Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/giswqs/streamlit-timeline
Streamlit component for rendering vis.js timeline
https://github.com/giswqs/streamlit-timeline
streamlit streamlit-component streamlit-webapp timeline timeline-component visjs
Last synced: about 2 hours ago
JSON representation
Streamlit component for rendering vis.js timeline
- Host: GitHub
- URL: https://github.com/giswqs/streamlit-timeline
- Owner: giswqs
- License: mit
- Created: 2022-10-10T01:33:30.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-09-23T22:15:00.000Z (4 months ago)
- Last Synced: 2025-01-29T13:16:51.804Z (7 days ago)
- Topics: streamlit, streamlit-component, streamlit-webapp, timeline, timeline-component, visjs
- Language: Python
- Homepage: https://timeline.streamlitapp.com
- Size: 395 KB
- Stars: 109
- Watchers: 3
- Forks: 11
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: changelog.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# streamlit-timeline-demo
[](https://pypi.python.org/pypi/streamlit-vis-timeline)
[](https://pepy.tech/project/streamlit-vis-timeline)
[](https://timeline.streamlitapp.com/)
Streamlit component for rendering [vis.js timeline](https://github.com/visjs/vis-timeline) with bidirectional communication.
Check out the GitHub repositories [streamlit-timeline](https://github.com/giswqs/streamlit-timeline) and
[streamlit-timeline-demo](https://github.com/giswqs/streamlit-timeline-demo). For JavaScript examples,
check out the vis.js timeline [examples](https://visjs.github.io/vis-timeline/examples/timeline/) and
[documentation](https://visjs.github.io/vis-timeline/docs/timeline/).
## Installation
```bash
pip install streamlit-vis-timeline
```
## Usage
```python
import streamlit as st
from streamlit_timeline import st_timeline
st.set_page_config(layout="wide")
items = [
{"id": 1, "content": "2022-10-20", "start": "2022-10-20"},
{"id": 2, "content": "2022-10-09", "start": "2022-10-09"},
{"id": 3, "content": "2022-10-18", "start": "2022-10-18"},
{"id": 4, "content": "2022-10-16", "start": "2022-10-16"},
{"id": 5, "content": "2022-10-25", "start": "2022-10-25"},
{"id": 6, "content": "2022-10-27", "start": "2022-10-27"},
]
timeline = st_timeline(items, groups=[], options={}, height="300px")
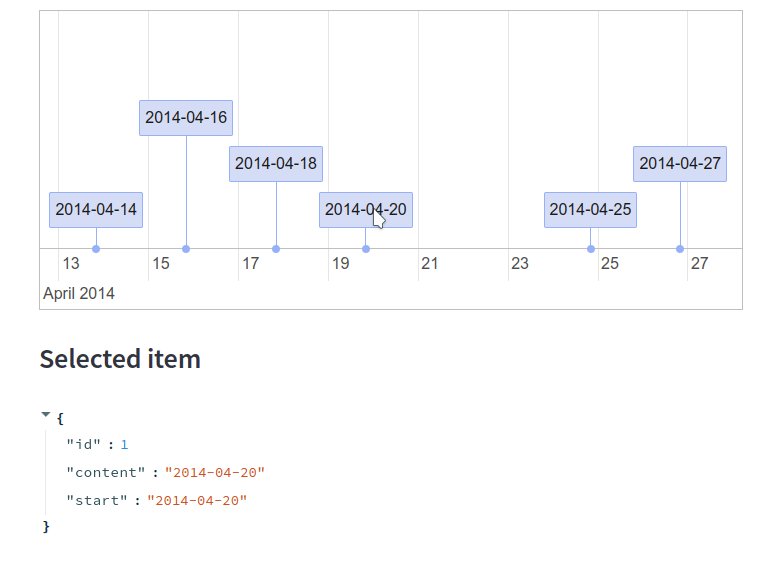
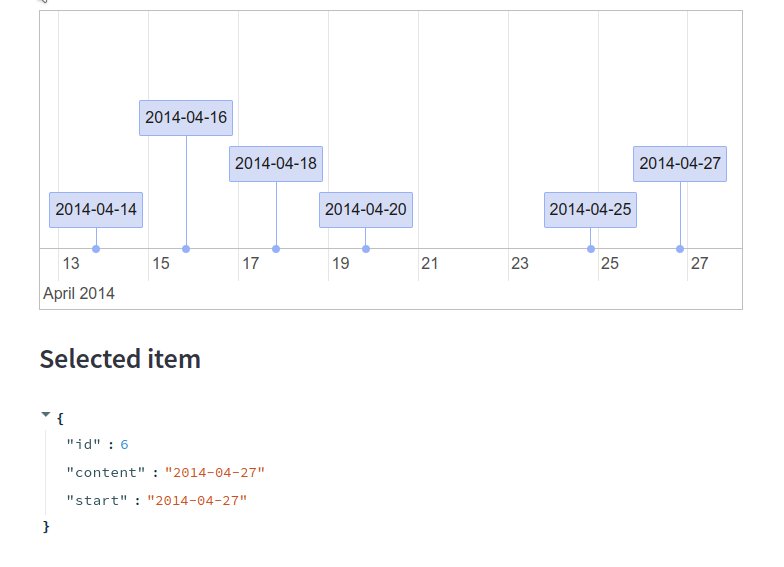
st.subheader("Selected item")
st.write(timeline)
```
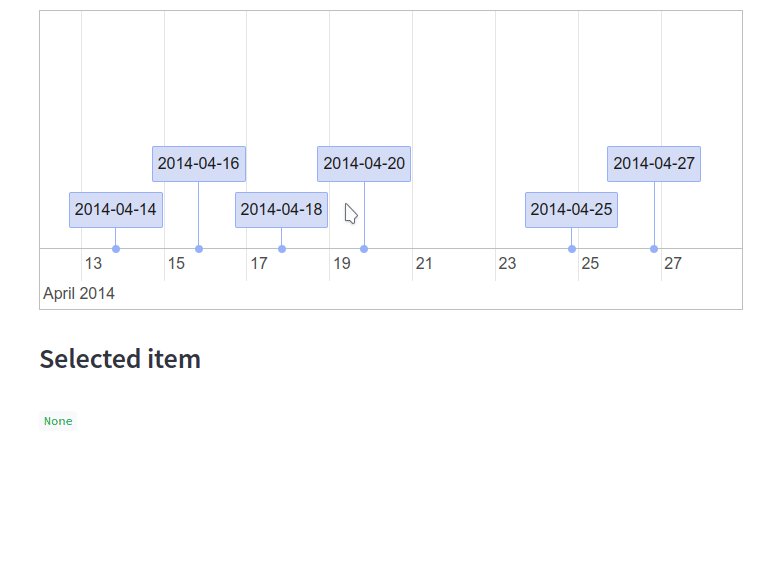
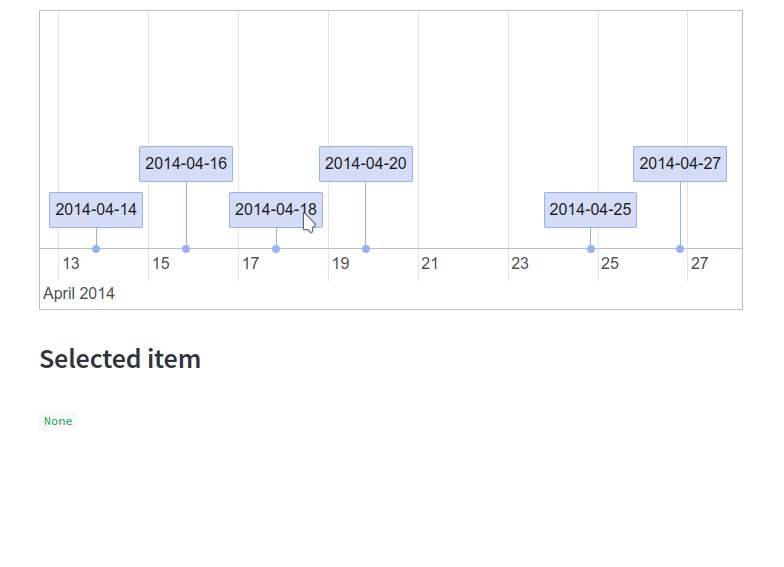
## Demo