https://github.com/glistenstar/chigui-admin
https://github.com/glistenstar/chigui-admin
Last synced: 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/glistenstar/chigui-admin
- Owner: GlistenSTAR
- Created: 2021-09-16T13:09:46.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-01-09T12:16:25.000Z (over 1 year ago)
- Last Synced: 2025-01-16T05:55:31.907Z (4 months ago)
- Language: JavaScript
- Size: 13.3 MB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## MERN-Admin-Panel
## Features
* Login-page and Basic layout design done by using Bootstrap
* JWT and Passport for Authentication
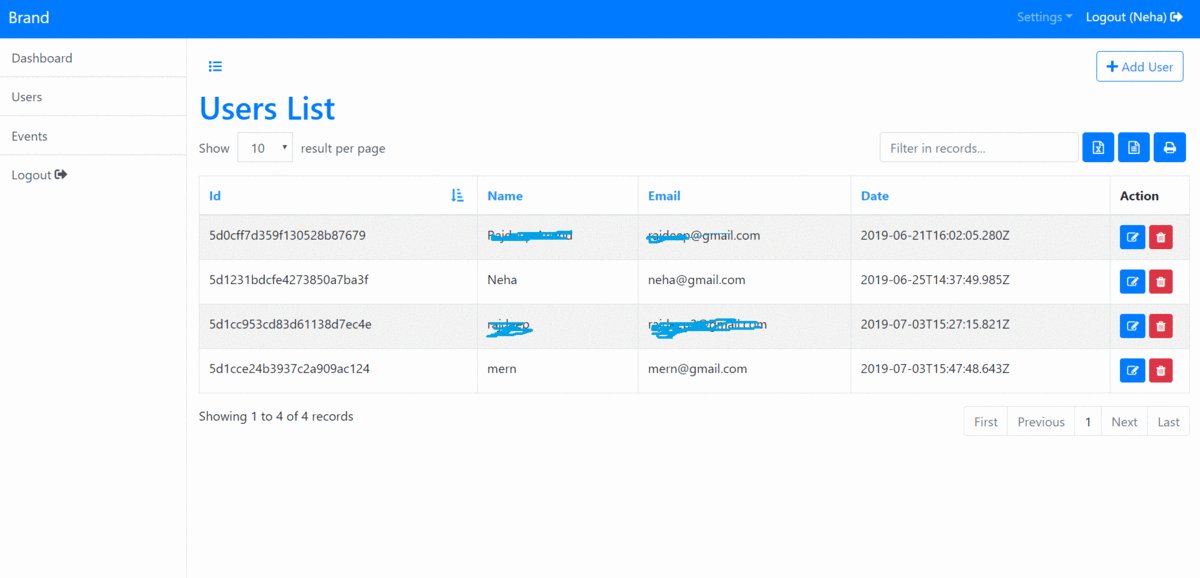
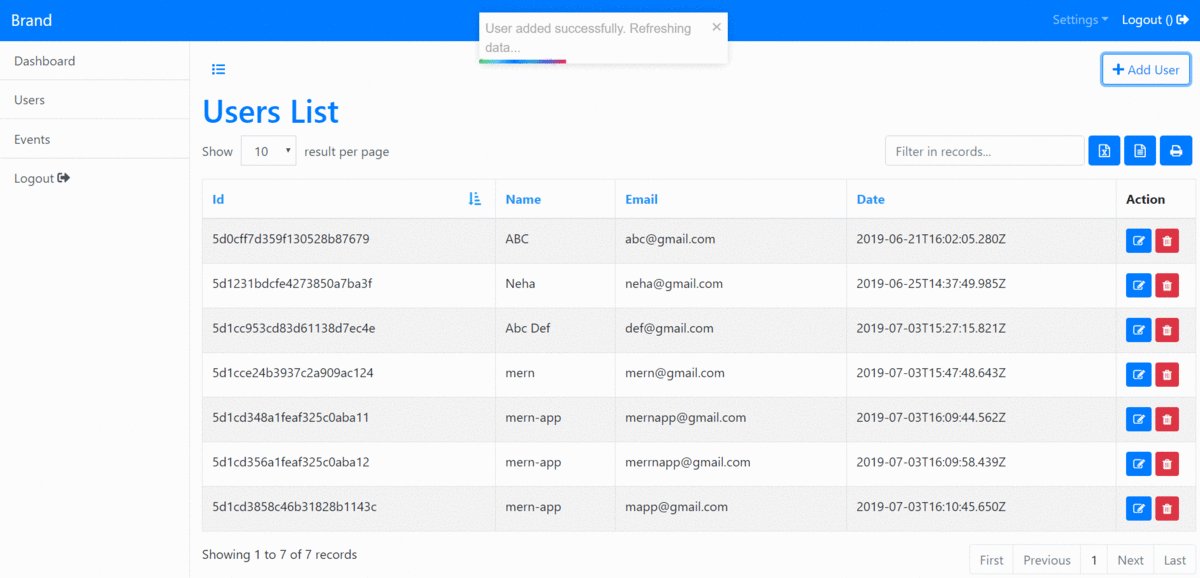
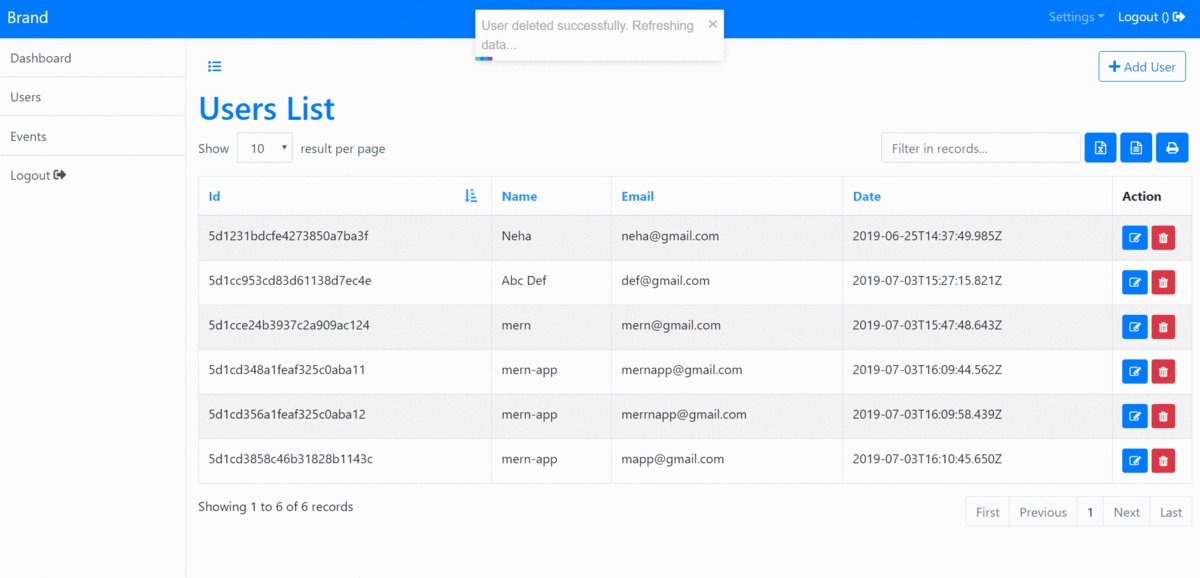
* Datatable with Client-side & Server Side Pagination
* Multi-sort
* Filters
* Minimal design
* Fully controllable via optional props and callbacks
[comment]: <> (## Demo)
[comment]: <> ([Click Here](https://raw.githubusercontent.com/androidneha/mern-admin-panel/master/demo.gif))
[comment]: <> ()
[comment]: <> (  )
)
[comment]: <> ()
[comment]: <> (
)
## Available Script
To start server and client simultaneously
`npm run dev`
To Build react application
cd client and run
`npm run build`
#### Datatable sample usage with static data
```js
import React, { Component, Fragment } from 'react';
import { render} from 'react-dom';
import ReactDatatable from '@ashvin27/react-datatable';
class App extends Component {
constructor(props) {
super(props);
this.columns = [
{
key: "name",
text: "Name",
className: "name",
align: "left",
sortable: true,
},
{
key: "address",
text: "Address",
className: "address",
align: "left",
sortable: true
},
{
key: "postcode",
text: "Postcode",
className: "postcode",
sortable: true
},
{
key: "rating",
text: "Rating",
className: "rating",
align: "left",
sortable: true
},
{
key: "type_of_food",
text: "Type of Food",
className: "type_of_food",
sortable: true,
align: "left"
},
{
key: "action",
text: "Action",
className: "action",
width: 100,
align: "left",
sortable: false,
cell: record => {
return (
this.editRecord(record)}
style={{marginRight: '5px'}}>
this.deleteRecord(record)}>
);
}
}
];
this.config = {
page_size: 10,
length_menu: [ 10, 20, 50 ],
button: {
excel: true,
print: true
}
}
this.state = {
records: [
{
"id": "55f14312c7447c3da7051b26",
"address": "228 City Road",
"name": ".CN Chinese",
"postcode": "3JH",
"rating": 5,
"type_of_food": "Chinese"
},
{
"id": "55f14312c7447c3da7051b27",
"address": "376 Rayleigh Road",
"name": "@ Thai",
"postcode": "5PT",
"rating": 5.5,
"type_of_food": "Thai"
},
{
"id": "55f14312c7447c3da7051b28",
"address": "30 Greyhound Road Hammersmith",
"name": "@ Thai Restaurant",
"postcode": "8NX",
"rating": 4.5,
"type_of_food": "Thai"
},
{
"id": "55f14312c7447c3da7051b29",
"address": "30 Greyhound Road Hammersmith",
"name": "@ Thai Restaurant",
"postcode": "8NX",
"rating": 4.5,
"type_of_food": "Thai"
}
]
}
}
editRecord(record) {
console.log("Edit Record", record);
}
deleteRecord(record) {
console.log("Delete Record", record);
}
render() {
return (
)
}
}
render(, document.getElementById("app"));
```