### Angular-Specific Selectors

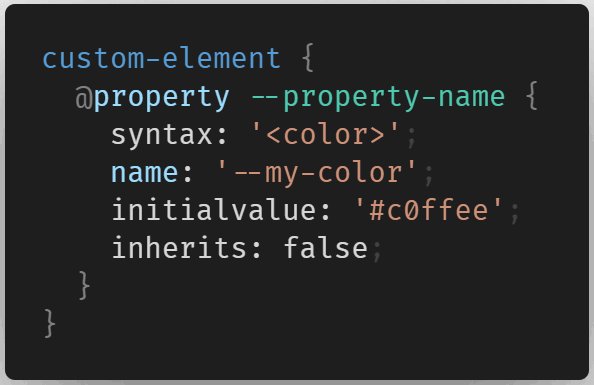
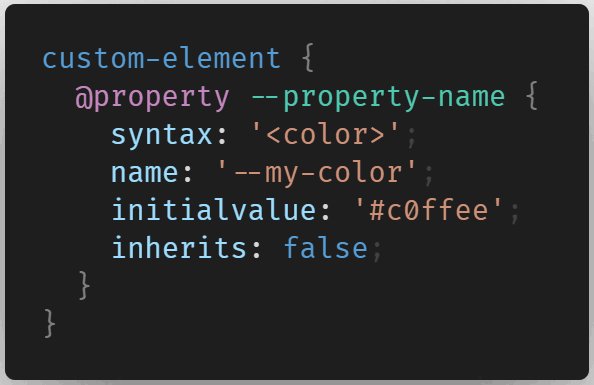
### Houdini CSS

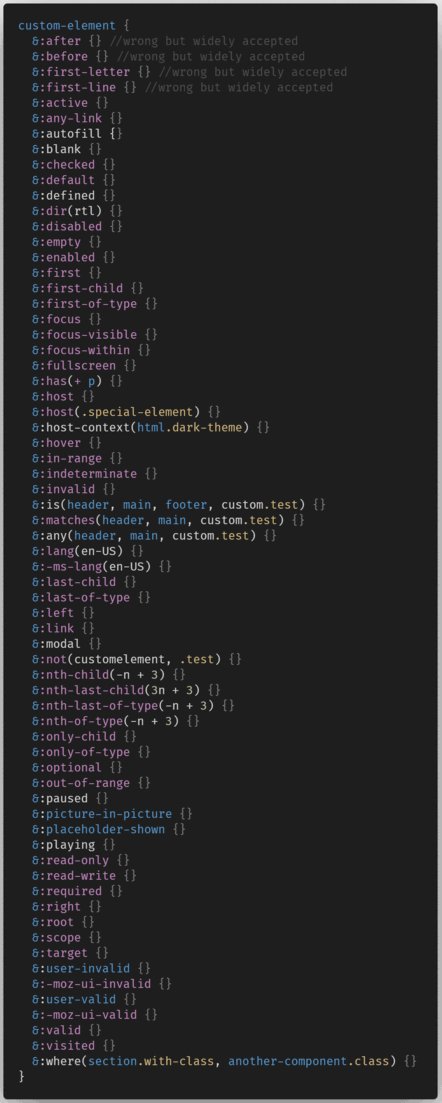
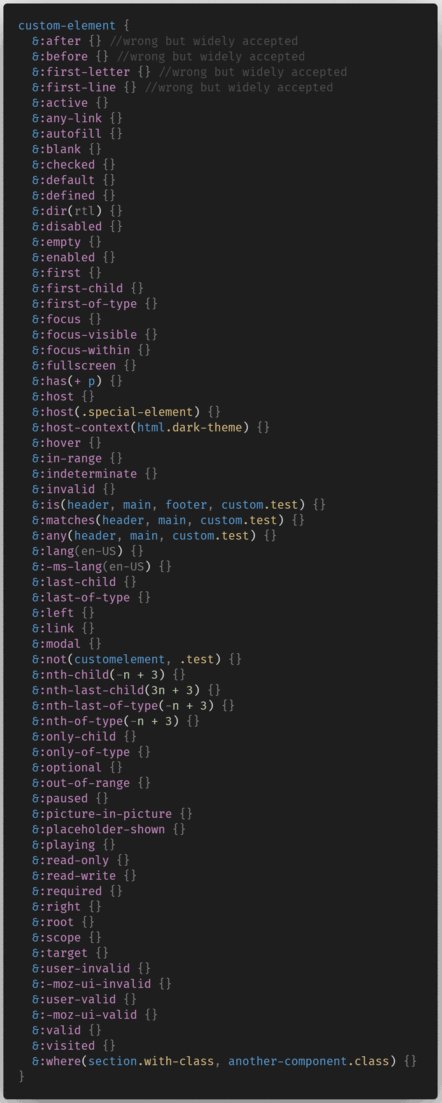
### Pseudo-Classes

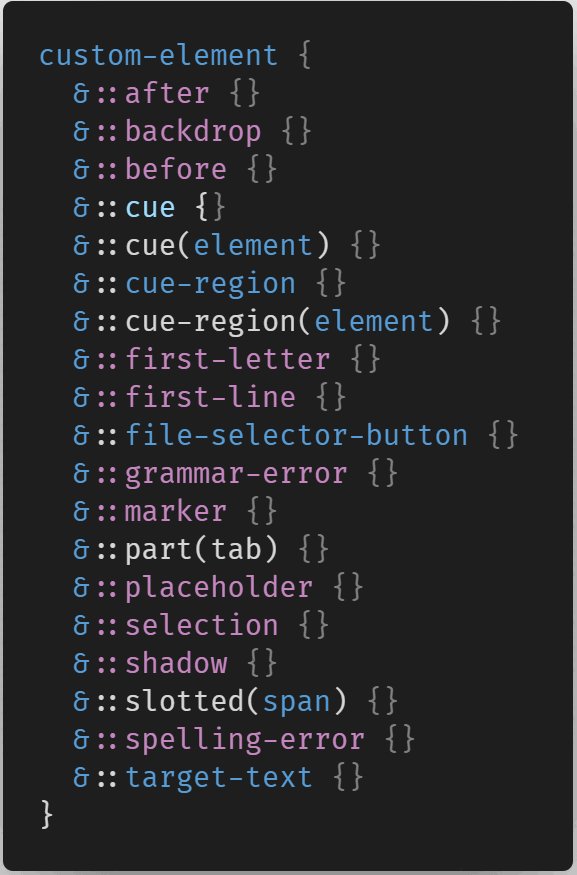
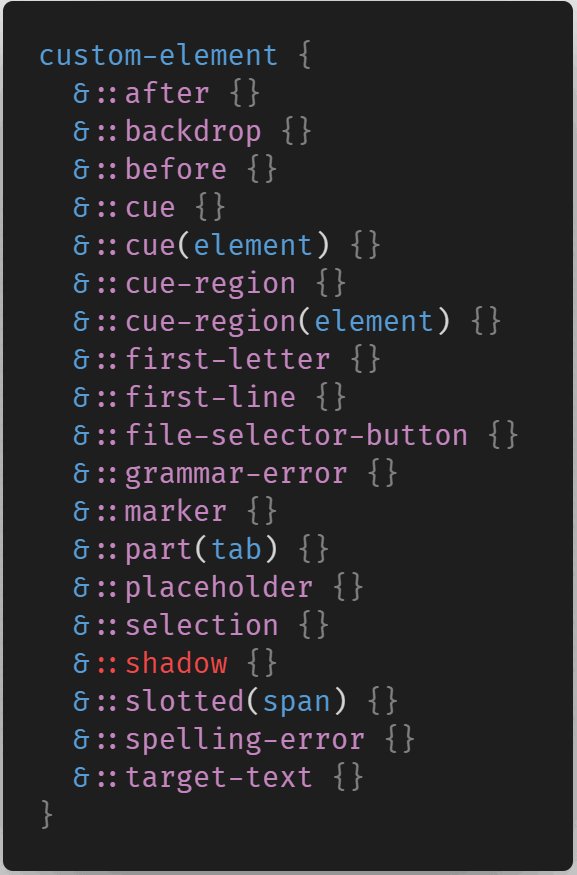
### Pseudo-Elements

### XML Namespaces

## Disclaimer
> The development of this plugin serves as a way for me to train Regex, so may not be 100% correct. Feel free to submit a pull request or open an issue if needed.
## [Changelog](CHANGELOG.md)