https://github.com/gonnavis/timeline
直观地显示各个历史时间段及历史地图。Visually display various historical time periods and historical maps.
https://github.com/gonnavis/timeline
3d boundary country dynasty history javascript map threejs timeline vue
Last synced: 7 months ago
JSON representation
直观地显示各个历史时间段及历史地图。Visually display various historical time periods and historical maps.
- Host: GitHub
- URL: https://github.com/gonnavis/timeline
- Owner: gonnavis
- Created: 2016-02-17T17:08:43.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-01-27T08:58:19.000Z (almost 5 years ago)
- Last Synced: 2025-03-30T12:08:57.894Z (7 months ago)
- Topics: 3d, boundary, country, dynasty, history, javascript, map, threejs, timeline, vue
- Language: JavaScript
- Homepage: http://gonnavis.com/timeline/
- Size: 87.8 MB
- Stars: 355
- Watchers: 19
- Forks: 86
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
历史时间线
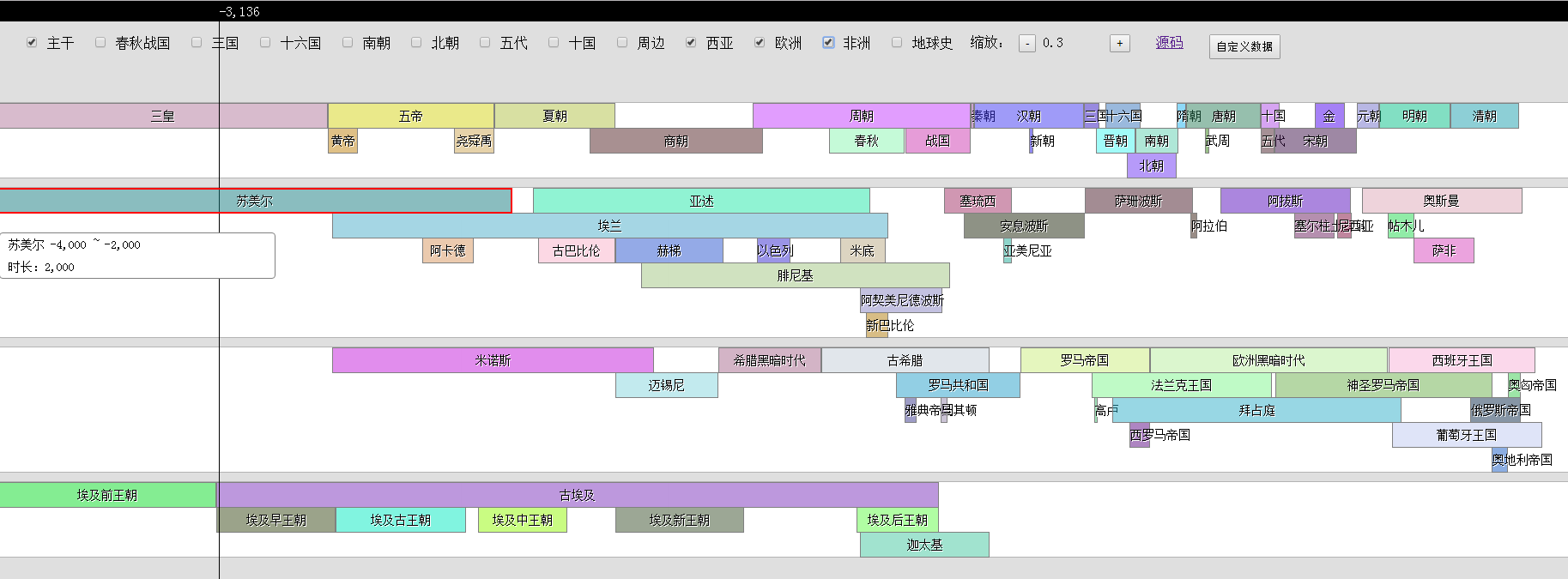
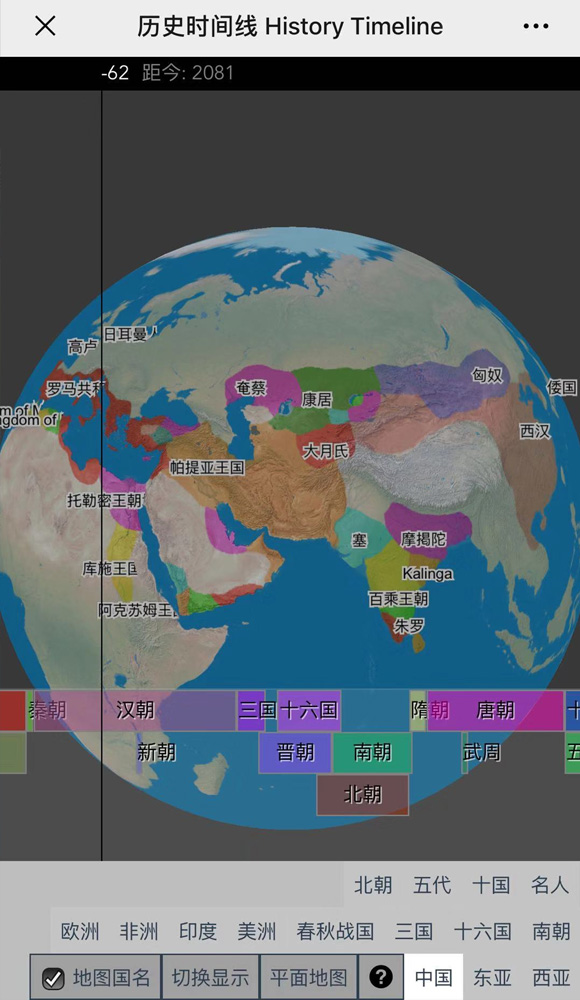
在线演示 (时间线及三维地图) Demo 3D
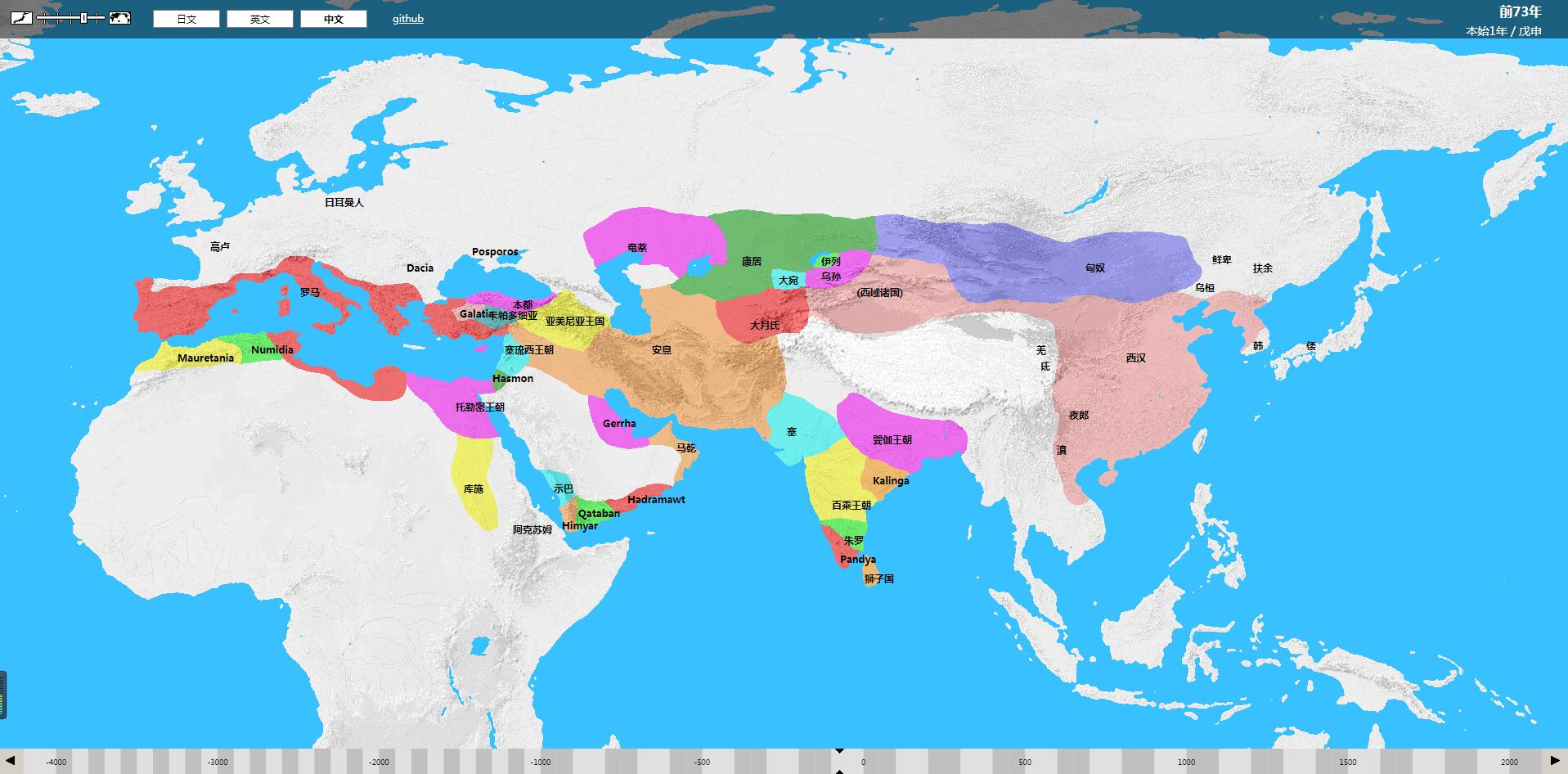
在线演示twha版 (平面地图) Demo 2D
简介
直观地显示各个历史时间段及历史地图。



运行
npm install
npm run serve
http://localhost:8080/
编译部署
npm run build
然后提取 dist/ 内文件即可部署
由于添加了 Vuetify 和 Tailwind, 编译时间增加了非常多, 请耐心等待.
计划开发功能
用河流图直观地同时显示时间和面积信息,完善标尺,时间段嵌套,自定义/上传时间段。
twha(The World Historical Atras)项目代码
果然已经有人整理了所有年代的历史地图并做成了网页, 不需要自己再搞一遍了,官网,奇怪的是并没有放到线上, 因此稍做修改优化了下操作方式放到了线上 http://gonnavis.com/timeline/twha/ 目前只支持pc
代码放在本项目的 twha 文件夹下
运行twha版
直接打开 twha/index.html 即可
部署twha版
直接部署 twha/ 文件夹下所有文件即可
备注
目前使用 vue2 开发
之前的 angular2 版 git SHA-1: b2bbf00d95ac24568e1941da56a91884b95edc8d
之前的 angular1 版 git SHA-1: b5372193ab1ff344b9bd0d3dabb2e3339b436269
地图编辑模式(暂时弃用,因为目前使用图片地图而非路径地图,后续适时继续开发)
http://localhost:8080/?is_edit=true
点击框选边界
控制台执行: JSON.stringify({boundary :smap.vec3s_boundary_dot,camera_position: smap.camera.position,})
将结果复制粘贴入 src/components/data.js 中对应朝代的 map 属性内