https://github.com/gokcan/react-shimmer
🌠 Async loading, performant Image component for React.js
https://github.com/gokcan/react-shimmer
async loader placeholder react react-image react-suspense shimmer
Last synced: 6 months ago
JSON representation
🌠 Async loading, performant Image component for React.js
- Host: GitHub
- URL: https://github.com/gokcan/react-shimmer
- Owner: gokcan
- License: mit
- Created: 2018-06-26T12:56:11.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-03-06T06:53:17.000Z (over 2 years ago)
- Last Synced: 2025-04-14T08:14:55.795Z (7 months ago)
- Topics: async, loader, placeholder, react, react-image, react-suspense, shimmer
- Language: TypeScript
- Homepage: https://nh9x1.csb.app
- Size: 4.99 MB
- Stars: 1,156
- Watchers: 15
- Forks: 36
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - react-shimmer
README

> A powerful, customisable, Suspense-like `![]() ` component that (optionally) simulates a [**shimmer**](https://github.com/facebook/Shimmer) effect while __loading__. (with zero dependencies!).
` component that (optionally) simulates a [**shimmer**](https://github.com/facebook/Shimmer) effect while __loading__. (with zero dependencies!).

### [__Live Demo__](https://codesandbox.io/s/nh9x1)

## Install
```bash
npm i react-shimmer
```
or
```bash
yarn add react-shimmer
```
## Usage
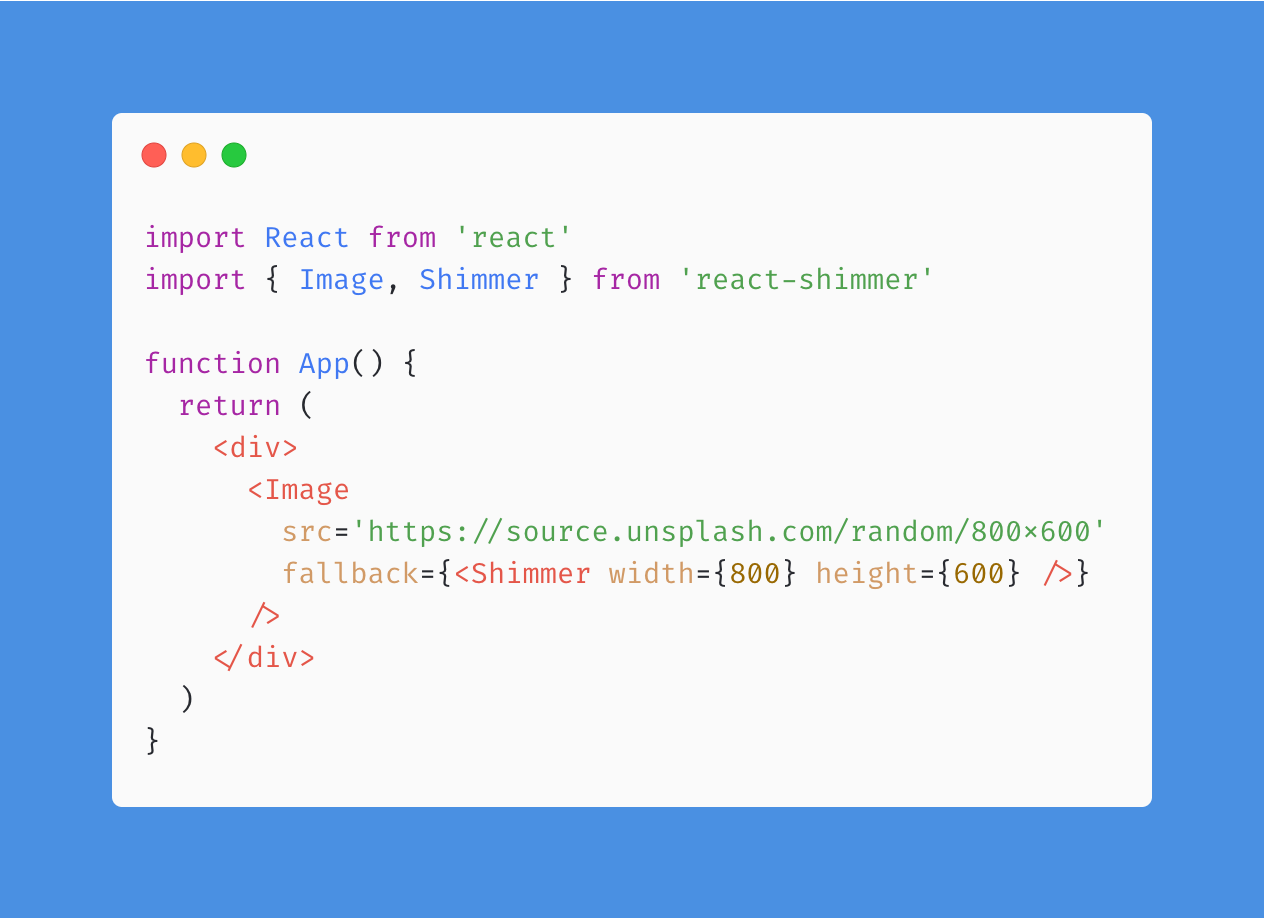
```jsx
import React from 'react'
import { Image, Shimmer } from 'react-shimmer'
function App() {
return (
}
/>
)
}
```
```jsx
import React from 'react'
import { Image, Breathing } from 'react-shimmer'
function App() {
return (
}
/>
)
}
```
or you can use your custom React component as a fallback:
```jsx
import React from 'react'
import { Image } from 'react-shimmer'
import Spinner from './Spinner'
function App(props) {
return (
}
/>
)
}
```
### Properties
Property | Type | Required | Default value | Description
:--- | :--- | :--- | :--- | :---
`src`|string|yes||
`fallback`|ReactNode|yes||
`errorFallback`|func|no||
`onLoad`|func|no||
`delay`|number|no|| Delay in milliseconds before showing the `fallback`
`fadeIn`|bool|no|false|Use built-in fade animation on img
`NativeImgProps`|React.ImgHTMLAttributes|no||
-----
## Contributing
---
Feel free to send PRs.
## License
MIT © [gokcan](https://github.com/gokcan)

