Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ginkgobioworks/react-json-schema-form-builder
Visual editor for forms based on json schema, built in React JS
https://github.com/ginkgobioworks/react-json-schema-form-builder
Last synced: 6 days ago
JSON representation
Visual editor for forms based on json schema, built in React JS
- Host: GitHub
- URL: https://github.com/ginkgobioworks/react-json-schema-form-builder
- Owner: ginkgobioworks
- License: apache-2.0
- Created: 2020-11-23T18:09:21.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-14T19:09:29.000Z (23 days ago)
- Last Synced: 2025-01-24T08:04:13.197Z (13 days ago)
- Language: TypeScript
- Size: 77.4 MB
- Stars: 333
- Watchers: 12
- Forks: 84
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# React JSON Schema Form Editor
[](https://www.npmjs.com/package/@ginkgo-bioworks/react-json-schema-form-builder)
[](https://github.com/ginkgobioworks/react-json-schema-form-builder/actions)
[](https://opensource.org/licenses/Apache-2.0)
[](https://github.com/ginkgobioworks/react-json-schema-form-builder/issues)

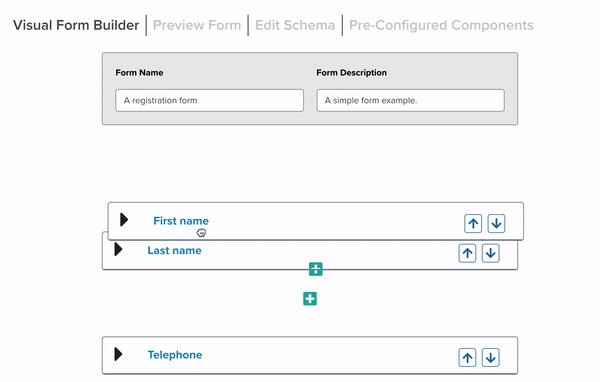
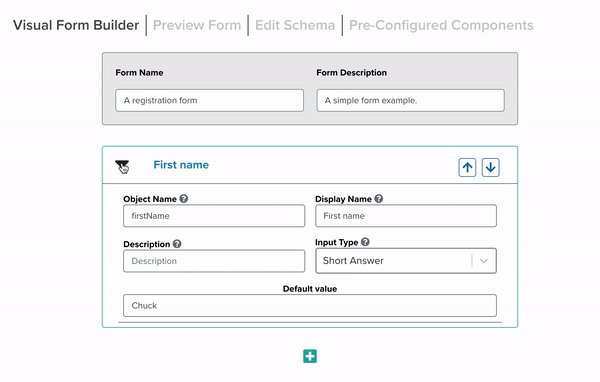
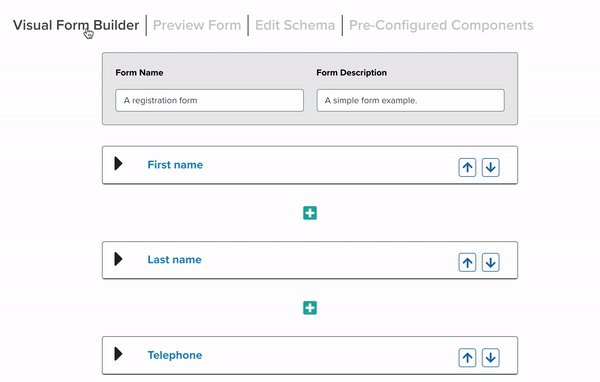
This repository contains code for a React JS Component called the `FormBuilder` that allows the user to visually configure a [JSON Schema encoded form](https://json-schema.org/) by dragging, dropping, and editing card elements. An example use case for this tool could be for building an app that allows users to create and distribute their own surveys. The React JSON Schema Form Builder provides components to allow users to dynamically build such survey forms. The Form Builder is also customizable, and can incorporate novel form elements (like a special email address or file upload input), specified by the developer building the survey creation app.
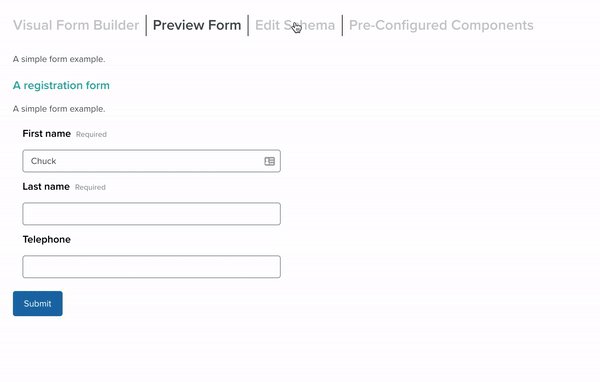
This component is wrapped around a demo app that demonstrates how the tool can be used in conjunction with a code editor and [Mozilla's React JSON schema form viewer](https://github.com/rjsf-team/react-jsonschema-form) to build a form and maintain a live, code representation of it in real time.
The Form Builder is available as an NPM package [here](https://www.npmjs.com/package/@ginkgo-bioworks/react-json-schema-form-builder).
View the Form Builder in action [here](https://ginkgobioworks.github.io/react-json-schema-form-builder/)
More extensive documentation is available [here](https://react-json-schema-form-builder.readthedocs.io/en/main/)
## Quickstart
```bash
npm i --save @ginkgo-bioworks/react-json-schema-form-builder
```
Import the tool as a react component in your Node project:
## Usage
```javascript
import React, { Component } from 'react';
import {FormBuilder} from '@ginkgo-bioworks/react-json-schema-form-builder';
class Example extends Component {
constructor(props) {
super(props);
this.state = {
schema: '',
uischema: ''
};
}
render() {
return (
{
this.setState({
schema: newSchema,
uischema: newUiSchema
})
}}
/>
);
}
}
```
For more usage examples, see the [Usage documentation page](https://react-json-schema-form-builder.readthedocs.io/en/latest/Usage/)
## Contributing
See the [Contributing page](https://github.com/ginkgobioworks/react-json-schema-form-builder/blob/main/CONTRIBUTING.md) for information about improving the Form Builder.
## License
Copyright 2020-2023 [Ginkgo Bioworks](https://www.ginkgobioworks.com/), Inc. Licensed Apache 2.0.