https://github.com/godlikezeal/zealsay_front
使用vue服务端渲染nuxt.js构建的基于vuetify样式风格的快速开发脚手架前端,主要整合vuex,axios,vue-router,nuxt-auth等组件
https://github.com/godlikezeal/zealsay_front
admin auth axios blog cropper dockerhub heart mdi nuxt nuxtjs seo sweetalert2 vue vue-router vuetify
Last synced: 4 months ago
JSON representation
使用vue服务端渲染nuxt.js构建的基于vuetify样式风格的快速开发脚手架前端,主要整合vuex,axios,vue-router,nuxt-auth等组件
- Host: GitHub
- URL: https://github.com/godlikezeal/zealsay_front
- Owner: GodLikeZeal
- License: mit
- Created: 2019-05-28T10:54:00.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-27T02:53:39.000Z (almost 3 years ago)
- Last Synced: 2023-03-02T10:22:41.710Z (almost 3 years ago)
- Topics: admin, auth, axios, blog, cropper, dockerhub, heart, mdi, nuxt, nuxtjs, seo, sweetalert2, vue, vue-router, vuetify
- Language: Vue
- Homepage: https://beta.zealsay.com
- Size: 10 MB
- Stars: 53
- Watchers: 2
- Forks: 14
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README




[](https://travis-ci.com/GodLikeZeal/zealsay_front)
[](https://hub.docker.com/r/zealsay/zealsay_front 'DockerHub')
[](https://hub.docker.com/r/zealsay/zealsay_front 'DockerHub')
[](https://img.shields.io/github/downloads/GodLikeZeal/zealsay_front/total 'Github')
------
### 介绍
🚀 zealsay是一套前后端分离的快速开发脚手架,抽取一些常用的解决方案,以快,轻为主,打造出一个开箱即用的轻应用脚手架。
🍰 后台基于`Spring Boot`,主体采用`Spring Security`和`Mybatis-Plus`。
🧀 前端采用基于`Vue`的服务端渲染解决方案`Nuxt`,样式风格基于`Vuetify`这款优秀的`MD`风格样式库。
### 开发指南
- [zealsay轻应用开发文档](https://docs.zealsay.com) 🚀 🚀 🚀 正在快马加鞭完善中...
> 📖 文档的项目在 [zealsay_docs](https://gitee.com/GodLikeZeal/zealsay_docs) ,暂时放到国内的gitee,大家有更完善的文档或建议可以 Pull Request 或 Issues 给我。
### 在线体验
- [后台管理体验](https://beta.zealsay.com/admin/dashboard) 管理员账号:admin 密码:abc123
- [接口文档管理](https://dev-api.zealsay.com/doc.html) 授权用户名:zealsay 密码: api123456
### 技术选型
#### Core
1. Framework
- `node 14.5`
- `npm 6.14.5`
2. 主框架
- `Nuxt 2.12.2`
- `Vuetify 2.x`
3. 核心模块
- `nuxt-auth` nuxt授权认证
- `vuex`全局对象管理
- `nuxtjs/axios` 服务请求
#### 扩展
4. 组件
- `mavon-editor` 一款优秀的`markdown`编辑器
- `sweetalert2` 优秀弹窗插件
- `vue-cropper`图片裁剪插件
- `vue-perfect-scrollbar` 滚动条样式美化
- `vue-scroll-reveal` 内容过渡动画
- `vue-typed-js` 打字机效果插件
- `vue-chartist` 漂亮图表插件
- `vue-concise-slider` 轮播插件
- `vue-count-to` 数字增长特效
- `xss` 防xss攻击
- `material-design-icons-iconfont` mdi图标库
### devops示意图

### 内置功能
- 用户登录注册
- 博客端首页展示
- 友链展示
- 关于页面展示
- 分类查询分页
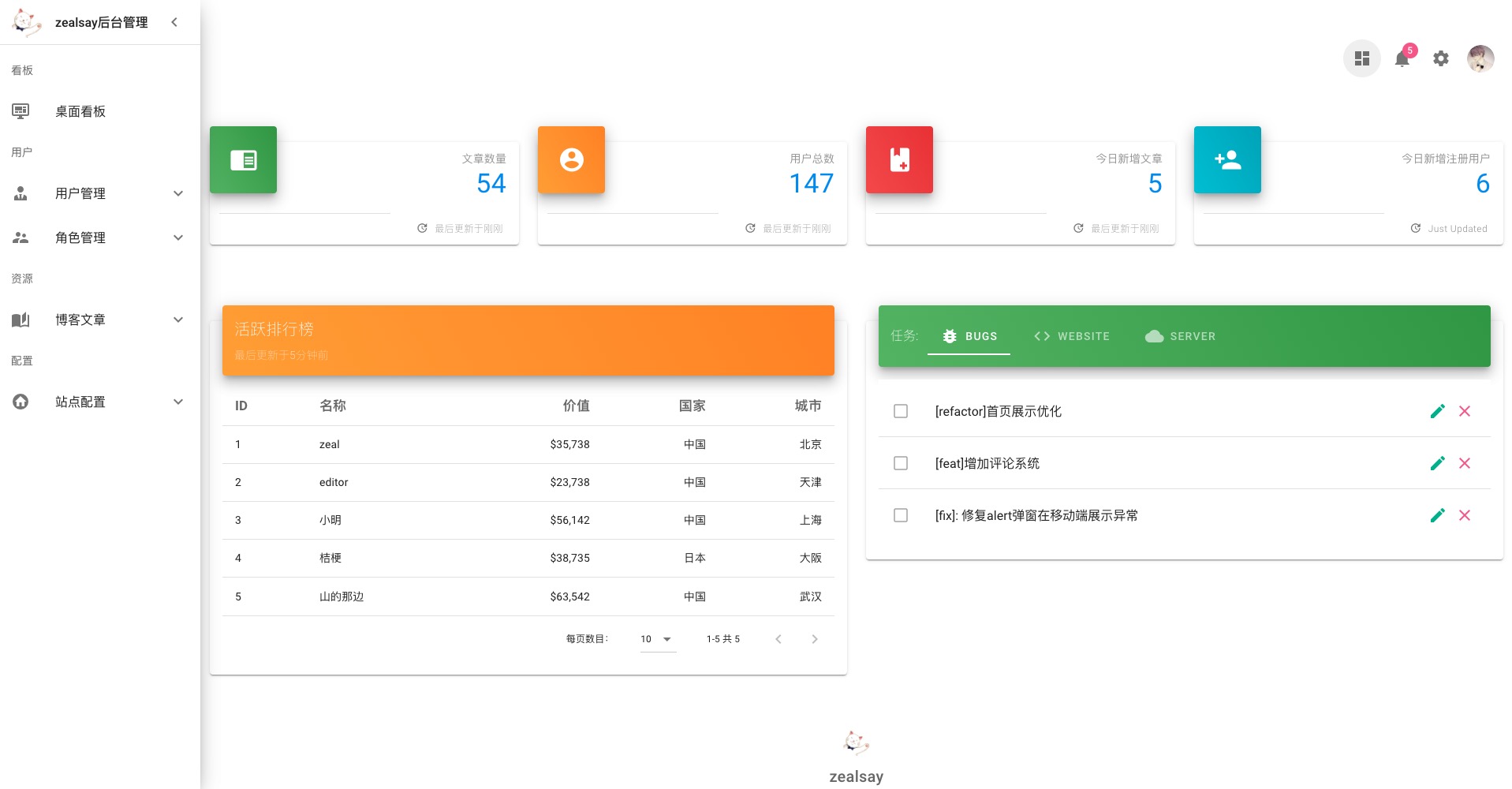
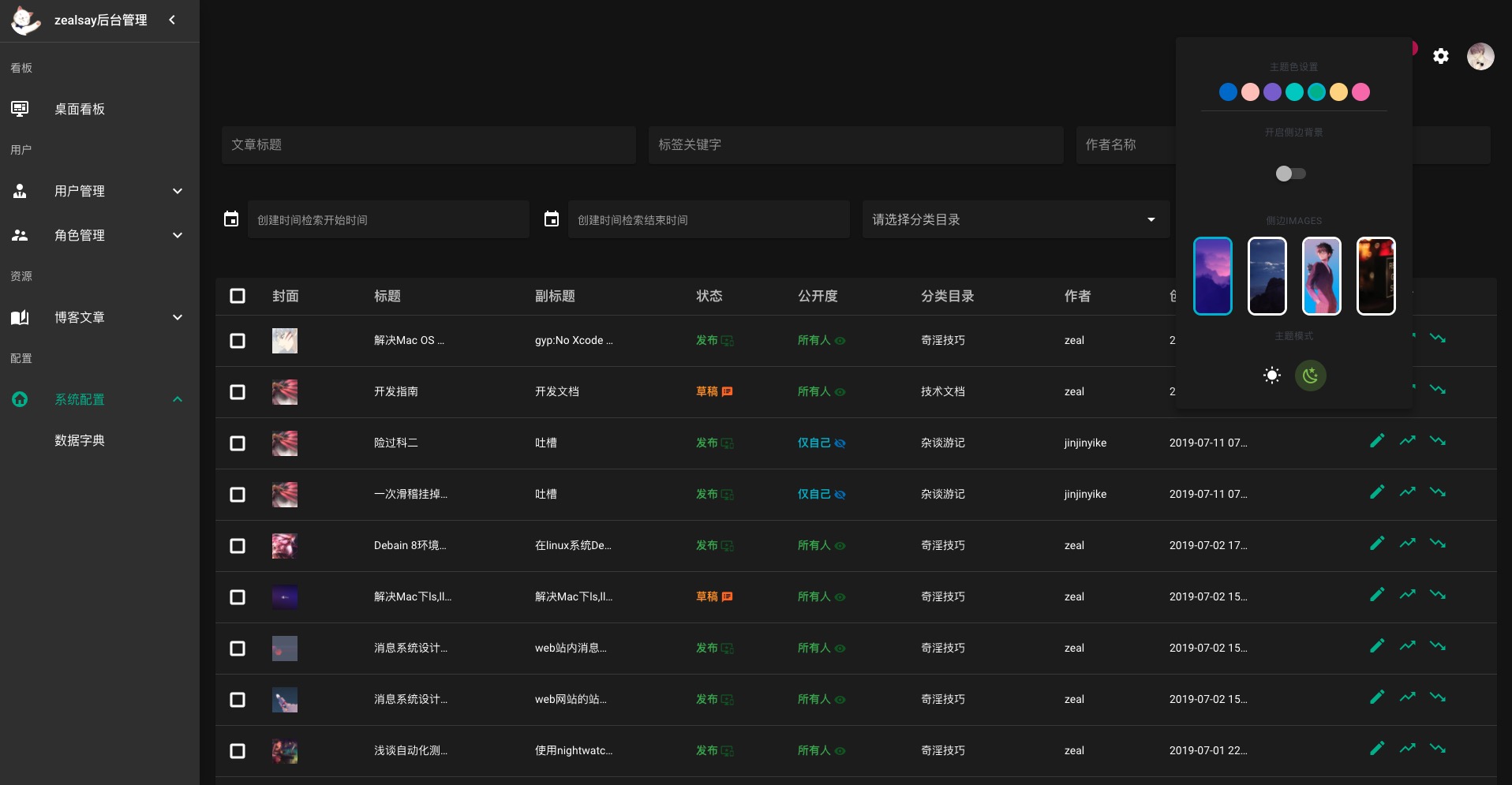
- 后台Dashbord
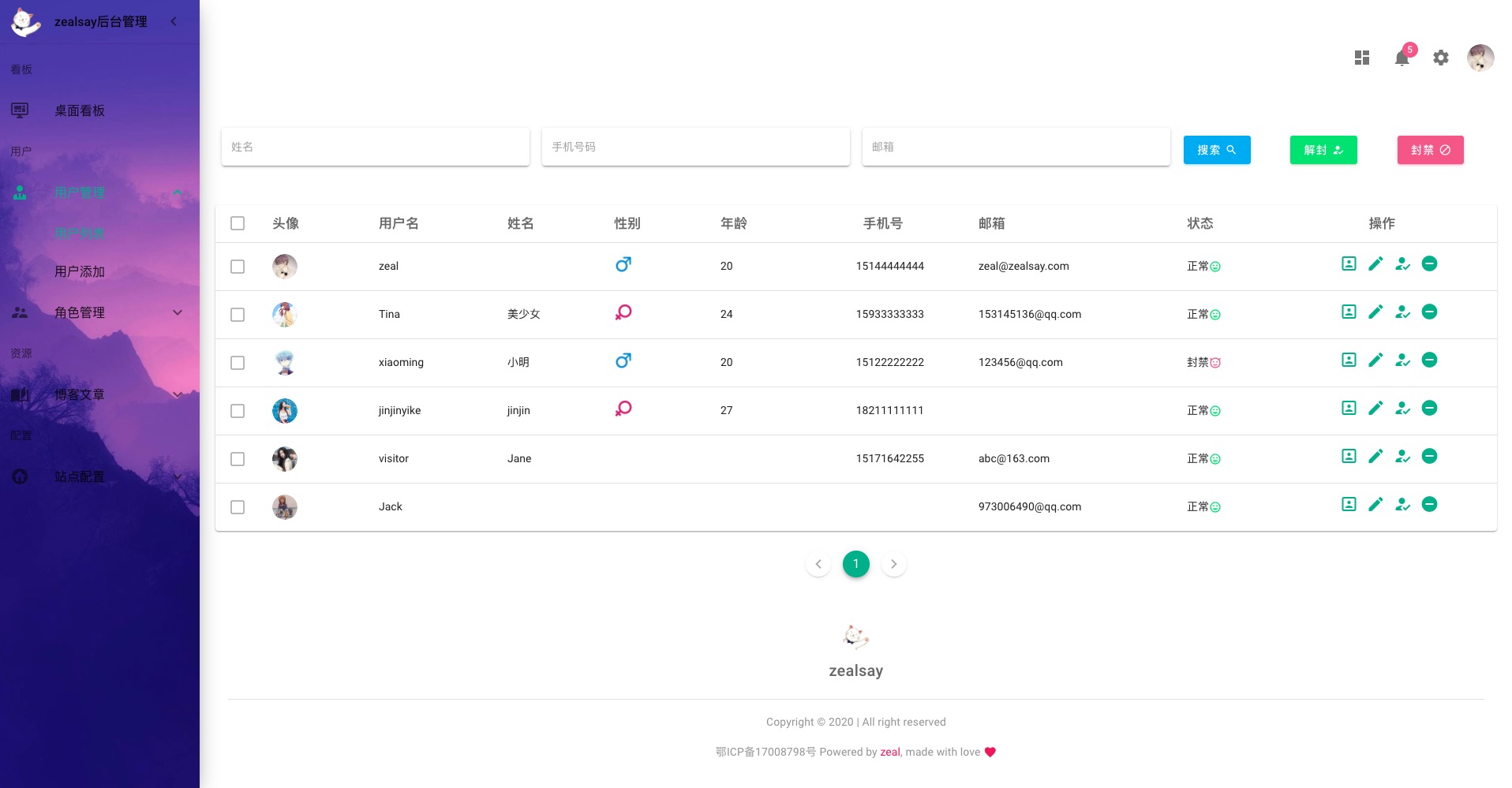
- 用户管理
- 角色管理
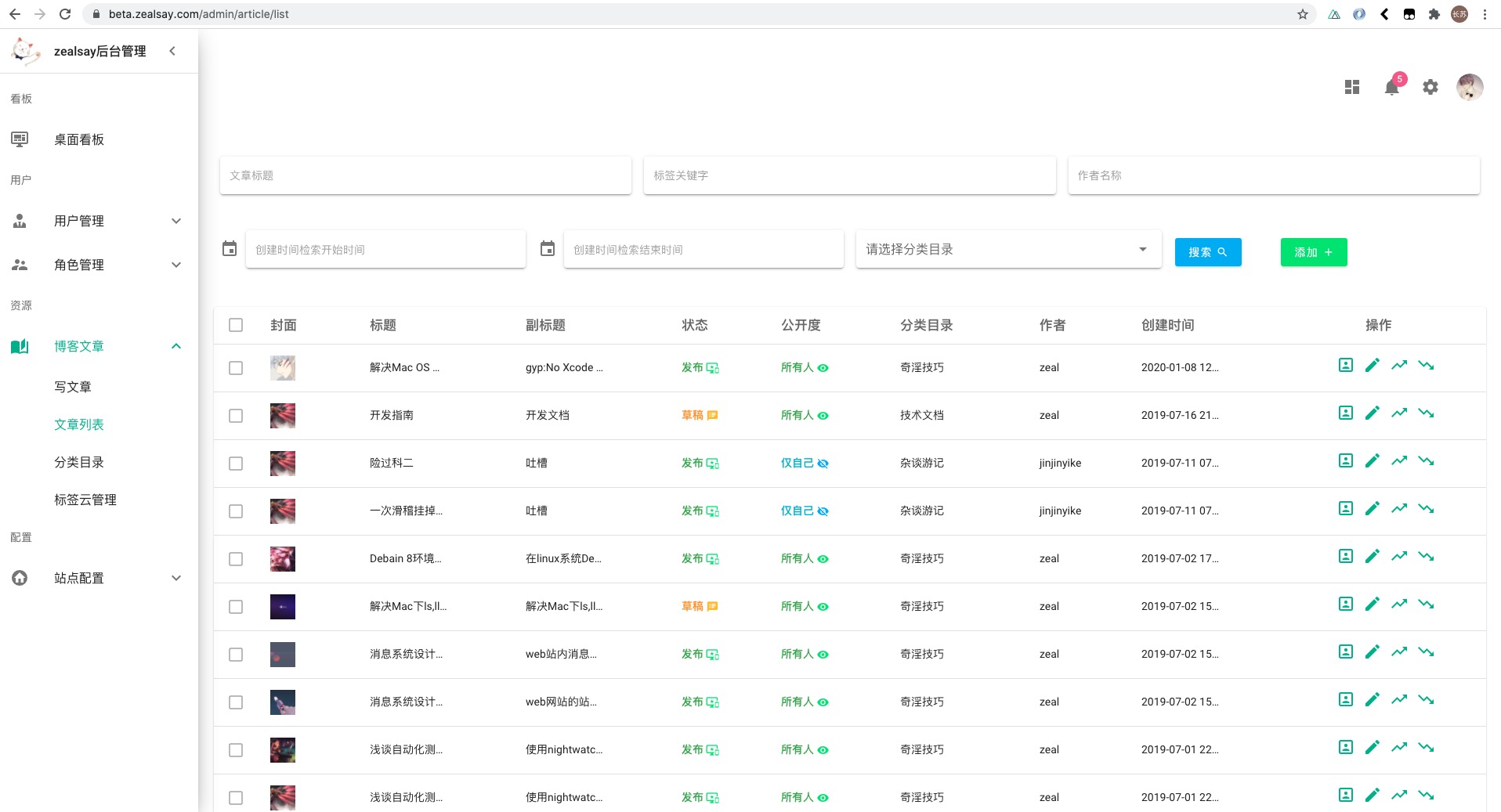
- 文章管理
- 图片上传和头像裁剪上传
- 标签云管理
- 数据字典配置
- 站点信息配置
> 更多细节功能可以前往在线体验站点体验,更多功能正在火速🔥🔥🔥开发中...
### 开源协议
- 📚 本项目遵循MIT开源协议,完全免费,可以学习,可以商用,可以二次开发。
### 关于
- 🍓 欢迎关注作者 [博客](https://blog.zealsay.com),也是基于`zealsay`开发的,后期会分享一些开发心得。
- 🍉 作者是一名后台开发者,接触前端时间并不长,项目有不足之处和不合理的地方欢迎交流一起学习成长。
- 关于优化和好的建议,也欢迎联系作者和提issue。同时也欢迎大家PR 👏👏👏
- 开发不易,来来回回的优化,占用了我几乎所有业余时间,希望各位大佬喜欢本项目的话,不吝顺手右上角 star 以示支持❤️❤️❤️,你们的支持是我坚持下去的最大动力。爱你们😍😍😍
### 交流群
- 作者学习计划一直排的挺满的并且还有自己的工作,写这个纯是业余爱好,所以可能会出现维护更新和回答不及时的情况。
- 如果回复不及时,欢迎加入zealsay交流群一起交流和学习,群号:189361484

### 鸣谢
- 感谢开发神器[Mybatis-Plus](https://mp.baomidou.com/)
- 感谢dto转换工具[Mapstruct](https://github.com/mapstruct/mapstruct)
- 感谢友好的swagger ui插件[knife4j](https://gitee.com/xiaoym/knife4j)
- 作为一位后台开发者,也是在坚持学习前端,挺喜欢vue的,希望各位前端大佬不吝赐教,我也学习学习写前端代码的正确姿势,使用nuxt,踩了不少坑,后面会写一些博客记录下那些年,开发nuxt踩过的坑。
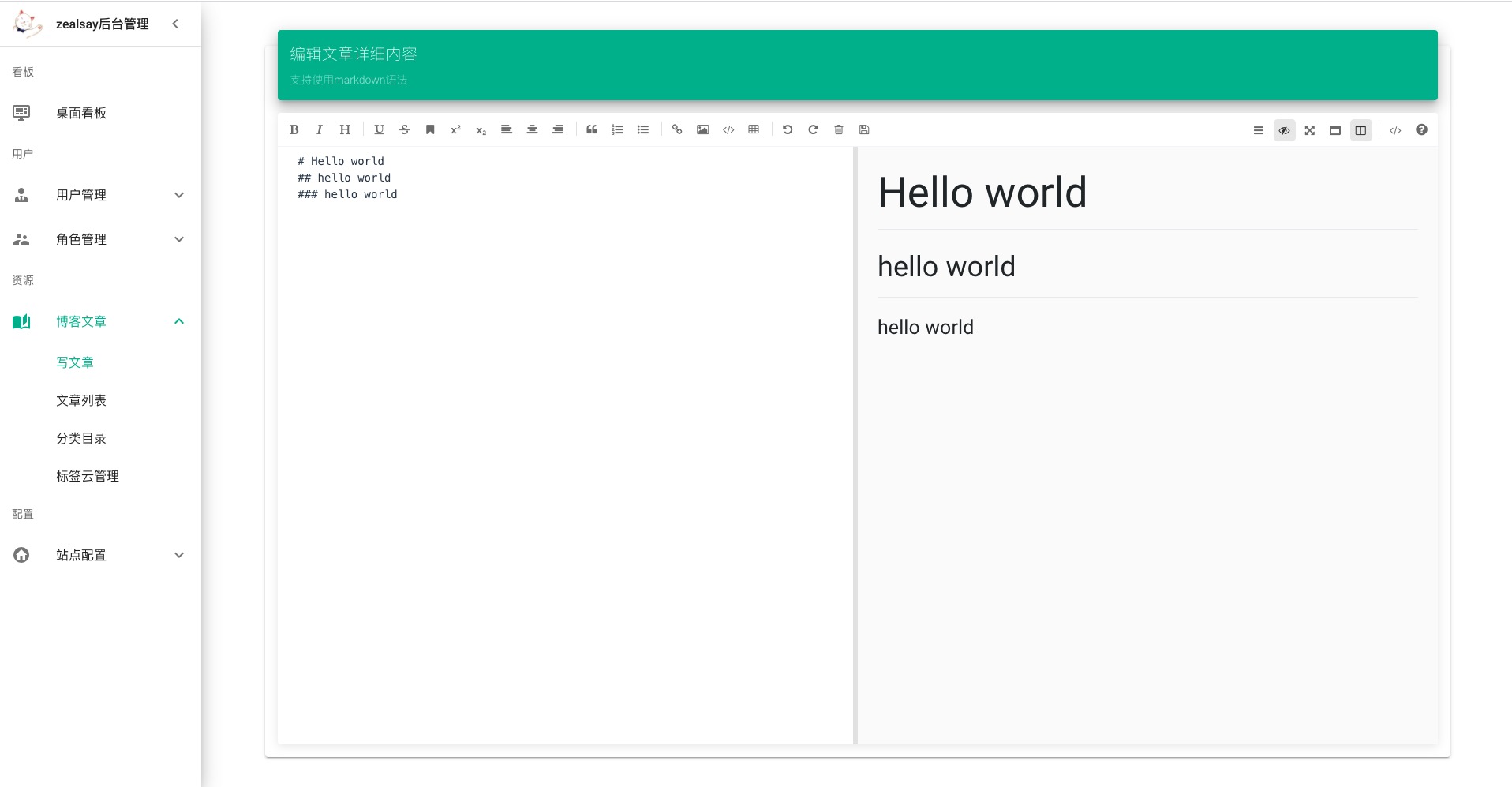
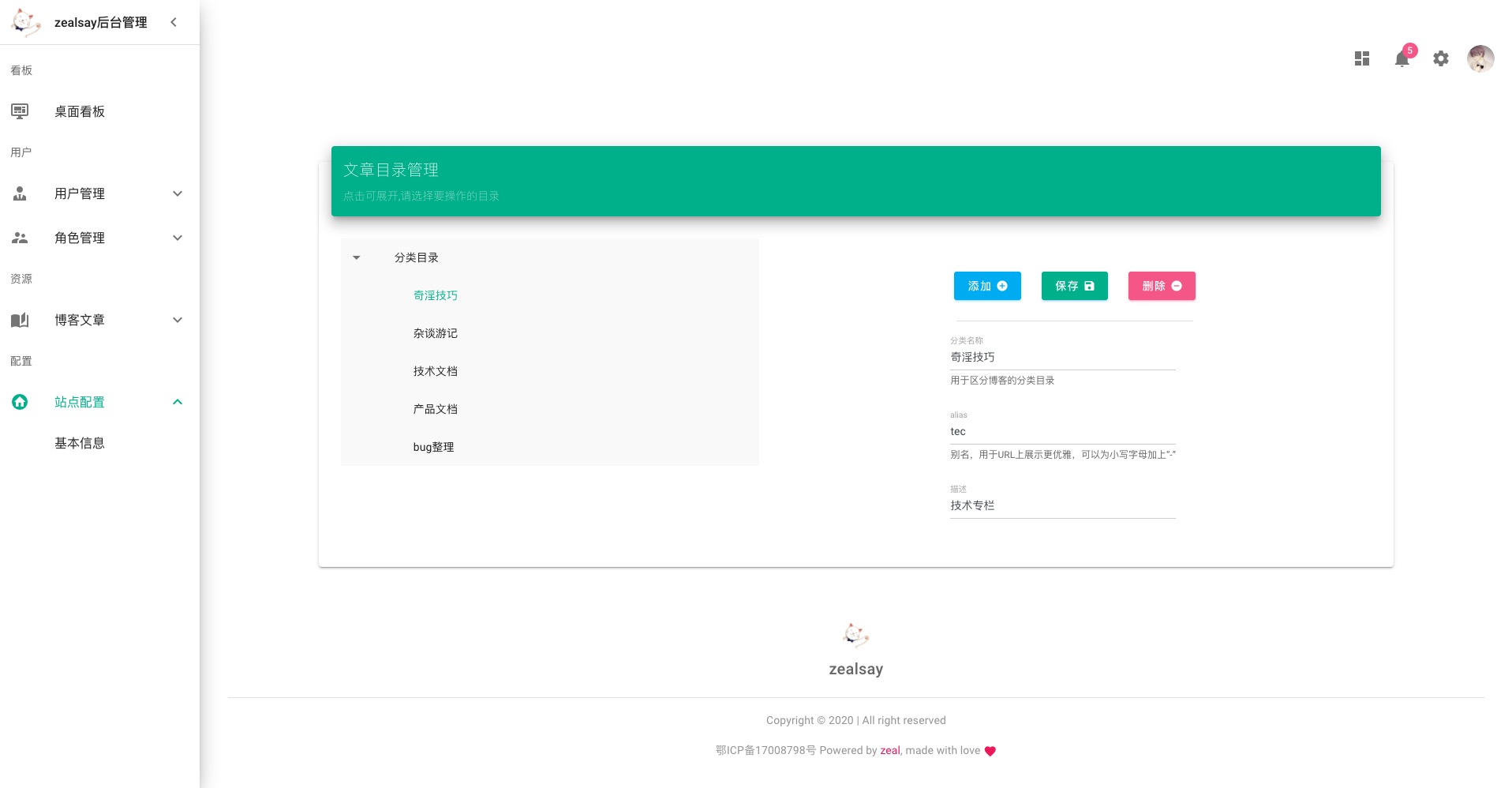
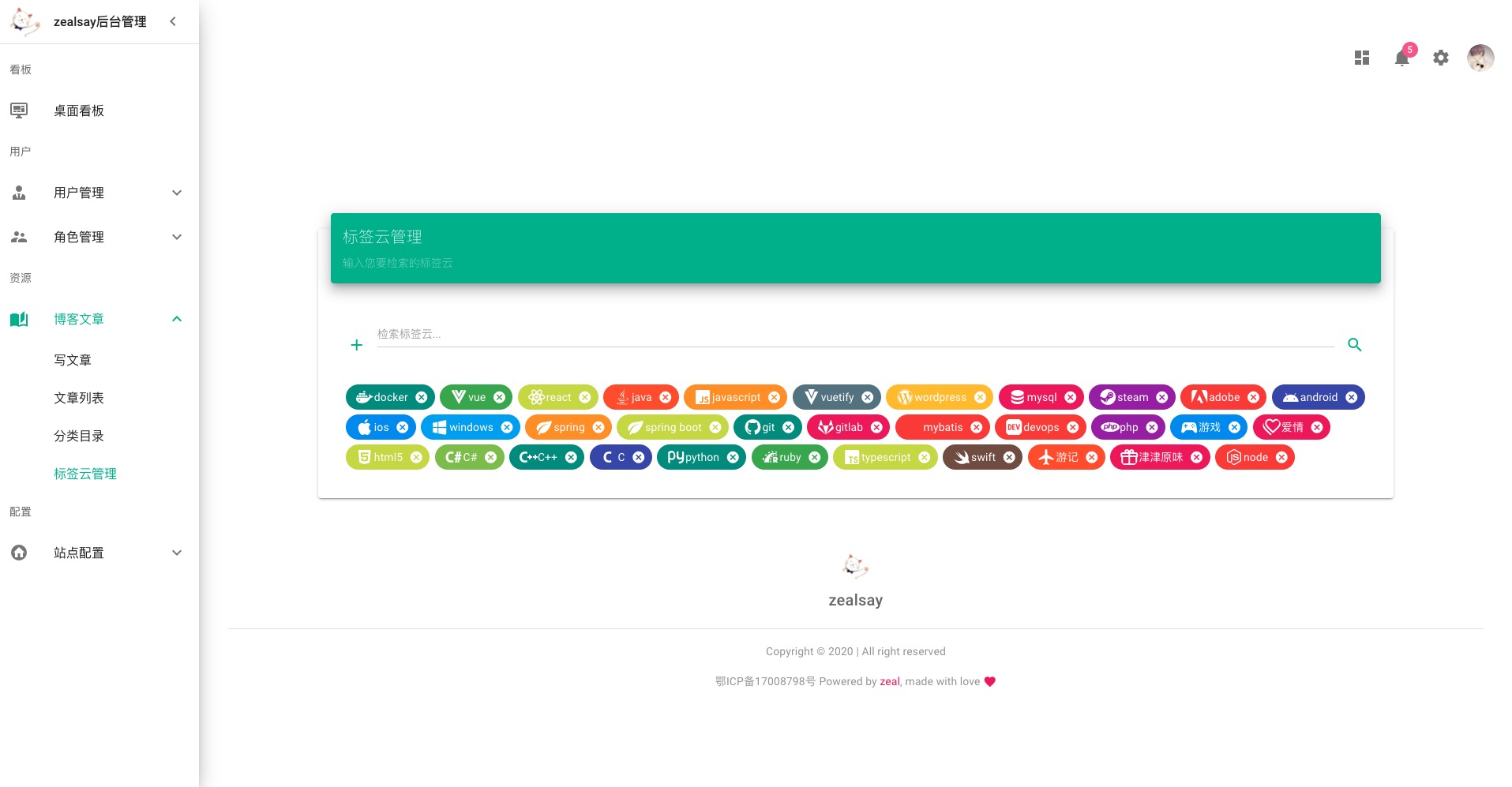
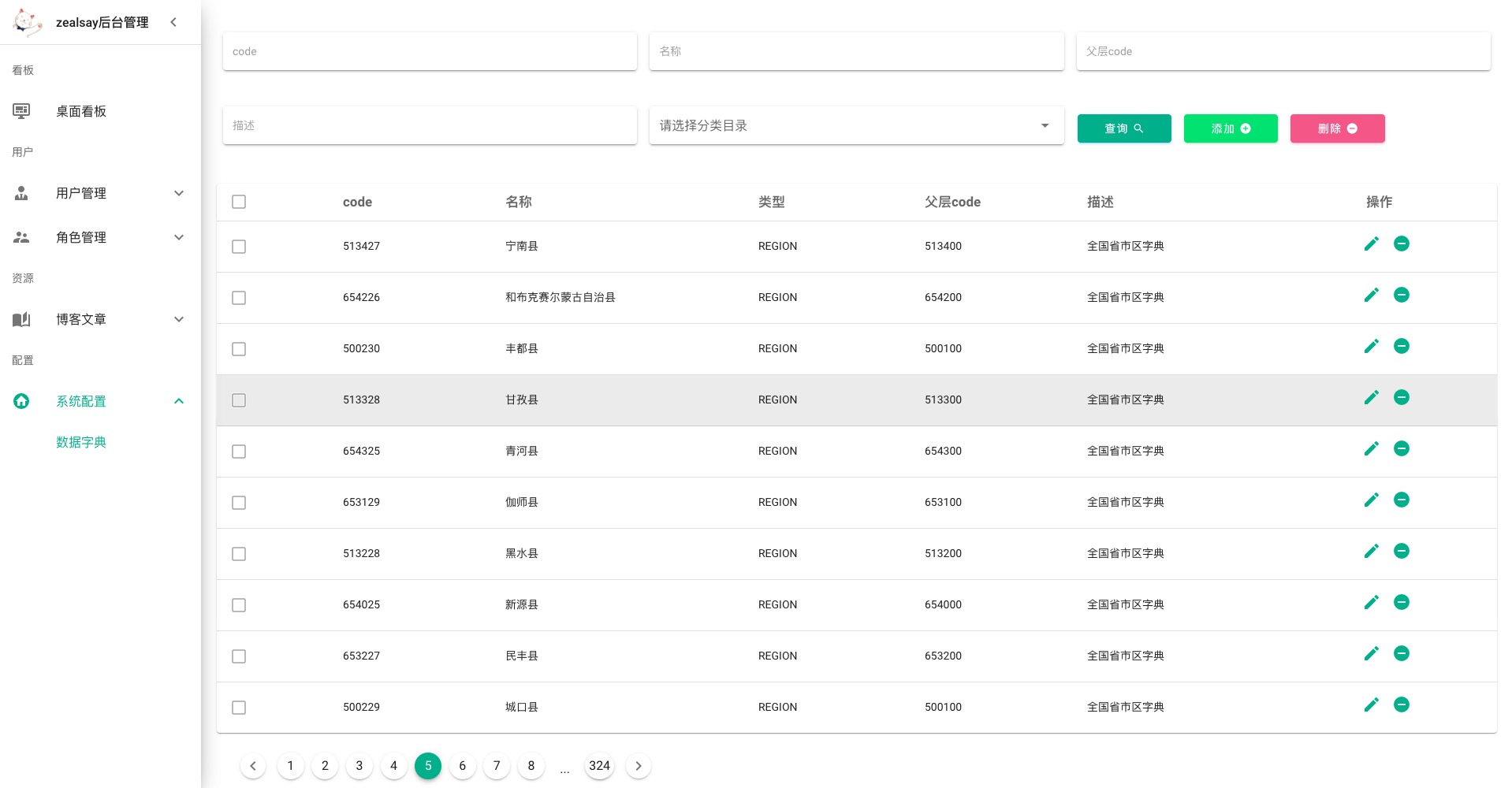
### 部分页面预览