Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gokarna-theme/gokarna-hugo
A minimal opinionated theme for Hugo
https://github.com/gokarna-theme/gokarna-hugo
blog hugo hugo-theme theme
Last synced: 7 days ago
JSON representation
A minimal opinionated theme for Hugo
- Host: GitHub
- URL: https://github.com/gokarna-theme/gokarna-hugo
- Owner: gokarna-theme
- License: gpl-3.0
- Created: 2021-05-22T08:45:30.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-24T06:03:45.000Z (3 months ago)
- Last Synced: 2024-10-25T00:32:34.198Z (3 months ago)
- Topics: blog, hugo, hugo-theme, theme
- Language: HTML
- Homepage: https://gokarna-hugo.netlify.app
- Size: 14.5 MB
- Stars: 359
- Watchers: 7
- Forks: 140
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Gokarna
Gokarna is an opinionated theme with a focus on minimalism and simplicity.
### Authors:
- [Yash Mehrotra](https://yashmehrotra.com)
- [Avijit Gupta](https://twitter.com/526avijit)
#### Major Contributors
- [James Davidson](https://jamesdavidson.xyz)
- [David Kröll](https://davidkroell.com)
- [Mansoor Barri](https://mansoorbarri.com)
### Demo: [https://gokarna-hugo.netlify.app](https://gokarna-hugo.netlify.app)
## Support the developer
[](https://www.buymeacoffee.com/avijitgupta)
## Features
Gokarna is fast, responsive, and [SEO-friendly](#performance).
- Light and dark modes
- [Feather](https://feathericons.com/) and [Simple](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/#icons-on-homepage) icons
- [KaTeX](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/#katex) math typesetting
- [Syntax highlighting](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/#syntax-highlighting)
- [Custom HTML, JavaScript, and CSS](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/#custom-head-and-footer-html)
- [Configurable Table of Contents](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/#table-of-contents)
- Español (Spanish/Catalan), Deutsch (German), Français (French), Polski (Polish), and Русский (Russian) [translations](https://github.com/gokarna-theme/gokarna-hugo/tree/main/i18n)
- Google Lato fonts
- Auto-generated RSS feed
And more...
## Screenshots
### Homepage
Light Mode | Dark Mode
:-------------------------:|:-------------------------:
 | 
### Post page
Light Mode | Dark Mode
:-------------------------:|:-------------------------:
 | 
### List page
Light Mode | Dark Mode
:-------------------------:|:-------------------------:
 | 
## Installation
Follow the steps in [Theme Documentation - Basics](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#installation).
```sh
git submodule add https://github.com/gokarna-theme/gokarna-hugo.git themes/gokarna
```
## Customization
For a complete guide on customization, please consult the [basic](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/) and [advanced](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/) documentation.
Examples include:
- [Add an avatar](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#avatar-url) and [change its size](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#avatar-size)
- [Add text to the footer](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#footer)
- [Change how dates are formatted on posts](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#date-format)
- [Choose the syntax highlighting color scheme](https://gokarna-hugo.netlify.app/posts/theme-documentation-advanced/#syntax-highlighting)
- [Compose navigation menu items](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#basic-configuration)
- [Define the site's accent color](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#accent-color)
Change the color of hyperlinks, including icons.
- [Display recent or popular posts on the home page](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#display-posts-on-the-home-page)
- [Inject custom HTML](https://gokarna-hugo.netlify.app/posts/theme-documentation-basics/#custom-head-html)
Use the `` and `` elements to add arbitrary HTML, JavaScript, and CSS.
## Translations
Change [`languageCode`](https://gohugo.io/content-management/multilingual/#configure-languages) to use one of [our translations](https://github.com/gokarna-theme/gokarna-hugo/tree/main/i18n).
Missing a language? Make Gokarna multilingual by [creating a translation table](https://gohugo.io/functions/lang/translate/#simple-translations).
## Inspiration
The theme is inspired by, and accordingly named after, [Gokarna](https://en.wikipedia.org/wiki/Gokarna,_Karnataka), a small and peaceful beach town on the west coast of India.

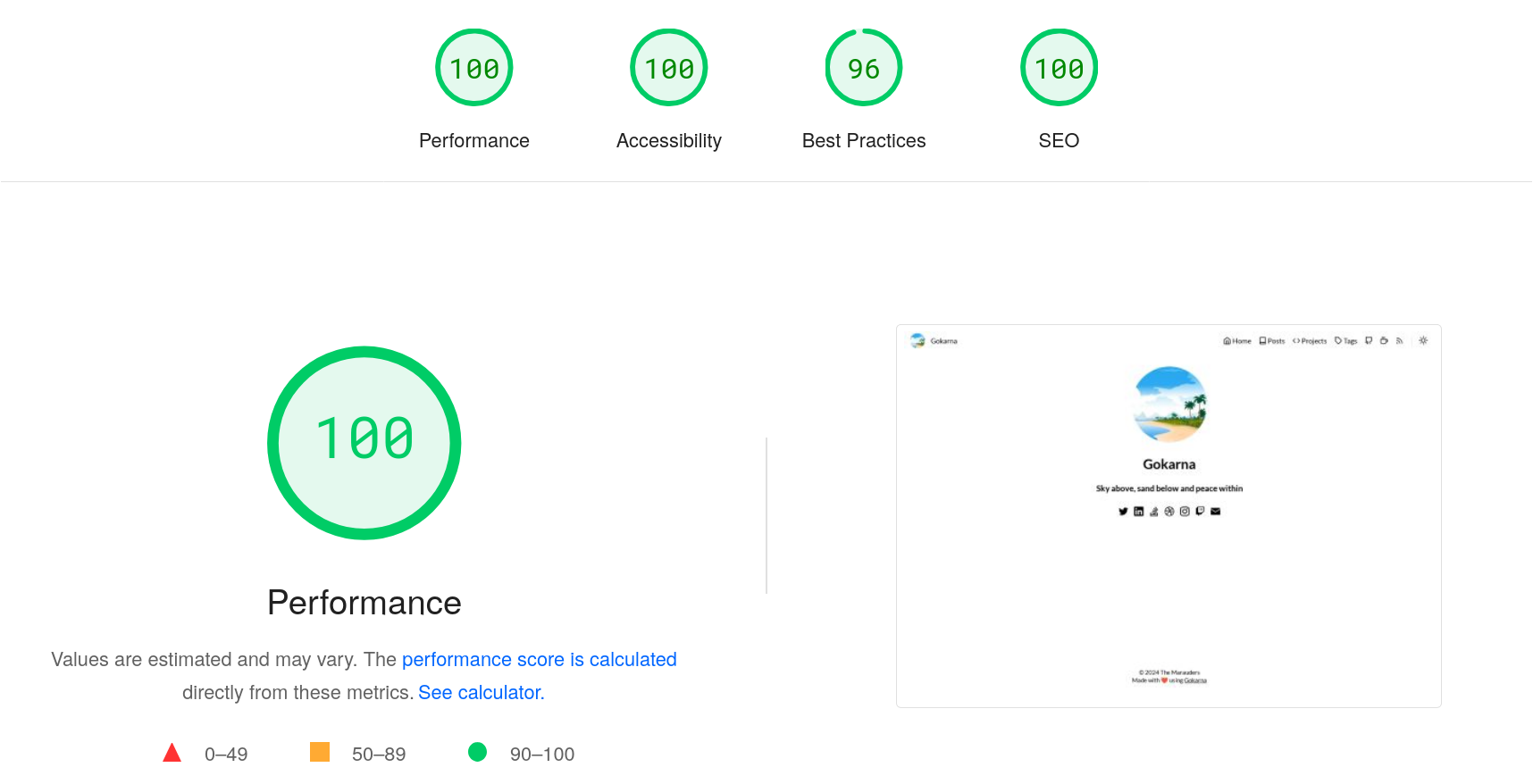
## Performance
Google Lighthouse score: 100%

## LICENSE
This code is licensed under [GNU GPLv3](https://www.gnu.org/licenses/gpl-3.0.html)