https://github.com/github/dev
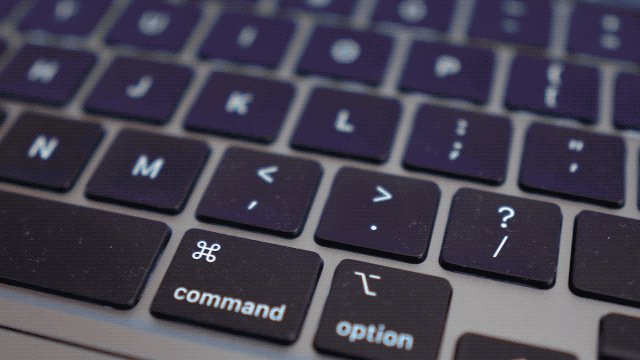
Press the . key on any repo
https://github.com/github/dev
Last synced: 10 months ago
JSON representation
Press the . key on any repo
- Host: GitHub
- URL: https://github.com/github/dev
- Owner: github
- Created: 2021-08-19T17:46:16.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-08-19T20:36:08.000Z (over 1 year ago)
- Last Synced: 2025-03-12T05:08:42.709Z (11 months ago)
- Homepage: https://github.dev
- Size: 4.88 KB
- Stars: 1,310
- Watchers: 35
- Forks: 3,715
- Open Issues: 204
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome - github/dev - Press the `.` key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser. (GitHub / Other)
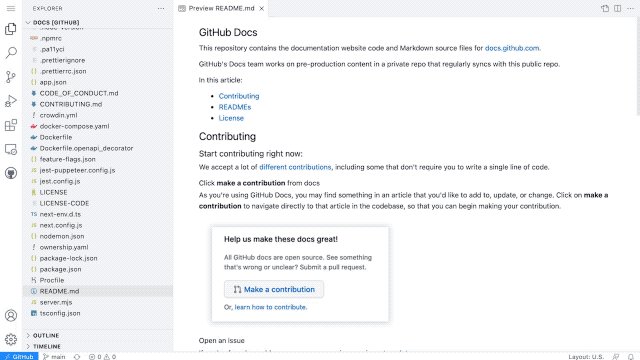
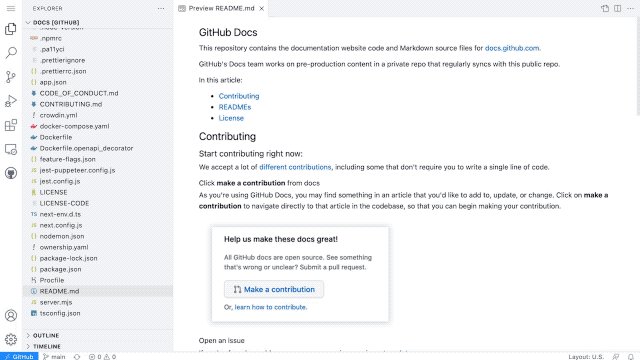
README
# What is this?
The github.dev web-based editor is a lightweight editing experience that runs entirely in your browser. You can navigate files and source code repositories from GitHub, and make and commit code changes.
There are two ways to go directly to a VS Code environment in your browser and start coding:
* Press the . key on any repository or pull request.
* Swap `.com` with `.dev` in the URL. For example, this repo https://github.com/github/dev becomes http://github.dev/github/dev
Preview the gif below to get a quick demo of github.dev in action.

# Why?
It’s a quick way to edit and navigate code. It's especially useful if you want to edit multiple files at a time or take advantage of all the powerful code editing features of Visual Studio Code when making a quick change. For more information, see our [documentation](https://github.co/codespaces-editor-help).