Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gmartins-dev/react-mblabs
React + TypeScript + MaterialUi
https://github.com/gmartins-dev/react-mblabs
Last synced: 28 days ago
JSON representation
React + TypeScript + MaterialUi
- Host: GitHub
- URL: https://github.com/gmartins-dev/react-mblabs
- Owner: gmartins-dev
- Created: 2022-06-11T16:28:26.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-06-14T19:59:57.000Z (over 2 years ago)
- Last Synced: 2024-10-16T18:50:11.442Z (3 months ago)
- Language: TypeScript
- Homepage:
- Size: 183 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Teste Front-end - React - MB Labs
## 🗃 Projeto
**Escopo do projeto:**
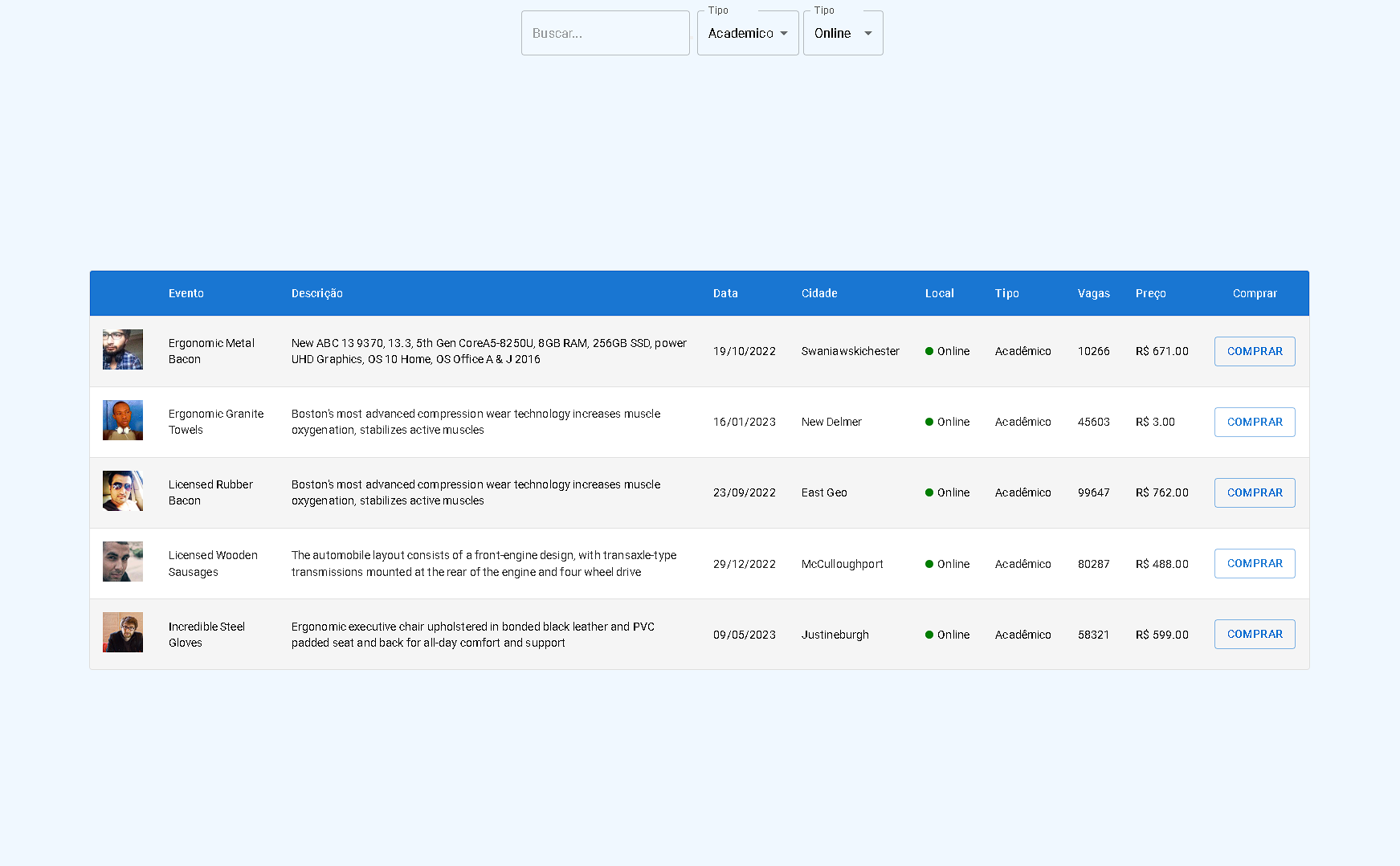
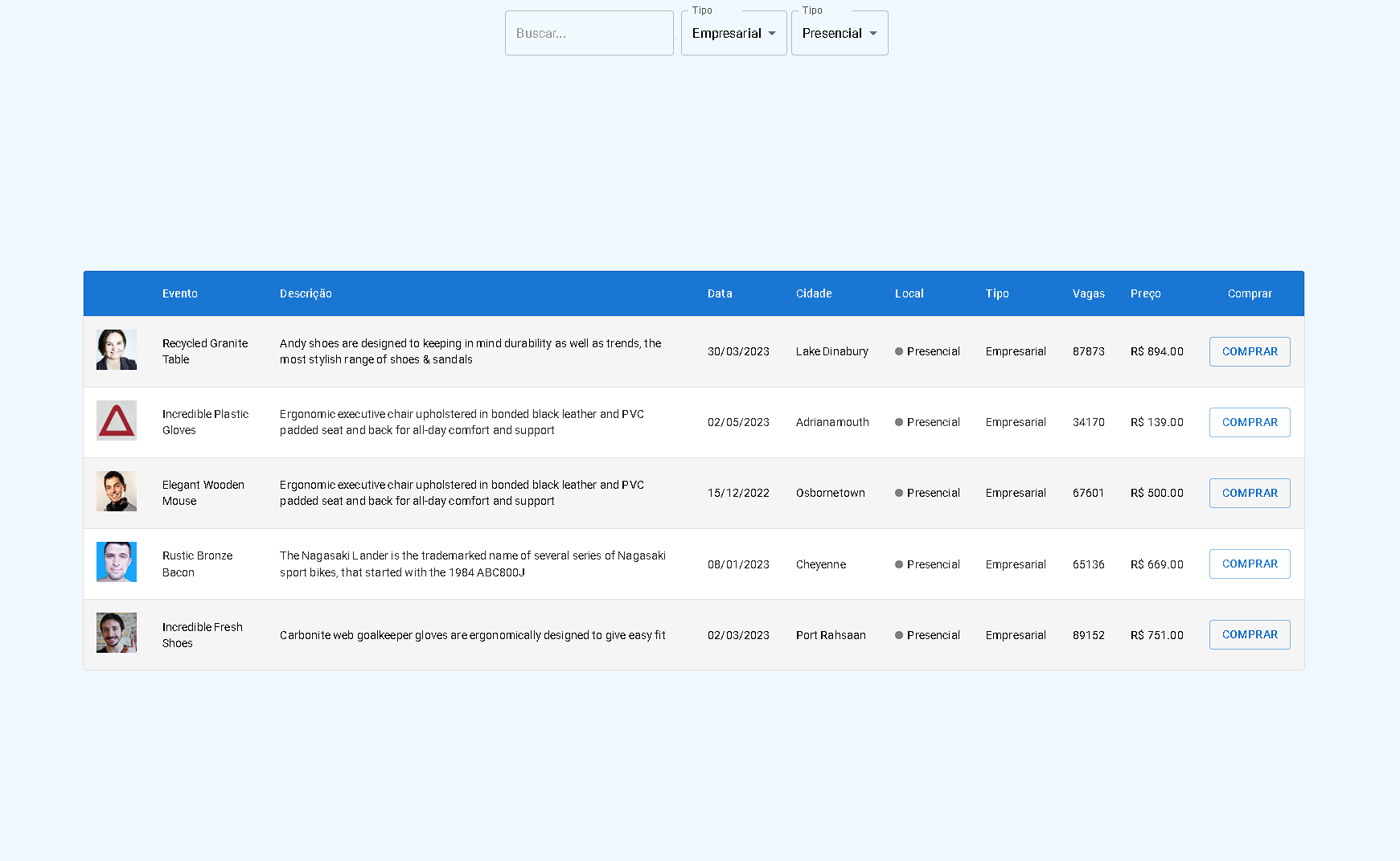
Single Page Application(SPA) que recebe os dados de uma Api externa simulando um backend com a lista de eventos disponíveis.
**Elementos:**
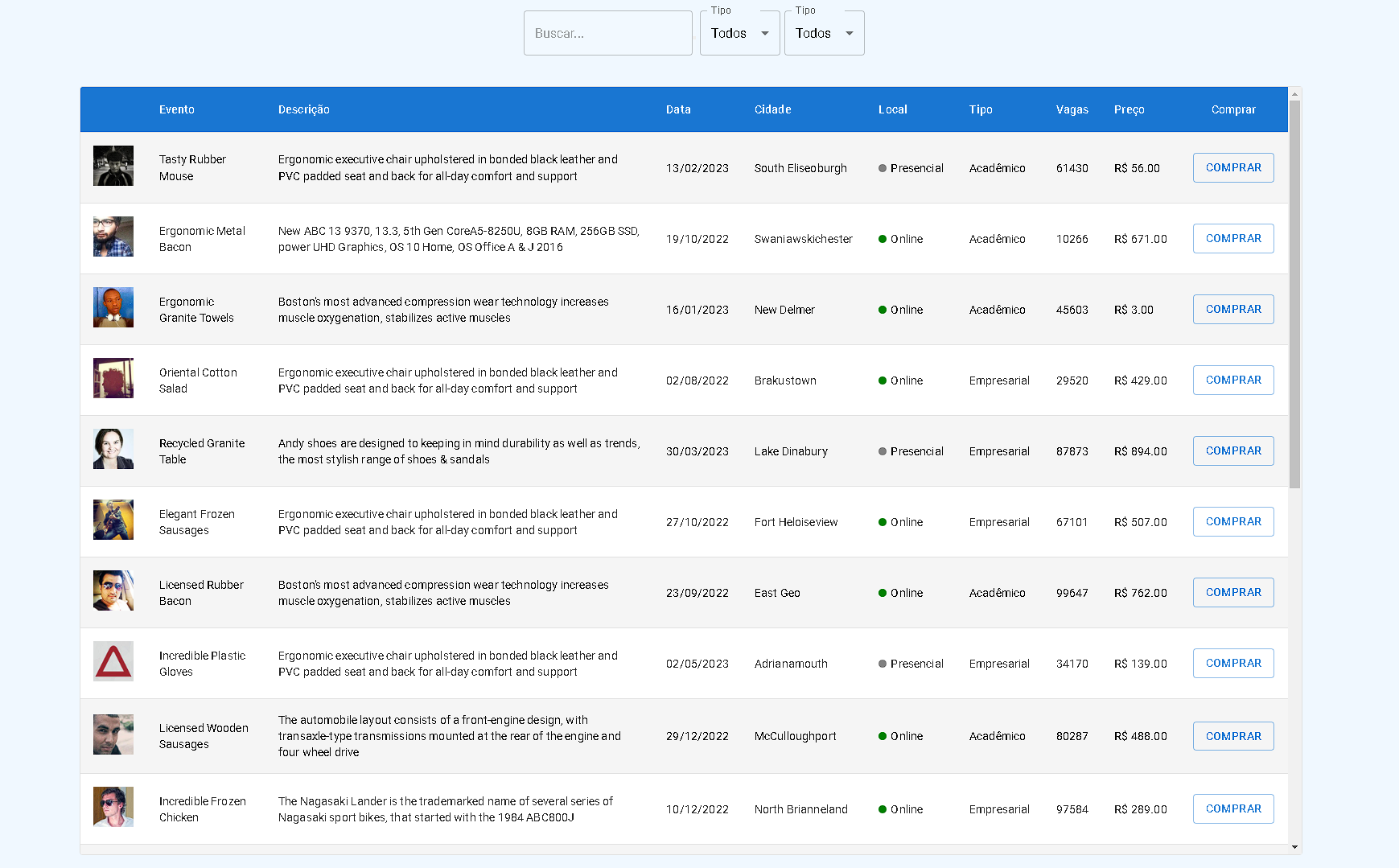
- Lista dos eventos em forma de tabela.
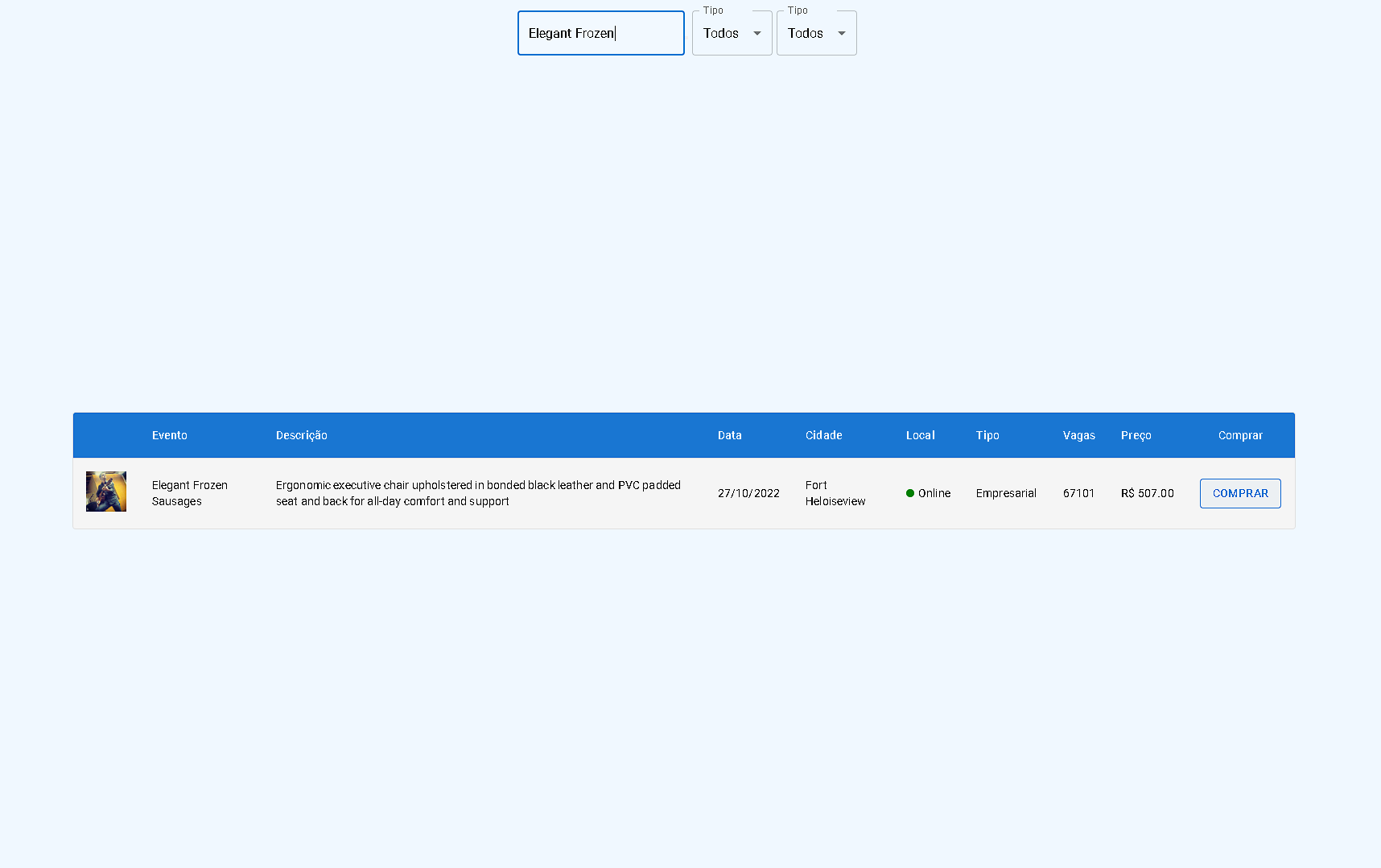
- Barra de busca (que filtra pelo título do evento)
- Botão select #1 (que dá opções de buscar somente eventos de Empresas ou Universidades ou por padrão ambos)
- Botão select #2 (que dá opções de buscar somente eventos Online ou Presenciais ou por padrão ambos)
- Botão de compra do ingresso de um evento especifico
**Dados:**
Foi criada uma API mock/faker com campos similares aos que podem ser usados na etapa de produção apenas para testes.
Os dados usados na tabela foram gerados aleátoriamente pela ferramenta faker.js.
Esses dados são conectados ao front-end atraves de requisição http utilizando o axios.
API endpoint
https://62a5c330430ba53411cc191f.mockapi.io/api/v1/tickets
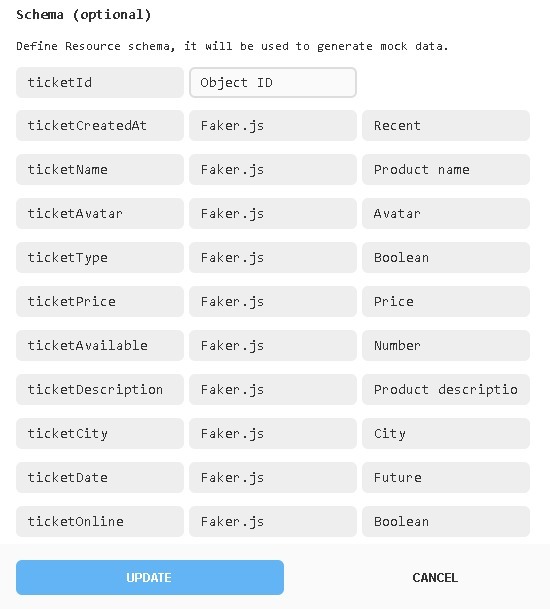
API schema:

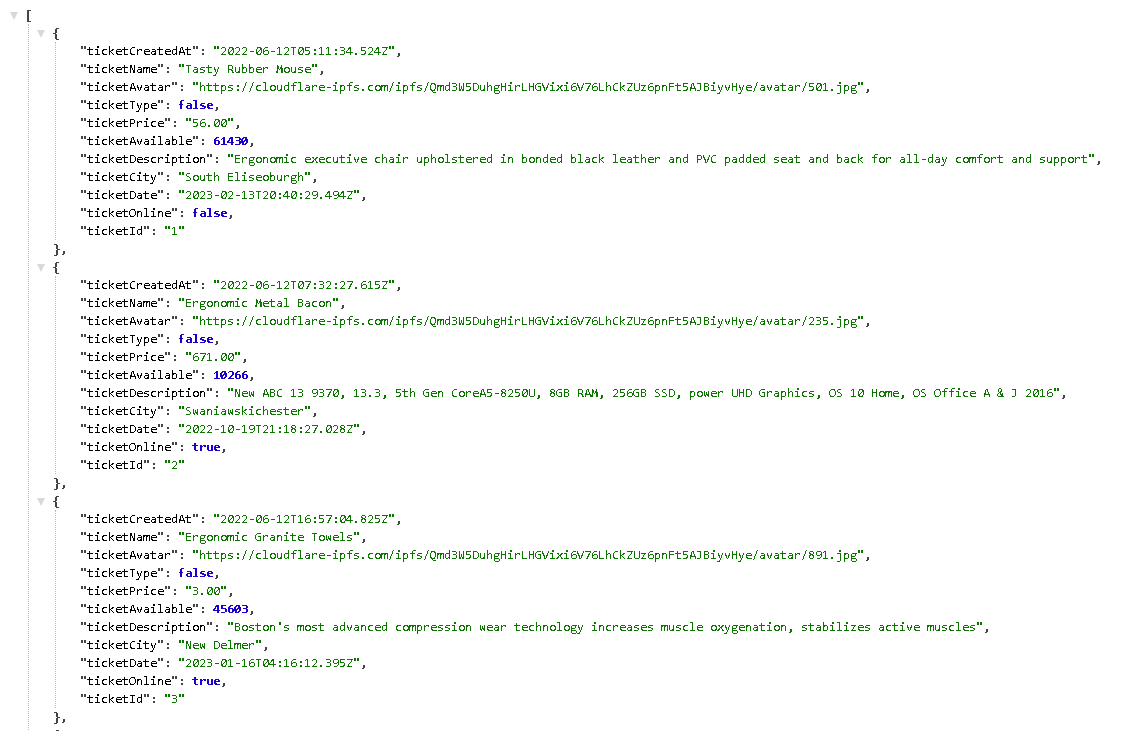
JSON retornado pela API:

## 🛠 Possiveis melhorias/upgrades:
1. Tela de login antes da aplicação principal
2. Tela de confirmação do pedido/pagamento
3. Dashboard para gerenciamento e criação de eventos
4. Melhorias de UI/UX
5. Melhorias na responsividade/acessibilidade
6. Criar design/select de modo "light/dark"
## 🧪 Tecnologias
Esse projeto foi desenvolvido principalmente com as seguintes tecnologias:
-  **React**
**React**
-  **TypeScript**
**TypeScript**
-  **Material Ui**
**Material Ui**
## 📕 Bibliotecas
Esse projeto foi utilizou das seguintes libs:
- vitejs
- axios
- material-ui
## 💻 Demonstração




## 🔖 Layout
- **Fonte**: **[Roboto](https://fonts.google.com/specimen/Roboto)**
- **Principais cores utilizadas:**
Body background: "aliceblue" #F0F8FF
Tabela
Header: #1976D2
Body cinza: #F5F5F5
Body branco: #FFFFFF
Fonte
Cor primária: #202020
Cor secundária: #FFFFFF
## 🚀 Como executar
Clone o projeto e acesse a pasta do mesmo.
```bash
$ git clone https://github.com/guilhermemm-dev/react-mblabs
$ cd react-mblabs
```
Para iniciá-lo, siga os passos abaixo:
```bash
# Instalar as dependências
$ yarn ou npm install
# Iniciar o projeto
$ yarn start ou npm run dev
```
O app estará disponível no seu browser pelo endereço http://localhost:3000.
## 📝 License
Esse projeto está sob a licença MIT.

Feito por Guilherme Martins - @guilhermemm-dev
1. LinkedIn: https://www.linkedin.com/in/guilhermemm-dev/
2. GitHub: https://github.com/guilhermemm-dev
3. Portfolio: https://guilhermemm-dev.github.io/portifolio/