Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ghmcadams/vscode-lintlens
Augment your ESLint rules in Visual Studio Code - Adds metadata beside each ESLint rule.
https://github.com/ghmcadams/vscode-lintlens
Last synced: 2 months ago
JSON representation
Augment your ESLint rules in Visual Studio Code - Adds metadata beside each ESLint rule.
- Host: GitHub
- URL: https://github.com/ghmcadams/vscode-lintlens
- Owner: ghmcadams
- License: mit
- Created: 2018-07-17T21:09:13.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-06-13T00:11:15.000Z (8 months ago)
- Last Synced: 2024-12-05T04:23:29.448Z (3 months ago)
- Language: TypeScript
- Homepage:
- Size: 32.8 MB
- Stars: 42
- Watchers: 2
- Forks: 9
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# LintLens - VSCode extension
[](https://marketplace.visualstudio.com/items?itemName=ghmcadams.lintlens)
[](https://marketplace.visualstudio.com/items?itemName=ghmcadams.lintlens)
[](https://marketplace.visualstudio.com/items?itemName=ghmcadams.lintlens)
[](http://opensource.org/licenses/MIT)
[](https://twitter.com/intent/tweet?text=Wow:&url=https%3A%2F%2Fgithub.com%2Fghmcadams%2Fvscode-lintlens%2F)
Augment your ESLint rules in Visual Studio Code — Adds metadata and usage information beside each ESLint rule.

## Features
Adds details beside each [ESLint rule](https://eslint.org/docs/rules/) in your configuration file (including [plugins](https://www.npmjs.com/search?q=eslint-plugin-&ranking=popularity)) located anywhere in your workspace folders (supports multiple config files, and even multiple versions of ESLint and plugins).
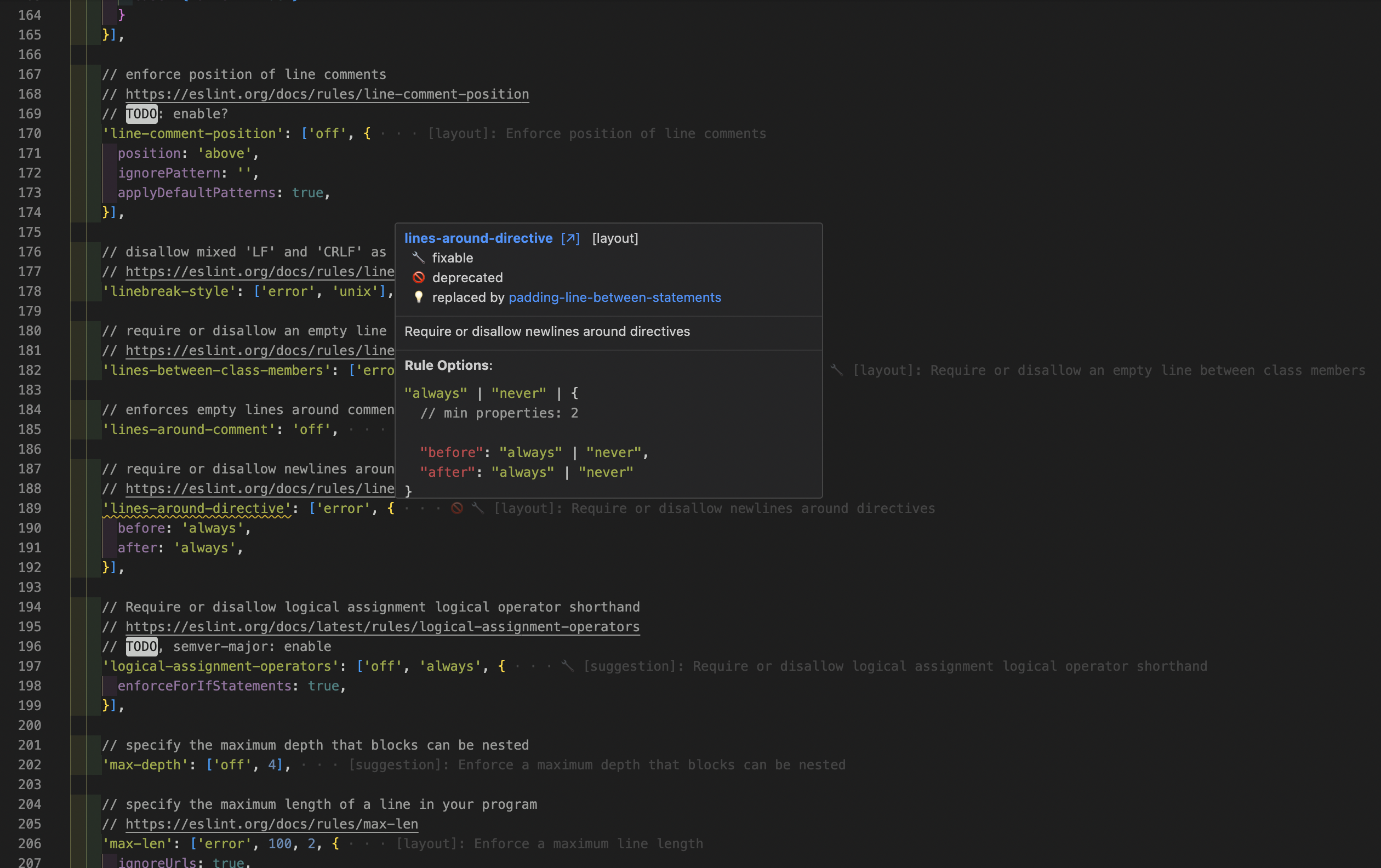
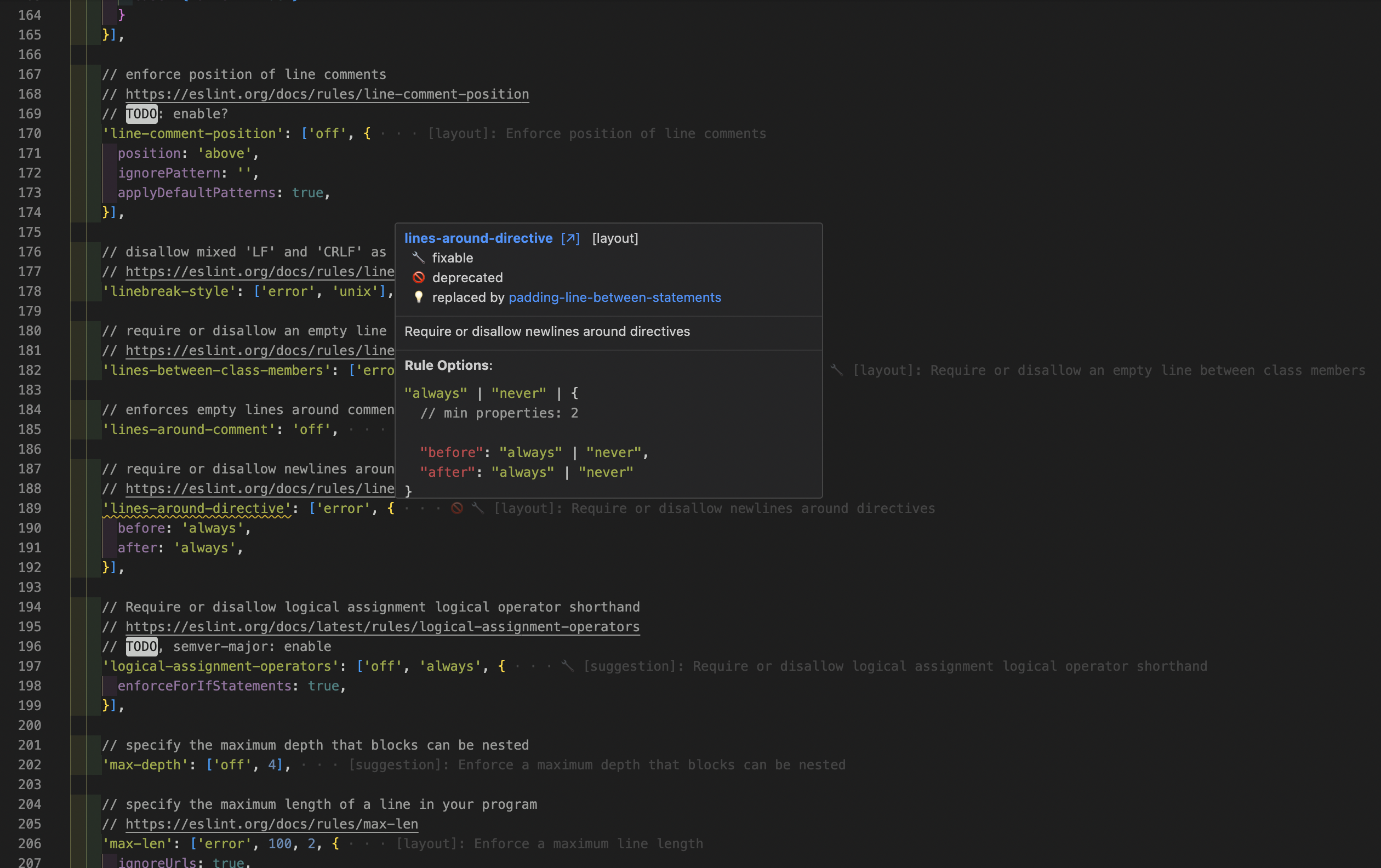
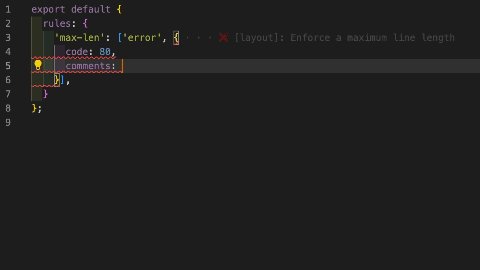
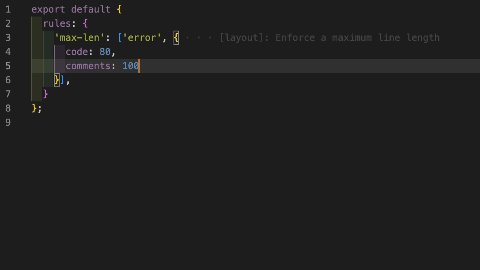
Displays detailed information (including usage schema information and a link to the official docs page) in a hover container for each rule.
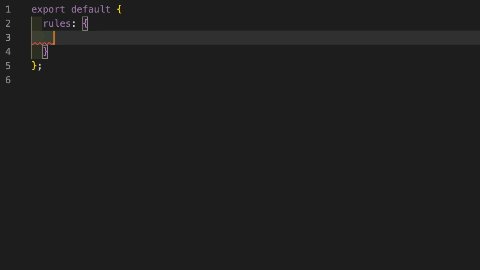
Adds intellisense (autocomplete) for rule IDs and for simple rule values (complex rule value intellisense MIGHT be added in the future)
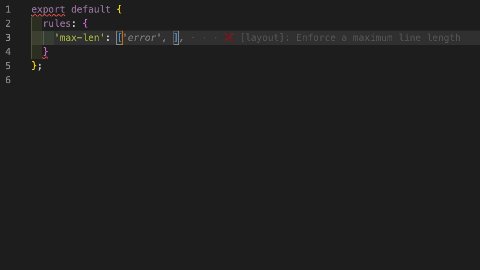
Adds rule value validation
Supports all configuration file formats currently [supported by ESLint](https://eslint.org/docs/latest/use/configure/configuration-files#configuration-file-formats)
- Flat Config - use `eslint.config.js` at the root and export an array containing your configurations.
- JavaScript - use `.eslintrc.js` or `.eslintrc.cjs` (or any other javascript file in your workspace) and export an object containing your configuration.
- YAML - use `.eslintrc.yaml` or `.eslintrc.yml` (or any other yaml file in your workspace) to define the configuration structure.
- JSON - use `.eslintrc.json` (or any other JSON file in your workspace) to define the configuration structure. ESLint’s JSON files also allow JavaScript-style comments.
- **Deprecated** - use `.eslintrc`, which can be either JSON or YAML.
- package.json - create an `eslintConfig` property in your `package.json` file and define your configuration there.
If you are new to ESLint check the [documentation](http://eslint.org/).
Hover for more information on each rule:

Autocomplete rules as you type:

## Requirements
In an effort to support all possible plugins and to keep size small, this extension uses both ESLint and ESLint plugins installed in the opened workspace folder(s). Due to restrictions in vscode, this extension does not support globally installed packages.
## Known Issues
- ESLint v4.15.0 added an official location for rules to store a URL to their documentation in the rule metadata in [eslint/eslint#9788](https://github.com/eslint/eslint/pull/9788). This adds the URL to all the existing rules so anything consuming them can know where their documentation is without having to resort to external packages to guess. If your plugin hasn't included this metadata, its possible you have an older version that needs to be updated.
- Parsing js configs (flat and legacy) is somewhat limited, but should work in almost all cases.
- Simple exporting of a config works
- Exporting from a variable works
- Finding rules through rest spread works
- rule option validation does not work when variables are used
- Beyond that, parsing could be improved
- Additionally, the language mode must match `javascript` or `javascriptreact`.
- Intellisense does not work for YAML config files
- Rule option validation does not work for YAML config files
- Can sometimes mistakenly activate for config files for other tools like `stylelint` and `putout`, which have similar config structures