https://github.com/gmartins-dev/accurate-frontend
Desafio frontend da Accurate Software
https://github.com/gmartins-dev/accurate-frontend
Last synced: 3 months ago
JSON representation
Desafio frontend da Accurate Software
- Host: GitHub
- URL: https://github.com/gmartins-dev/accurate-frontend
- Owner: gmartins-dev
- Created: 2022-05-01T10:20:41.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-06T13:43:30.000Z (about 3 years ago)
- Last Synced: 2025-02-01T17:26:27.122Z (5 months ago)
- Language: JavaScript
- Homepage: https://accurate-frontend.vercel.app/
- Size: 165 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README


NETFLIX CLONE USING NEXT.js



- **Description:**
A front-end Netflix clone built using Next.js and consuming themoviedb.org public API to get information about movies and series.
- **Objetive:**
Study in practice how the SSR (Server Side Rendering) feature of the React Next.js framework works.
- **Results:**
An application with extremely fast and flawless loading, with a fully responsive design and mobile friendly.
See more infos about this project on my LinkedIn post: https://bit.ly/post-nextflix
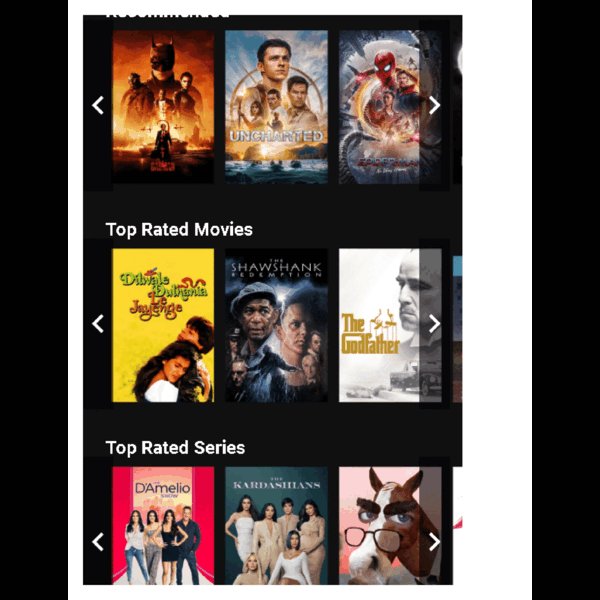
## Demonstration:
- See online at: https://accurate-frontend.vercel.app/

## Resources Used in Development:
- Visual Studio Code;
- Next.js;
- React.js;
- MaterialUi;
- Styled-components;
- Axios (HTTP Client );
- PostMan (API send/response tests)
## How to run this project
If you want to run the project on your local machine, just follow the steps below:
### ⚙ Pre-requiriments
Before starting, you will need to have the following tools installed on your local machine project:
[Git](https://git-scm.com), [React.js](https://reactjs.org/), [Next.js](https://nextjs.org/), [Node.js](https://nodejs.org/en/) our [Yarn](https://yarnpkg.com/).
### 💻 Starting the project
```bash
# Clone this repositorie
$ git clone https://github.com/guilhermemm-dev/accurate-frontend
# Intall dependencies
$ yarn our npm:
- Next: yarn add @next
npm install @next
- MaterialUi: yarn add @mui/material @mui/icons-material @emotion/react @emotion/styled @styled-components
npm install @mui/material @mui/icons-material @emotion/react @emotion/styled @styled-components
# Run the application
$ yarn our npm start:
yarn run next
npm run next
```
### 🚀 Technologies
This project was developed based on the following technologies:
- JavaScript
- React.js
- Next.js
- MaterialUi
- Styled-components
- CSS
- HTML
### 📕 Libraries
This project used the following libs:
- Api from themoviedatabase.org
- MaterialUi
- Axios
### ⚖ Rights
All image, design and information rights are reserved by Netflix and The Movie Database.
This is not a commercial project, it was made for the purpose of practical learning only.
### 📝 License
This project is under the MIT license.
Made by Guilherme Martins - @guilhermemm-dev
- LinkedIn: https://www.linkedin.com/in/guilhermemm-dev/
- GitHub: https://github.com/guilhermemm-dev
- Portfolio: https://guilhermemm-dev.github.io/portifolio/