Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ginabeki/leaderboard
JavaScript project for the Leaderboard list app, using webpack and ES6 features, notably modules.
https://github.com/ginabeki/leaderboard
Last synced: about 1 month ago
JSON representation
JavaScript project for the Leaderboard list app, using webpack and ES6 features, notably modules.
- Host: GitHub
- URL: https://github.com/ginabeki/leaderboard
- Owner: ginabeki
- License: mit
- Created: 2022-11-15T10:10:24.000Z (about 2 years ago)
- Default Branch: development
- Last Pushed: 2022-11-18T16:57:16.000Z (about 2 years ago)
- Last Synced: 2023-03-05T06:24:20.658Z (almost 2 years ago)
- Language: JavaScript
- Homepage: https://ginabeki.github.io/Leaderboard/
- Size: 3.02 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Leaderboard
> JavaScript project for the Leaderboard list app, using webpack and ES6 features, notably modules.

## Preview
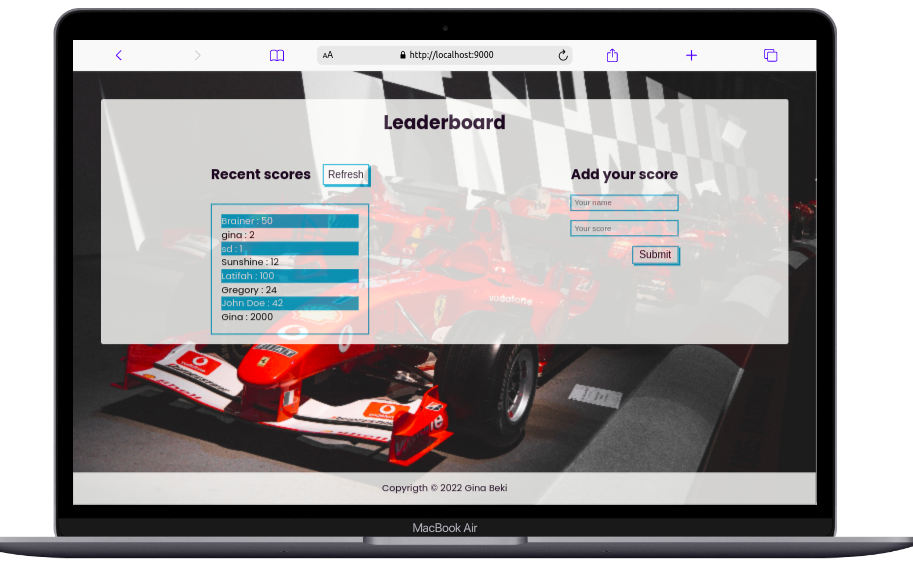
### Desktop display
[](https://postimg.cc/dLp33dzf)
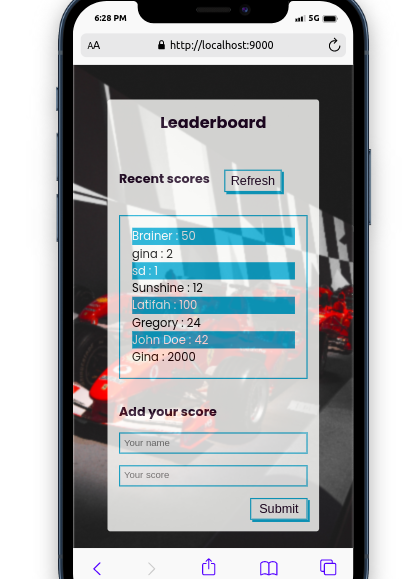
### Mobile display
[](https://postimg.cc/2b0Fksrg)
## Built With
- HTML
- CSS
- JavaScript
- Webpack
## Live Demo
- Link [here](https://ginabeki.github.io/Leaderboard/)
## Getting Started
To get a local copy up and running follow these simple example steps.
### Prerequisites
- A web browser
- A code editor
### Setup
Assuming you have git installed on your computer, please follow the steps below:
- Create a folder
- Navigate to that folder in the command line using the `cd` command
- Clone the repository using the following command: `git clone https://github.com/ginabeki/Leaderboard.git`
- In the command line run `npm install` and `npm start`
- Go to localhost:8080 to see the application
## Authors
👤 **Trust**
- GitHub: [@Gina](https://github.com/ginabeki)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
## Show your support
Give a ⭐️ if you like this project!
## 📝 License
This project is [MIT](./LICENSE) licensed.