https://github.com/godiesc/firefox-one
Firefox Theme for Opera One skin Lovers
https://github.com/godiesc/firefox-one
css firefox firefox-one one opera opera-one tema theme theme-css
Last synced: about 1 month ago
JSON representation
Firefox Theme for Opera One skin Lovers
- Host: GitHub
- URL: https://github.com/godiesc/firefox-one
- Owner: Godiesc
- License: mpl-2.0
- Created: 2023-07-21T20:05:17.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2025-04-01T00:47:25.000Z (about 2 months ago)
- Last Synced: 2025-04-03T18:14:08.569Z (about 1 month ago)
- Topics: css, firefox, firefox-one, one, opera, opera-one, tema, theme, theme-css
- Language: CSS
- Homepage:
- Size: 16.2 MB
- Stars: 332
- Watchers: 5
- Forks: 10
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
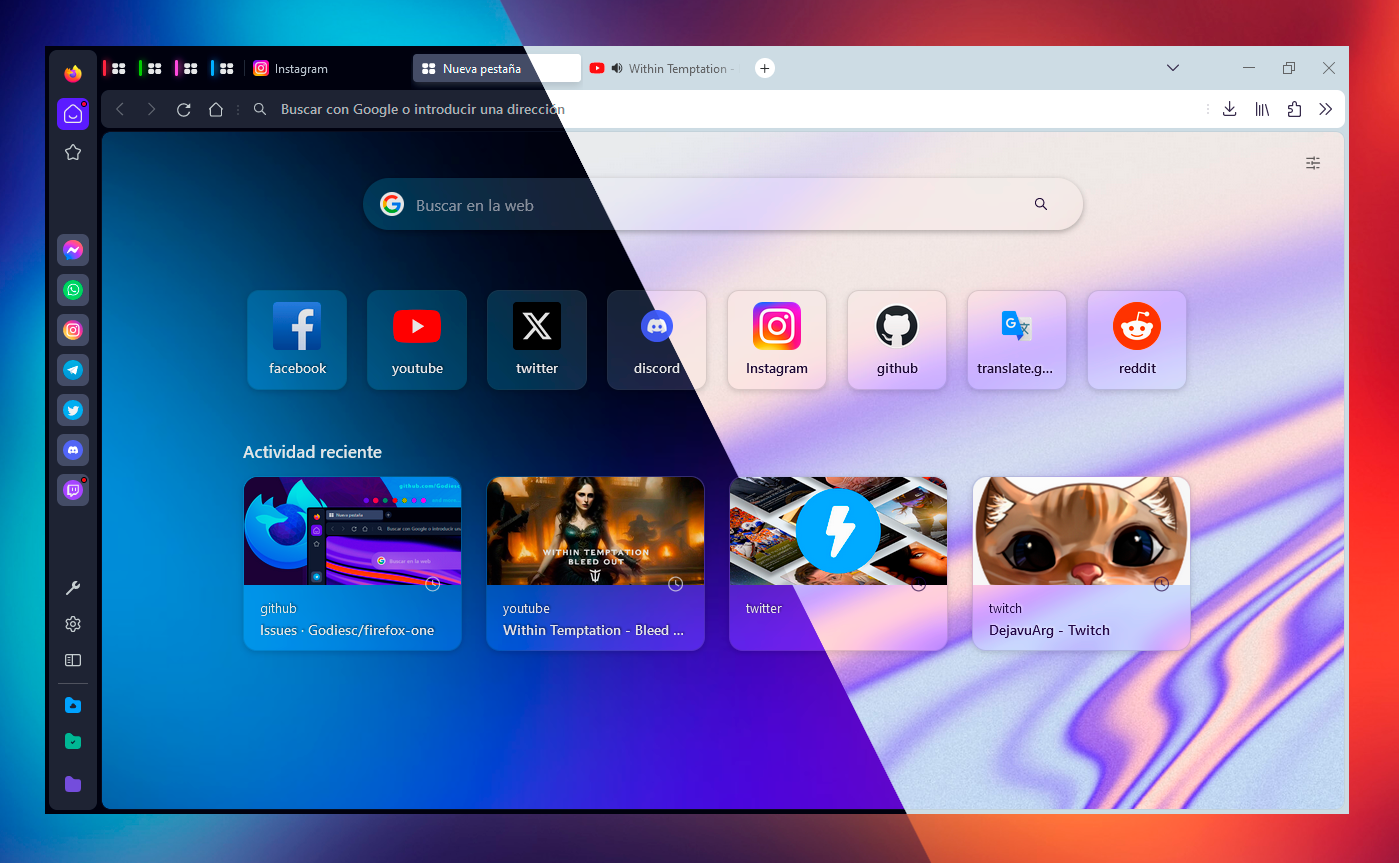
# Firefox-ONE Theme for Opera One skin Lovers
- (ES) Tema para los amantes de la skin de Opera-ONE.
- (EN) A theme for Opera-ONE Skin Lovers.

## ¿Cómo instalar? - How to install?
(ES) Pasos para configurar el tema:
- Descarga el tema desde la sección
Releases. - Descomprime el archivo y copia la carpeta 👉
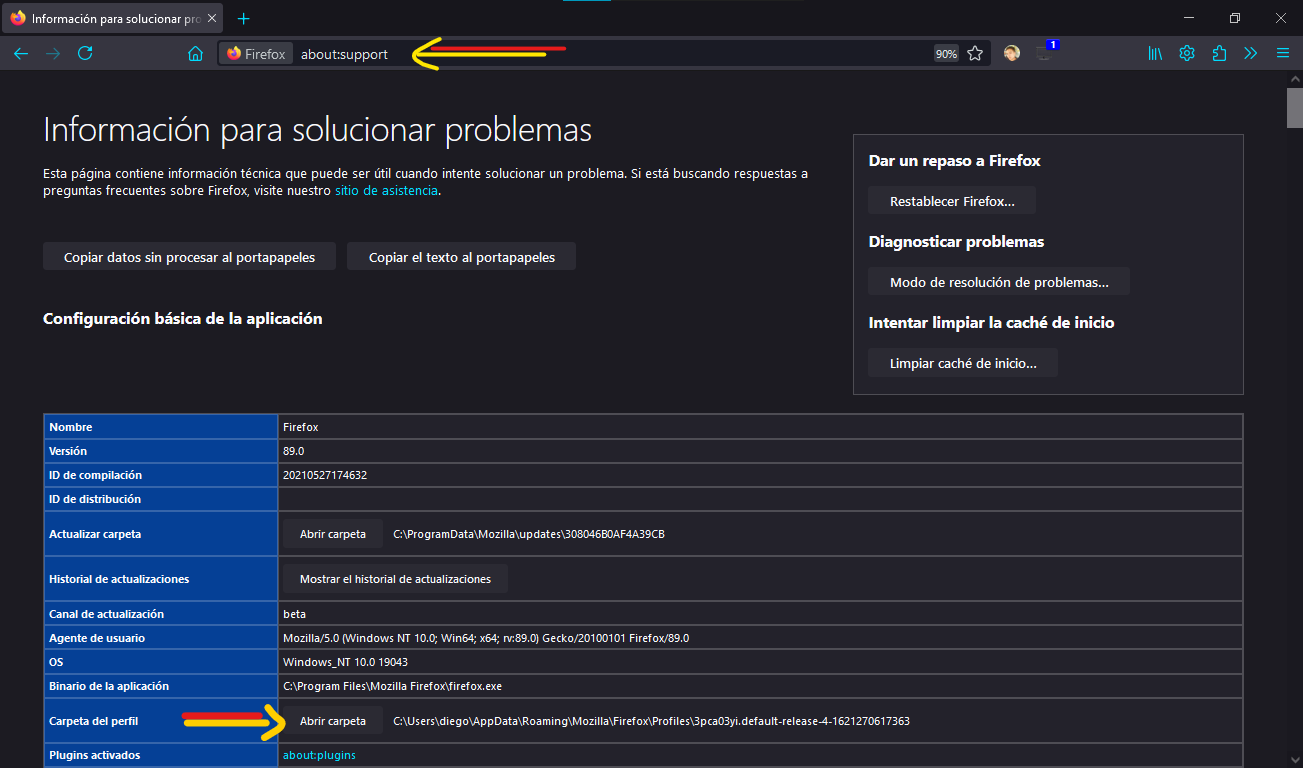
chrome👈 y el archivo 👉user.js👈 dentro de la carpeta de perfil de tu usuario de firefox. Para encontrar el directorio de tu perfil de usuario ve a about:support or about:profiles. - Instala y usa un tema compatible.
- Reinicia el navegador.
(EN) Steps to configure the theme:
- Download the theme from the
Releasessection. - Unzip the file and copy the 👉
chrome👈 folder and the 👉user.js👈 file into your Firefox profile directory. To find out the location of your profile directory go to about:support or about:profiles. - Install and use a compatible theme.
- Restart the browser.
>
⚠ Notice: The latest code updated in the repository (code > download zip) may work well only on beta or nightly versions.
## Temas - Themes
- Temas Principales - Main Themes: 🧿light/dark adaptive Theme
- Otros Colores - Other Colors:
🔴Fuchsia 🔵Blue 🟢Green🖍 Poison 🎑 Swamp🌈Red-Blur 🌆 Purple-Sky 💜Purple 💚Aquamarine 🦧Orange 💠Cyan 🍏GreenLight 💛Yellow 🗻Gray - Temas Claros - Light themes: ⚪🔴 Fuchsia ⚪🔵 Waves
Here a "Video Explanation" to how switch into light and dark mode if necessary.
## Important Information 💎
Notice:
- You can use flexible spaces to create separatos in the tabs-bar.
- For Left-sidebar the theme use the bookmarks bar, so it should be always on.
- The social extensions used to put in the left-sidebar are:
## Optional Features
For the next features you need to create the rules in about:config page.
- Left-sidebar disabled
- Default colors disabled
-
Tree-tabs-style (e.g. Tab-center-reborn) - Tree-tabs-style without Left-sidebar
- Selected tab gradient border
- Image in menus
- Main-image
- Rhythm image for tab with sound
firefoxone.style_without_leftsidebar
true
firefoxone.without-default-colors
true
firefoxone.tree_tabs_style
true
firefoxone.tree_tabs_style
true
firefoxone.style_without_leftsidebar
true
firefoxone.selected_tab_gradient_border
true
firefoxone.image_in_menus
true
firefoxone.main-image
true
firefoxone.rhythm_sound_tab
true
## Personalizar - Customize
Personalizaciones Varias - Various customizations
-
The file
chrome/components/one_root-personal.csscontains very useful and easy to use variables, so it is easier to change:- Wallpaper.
- Height of the tabs and toolbar.
- Width of the left-sidebar
- Wordmark color from the new-tab page.
- Hide or show the firefox logo or the search bar in the new-tab page.
Every variable has a description on the right, so you know what to customize without breaking the file.
Fondo Nueva Pestaña - NewTab Wallpaper
(Option 1) In the directory:
chrome/newtabthere are 12 wallpapers (6 for dark theme and 6 for light theme), those images will display in the NewTab options for you to choose, you could rename the images you want with those names and the theme will display them, you can add your own images. You can find more images in: This Gallery.-
(Option 2) Editing the code
chrome/components/one_root-personal.csslines from19to32. With this method you can change too the accent color for each wallpaper.
Other 'about' pages Wallpaper
-
For default the wallpaper selected is
wallpaper-dark1.pngandwallpaper-light1.pngIn the directory:chrome/newtab, you could rename the image you want with those names and the theme will display them in those pages, you can change the names in thechrome/components/one_root-personal.cssfile in the line36and the line41to the image you want.
Color Principal - Accent Color
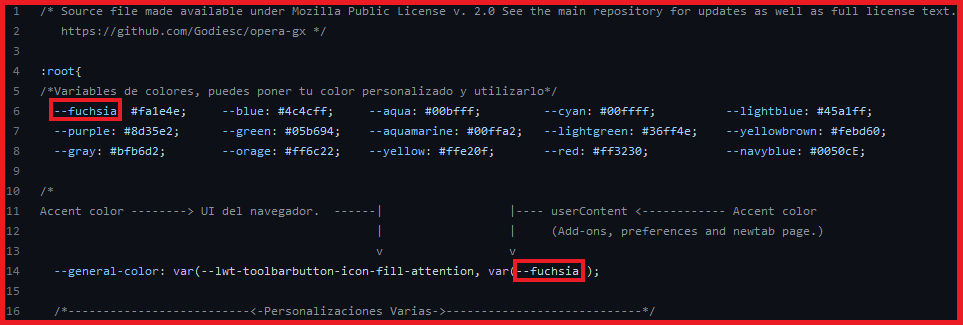
It has manual customization of the accent color for userContent.css (preferences and add-ons page). The file in
chrome/components/one_root-personal.csshas the variable:--general-colorto set the color, you could choose whatever you like. Restarting the browser is required.

## Compatibilidad - Compatibility
- Linux - Manjaro KDE (Tested - Probado) ✔ - Preview
- Windows 10 (Tested - Probado) ✔ - Preview
- Windows 11 (Tested - Probado) ✔ - Preview
- Windows 7 (Not tested - No probado) ❌
- MacOS (Tested - probado) ⚠ - Preview
- Left-sidebar active ❌
- Tree-tab configuration ❌
> PD: Tested in Windows 11 and MacOS by: Bali10050
## Known Issues - Problemas Conocidos
- Not compatibility for RTL(right-to-left) languages.
## Related Topic - Tema relacionado
## Example of about:support