https://github.com/goldenfishe/react-loader-placeholder
A React library used to make your loader awesome
https://github.com/goldenfishe/react-loader-placeholder
awesome component javascript loader placholder react spiner
Last synced: about 2 months ago
JSON representation
A React library used to make your loader awesome
- Host: GitHub
- URL: https://github.com/goldenfishe/react-loader-placeholder
- Owner: GoldenFishe
- License: mit
- Created: 2019-07-27T14:39:42.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-10-12T16:53:03.000Z (about 1 year ago)
- Last Synced: 2025-02-16T00:02:22.221Z (10 months ago)
- Topics: awesome, component, javascript, loader, placholder, react, spiner
- Language: TypeScript
- Homepage: https://github.com/GoldenFishe/react-loader-placeholder#readme
- Size: 292 KB
- Stars: 3
- Watchers: 2
- Forks: 0
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# react-loader-placeholder



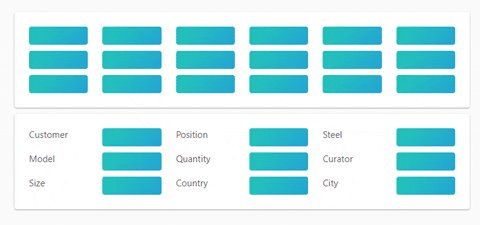
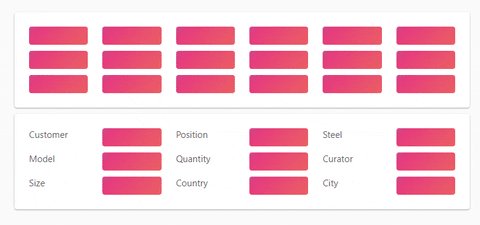
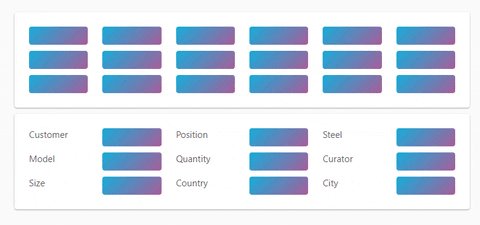
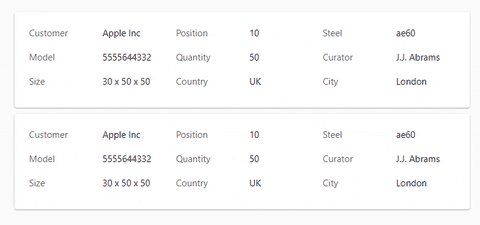
Make beautiful, animated loading that easy adapt to your app.

## Install
`npm install react-loader-placeholder`
## Principles
The `` uses HTML `data` attribute for mark items and CSS for style that items.

## Usage
1. Wrap component or HTML with ``.
2. Set `loading` prop.
3. Mark HTML items with `data-react-loader-placeholder={true}` attribute.
4. ?????
5. PROFIT.
If you need to enable or disable not all marked items, just set `data-react-loader-placeholder}` to `true` or `false`.
##Props
The `` component props:
- **loading** `boolean` _required_ - Enable or disable placeholder.
- **color** `string` _optional_ - Background color of placeholder item.
- **disableAnimation** `boolean` _optional_ - Enable or disable animation.
- **className** `string` _optional_
- **style** `Object` _optional_