https://github.com/gowebly/gowebly
🔥 A next-generation CLI tool that makes it easy to create amazing web applications with Go on the backend, using htmx, hyperscript or Alpine.js, and the most popular CSS frameworks on the frontend.
https://github.com/gowebly/gowebly
alpinejs bootstrap cli css go go-cli go-web-application golang golang-application golang-cli golang-tools gowebly htmx htmx-template tailwindcss templ unocss web-application web-development webapp
Last synced: 28 days ago
JSON representation
🔥 A next-generation CLI tool that makes it easy to create amazing web applications with Go on the backend, using htmx, hyperscript or Alpine.js, and the most popular CSS frameworks on the frontend.
- Host: GitHub
- URL: https://github.com/gowebly/gowebly
- Owner: gowebly
- License: apache-2.0
- Created: 2023-09-07T08:43:23.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-11-28T15:06:31.000Z (about 1 year ago)
- Last Synced: 2024-12-12T09:55:33.596Z (about 1 year ago)
- Topics: alpinejs, bootstrap, cli, css, go, go-cli, go-web-application, golang, golang-application, golang-cli, golang-tools, gowebly, htmx, htmx-template, tailwindcss, templ, unocss, web-application, web-development, webapp
- Language: Go
- Homepage: https://gowebly.org
- Size: 1 MB
- Stars: 1,022
- Watchers: 23
- Forks: 36
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-readme - gowebly/gowebly - Clean project banner with logo. Useful badges and links (languages switcher, test cover, docs). Clear description of what the project does with quickstart, understandable feature list, links to the introduction video and article, well-documented CLI command examples, project philosophy notes ("motivation to create"), tables with project components, links to addons and helpers, list of stargazers, and more. (Examples)
- awesome-ccamel - gowebly/gowebly - 🔥 A next-generation CLI tool that makes it easy to create amazing web applications with Go on the backend, using htmx, hyperscript or Alpine.js, and the most popular CSS frameworks on the frontend. (Go)
- fucking-awesome-readme - gowebly/gowebly - Clean project banner with logo. Useful badges and links (languages switcher, test cover, docs). Clear description of what the project does with quickstart, understandable feature list, links to the introduction video and article, well-documented CLI command examples, project philosophy notes ("motivation to create"), tables with project components, links to addons and helpers, list of stargazers, and more. (Examples)
README
# The Gowebly CLI
A next-generation CLI tool that makes it easy to create amazing web applications
with **Go** on the backend, using **htmx**, **hyperscript** or **Alpine.js**,
and the most popular **CSS** frameworks on the frontend.
[![Go version][go_version_img]][go_dev_url]
[![Go report][go_report_img]][go_report_url]
[![License][repo_license_img]][repo_license_url]
**↘ The official Gowebly CLI documentation ↙**
[English][docs_url] · [Русский][docs_ru_url] · [简体中文][docs_zh_hk_url] · [Español][docs_es_url]
**↘ Share the project's link to your friends ↙**
[![Share on X][x_share_img]][x_share_url]
[![Share on Telegram][telegram_share_img]][telegram_share_url]
[![Share on WhatsApp][whatsapp_share_img]][whatsapp_share_url]
[![Share on Reddit][reddit_share_img]][reddit_share_url]
## ✨ Features
- 100% **free** and **open source** under the [Apache 2.0][repo_license_url] license.
- For **any** developer's level of knowledge and technical expertise, as the intelligent CLI does most of the routine project setup for you, creates an understandable structure, and prepares code for use and deployment in production.
- Cross-platform and multi-architecture allows **successful running** on any GNU/Linux distros, Microsoft Windows (including WSL) and Apple macOS.
- [**Well-documented**][docs_url], includes translations in **many other languages** ([Русский][docs_ru_url], [简体中文][docs_zh_hk_url], [Español][docs_es_url]).
- Enables you to **start a new project faster** with [Go][go_url], [htmx][htmx_url], [hyperscript][hyperscript_url] or [Alpine.js][alpinejs_url] libraries.
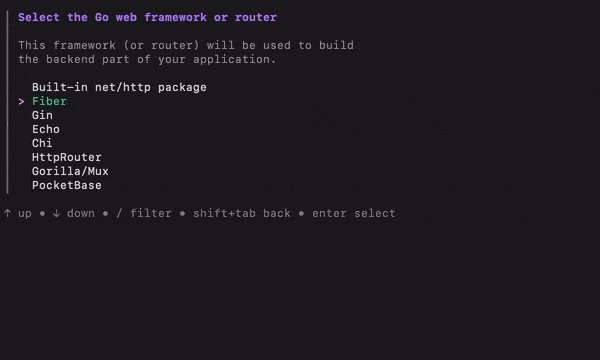
- Supports the built-in [net/http][go_net_http_url] package and the most popular **Go web frameworks and routers** out of the box, such as [Fiber][fiber_url], [Gin][gin_url], [Echo][echo_url], [Chi][chi_url], [HttpRouter][httprouter_url], [Gorilla/Mux][gorilla_mux_url] and [PocketBase][pocketbase_url].
- Supports the most popular **CSS frameworks** out of the box, such as [Tailwind CSS][tailwindcss_url], [daisyUI][daisyui_url], [Flowbite][flowbite_url], [Preline UI][prelineui_url], [UnoCSS][unocss_url], [Bootstrap][bootstrap_url] and [Bulma][bulma_url].
- Supports a new **JavaScript runtime environment** called [Bun][bun_url] for the frontend.
- Supports a way to **build HTML with Go** using the [Templ][templ_url] package.
- Supports a **live-reload** mode for your Go code and frontend files using [Air][air_url] tool.
- Includes a **basic config** for [golangci-lint][golangci_lint_url] for quick setup.
- Ready-to-use Dockerfile and Docker Compose files to deploy your application in **any environment**.
- Ready-to-install as **PWA** (Progressive Web App) in your browser or mobile device.
- Has a library of **user-friendly** [helpers][gowebly_helpers_url] for your Go code.
## ⚡️ Quick start
> [!NOTE]
> Looking for other versions of the **Gowebly** CLI? They're located in these branches: [v1][repo_branch_v1_url], [v2][repo_branch_v2_url].
First, [download][go_download_url] and install **Go**. Version `1.24.0` (or higher) is required.
Now, you can use the **Gowebly** CLI without installation. Just run it with [`go run`][go_run_url] to create a new project:
```console
go run github.com/gowebly/gowebly/v3@latest create
```
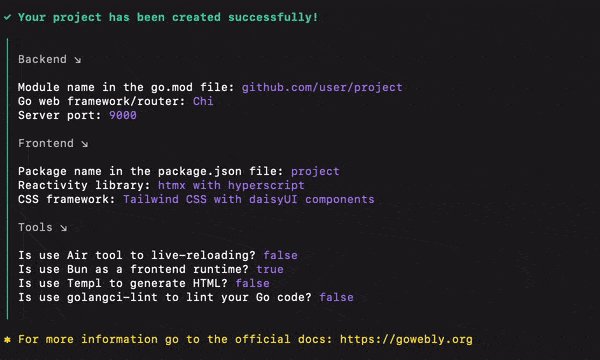
That's it! 🔥 A wonderful web application has been created in the current folder.
[↖ Back to top](#readme-top)
### 🍺 Homebrew-way to quick start
GNU/Linux and Apple macOS users available way to install **Gowebly** CLI via [Homebrew][brew_url].
Tap a new formula:
```console
brew tap gowebly/tap
```
Install:
```console
brew install gowebly/tap/gowebly
```
[↖ Back to top](#readme-top)
### 📦 Other way to quick start
Download ready-made `exe` files for Windows, `deb` (for Debian, Ubuntu), `rpm` (for CentOS, Fedora), `apk` (for Alpine), or Arch Linux packages from the [Releases][repo_releases_url] page.
[↖ Back to top](#readme-top)
## 📖 Complete user guide
I always treasure your time and want you to start building really great web products on this awesome technology stack as soon as possible! Therefore, to get a complete guide to use and understand the basic principles of the **Gowebly** CLI, we have prepared a comprehensive explanation of the project in this 📖 [**Complete user guide**][docs_url].
I have taken care to make it **as comfortable as possible** for you to learn this wonderful tool, so each CLI command has a sufficient textual description, as well as a visual diagram of how it works.
> [!IMPORTANT]
> Don't forget to switch the documentation to your language to make it even more comfortable to learn new knowledge! Supported languages: [English][docs_url], [Русский][docs_ru_url], [简体中文][docs_zh_hk_url], [Español][docs_es_url].
[↖ Back to top](#readme-top)
### The learning path
It's highly recommended to start exploring with short articles "[**What is Gowebly CLI?**](https://gowebly.org/getting-started)" and "[**How does it work?**](https://gowebly.org/getting-started/how-does-it-work)" to understand the basic principle and the main components built into the **Gowebly** CLI.
Next steps are:
1. [Install the CLI to your system](https://gowebly.org/complete-user-guide/installation)
2. [Start creating a new project](https://gowebly.org/complete-user-guide/create-new-project)
3. [Running your project locally](https://gowebly.org/complete-user-guide/run-your-project)
Hope you find answers to all of your questions! 😉
[↖ Back to top](#readme-top)
## 🎯 Motivation to create
Tell me, how often have you had to start a new project from scratch and had to make painful manual configurations? 🤔 Especially, when you are just getting acquainted with a new technology or stack, where everything is new to you.
For many developers, _including me_, this process is as tedious and even depressing as possible, and doesn't carry any useful workload. It is a **very** frustrating process that can push any developer away from technology a lot.
Why not just give all that awful manual work to machines? Let them do all the hard work for us, and we will just create awesome web products and not have to think about build and deploy.
That's why the **Gowebly** CLI was born. It allows you to start a new project faster with **Go**, **htmx**, **hyperscript** or **Alpine.js**, **Templ** and the most popular **CSS** frameworks.
I am here to save you from this routine pain! ✨
[↖ Back to top](#readme-top)
## 🏆 A win-win cooperation
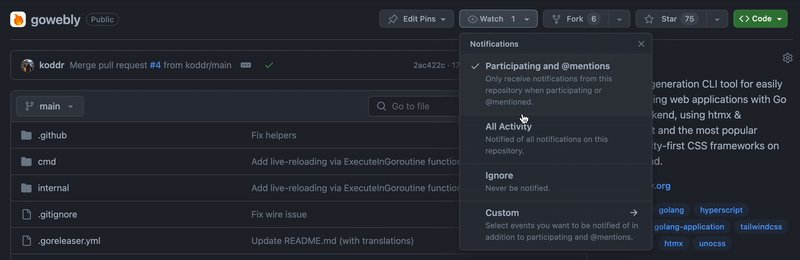
If you liked the **Gowebly** CLI and found it useful for your tasks, please click a 👁️ **Watch** button to avoid missing notifications about new versions, and give it a 🌟 **GitHub Star**!
It really **motivates** me to make this product **even** better.

And now, I invite you to participate in this project! Let's work **together** to create and popularize the **most useful** tool for developers on the web today.
- [Issues][repo_issues_url]: report bugs and submit your features.
- [Pull requests][repo_pull_request_url]: send your improvements to the current codebase.
- [Discussions][repo_discussions_url]: ask questions, discuss and share your ideas.
- Share the project's link to your friends on [X (Twitter)][x_share_url], [Telegram][telegram_share_url], [WhatsApp][whatsapp_share_url], [Reddit][reddit_share_url].
- Say a few words about the project on your social networks and blogs ([Dev.to][dev_to_url], [Medium][medium_url], [Хабр][habr_url], and so on).
- Send your review about project to the [ProductHunt][producthunt_url] page.
Your PRs, issues & any words are welcome! Thank you 😘
[↖ Back to top](#readme-top)
### ❤️ Support the author
You can support the author of the **Gowebly** project on the [Boosty][boosty_url] platform.
Each of your donation will be aimed at **supporting** servers with official documentation, **improving** the quality of the CLI and **implementing** new features.
[↖ Back to top](#readme-top)
### 👩💻👨💻 Contribute to the project
If you want to contribute to the project, please read the [contributing guide](https://github.com/gowebly/gowebly/blob/main/CONTRIBUTING.md) first.
[↖ Back to top](#readme-top)
### 🌟 Stargazers
[](https://starchart.cc/gowebly/gowebly)
[↖ Back to top](#readme-top)
## ⚠️ License
[`The Gowebly CLI`][repo_url] is free and open-source software licensed under the [Apache 2.0 License][repo_license_url], created and supported by [Vic Shóstak][author_url] with 🩵 for people and robots. Official logo distributed under the [Creative Commons License][repo_cc_license_url] (CC BY-SA 4.0 International).
[go_url]: https://go.dev
[go_download_url]: https://golang.org/dl/
[go_run_url]: https://pkg.go.dev/cmd/go#hdr-Compile_and_run_Go_program
[go_install_url]: https://golang.org/cmd/go/#hdr-Compile_and_install_packages_and_dependencies
[go_report_url]: https://goreportcard.com/report/github.com/gowebly/gowebly/v3
[go_report_img]: https://img.shields.io/badge/Go_report-A+-success?style=for-the-badge&logo=none
[go_dev_url]: https://pkg.go.dev/github.com/gowebly/gowebly/v3
[go_version_img]: https://img.shields.io/badge/Go-1.24+-00ADD8?style=for-the-badge&logo=go
[repo_url]: https://github.com/gowebly/gowebly
[repo_branch_v1_url]: https://github.com/gowebly/gowebly/tree/v1
[repo_branch_v2_url]: https://github.com/gowebly/gowebly/tree/v2
[repo_issues_url]: https://github.com/gowebly/gowebly/issues
[repo_pull_request_url]: https://github.com/gowebly/gowebly/pulls
[repo_discussions_url]: https://github.com/gowebly/gowebly/discussions
[repo_releases_url]: https://github.com/gowebly/gowebly/releases
[repo_license_url]: https://github.com/gowebly/gowebly/blob/main/LICENSE
[repo_license_img]: https://img.shields.io/badge/license-Apache_2.0-red?style=for-the-badge&logo=none
[repo_cc_license_url]: https://creativecommons.org/licenses/by-sa/4.0/
[docs_url]: https://gowebly.org
[docs_ru_url]: https://gowebly.org/ru/
[docs_zh_hk_url]: https://gowebly.org/zh_HK/
[docs_es_url]: https://gowebly.org/es/
[author_url]: https://github.com/koddr
[go_net_http_url]: https://pkg.go.dev/net/http
[fiber_url]: https://github.com/gofiber/fiber
[gin_url]: https://github.com/gin-gonic/gin
[echo_url]: https://github.com/labstack/echo
[chi_url]: https://github.com/go-chi/chi
[httprouter_url]: https://github.com/julienschmidt/httprouter
[gorilla_mux_url]: https://github.com/gorilla/mux
[pocketbase_url]: https://github.com/pocketbase/pocketbase
[htmx_url]: https://htmx.org
[hyperscript_url]: https://hyperscript.org
[alpinejs_url]: https://alpinejs.dev
[tailwindcss_url]: https://github.com/tailwindlabs/tailwindcss
[daisyui_url]: https://github.com/saadeghi/daisyui
[flowbite_url]: https://github.com/themesberg/flowbite
[prelineui_url]: https://github.com/htmlstreamofficial/preline
[unocss_url]: https://github.com/unocss/unocss
[bootstrap_url]: https://github.com/twbs/bootstrap
[bulma_url]: https://github.com/jgthms/bulma
[bun_url]: https://github.com/oven-sh/bun
[templ_url]: https://github.com/a-h/templ
[air_url]: https://github.com/cosmtrek/air
[golangci_lint_url]: https://github.com/golangci/golangci-lint
[gowebly_helpers_url]: https://github.com/gowebly/helpers
[brew_url]: https://brew.sh
[boosty_url]: https://boosty.to/koddr/donate
[dev_to_url]: https://dev.to
[medium_url]: https://medium.com
[habr_url]: https://habr.com
[producthunt_url]: https://www.producthunt.com/posts/gowebly
[x_share_url]: https://x.com/intent/tweet?hashtags=gowebly%2Cgo%2Chtmx&text=A%20next-generation%20CLI%20tool%20to%20easily%20build%20amazing%20web%20applications%20with%20Go%20on%20the%20backend%2C%20using%20htmx%20%26%20hyperscript%20and%20the%20most%20popular%20CSS%20frameworks%20on%20the%20frontend.&url=https%3A%2F%2Fgowebly.org
[telegram_share_url]: https://t.me/share/url?text=A%20next-generation%20CLI%20tool%20to%20easily%20build%20amazing%20web%20applications%20with%20Go%20on%20the%20backend%2C%20using%20htmx%20%26%20hyperscript%20and%20the%20most%20popular%20CSS%20frameworks%20on%20the%20frontend.%20%23gowebly%20%23go%20%23htmx&url=https%3A%2F%2Fgowebly.org
[whatsapp_share_url]: https://api.whatsapp.com/send?text=A%20next-generation%20CLI%20tool%20to%20easily%20build%20amazing%20web%20applications%20with%20Go%20on%20the%20backend%2C%20using%20htmx%20%26%20hyperscript%20and%20the%20most%20popular%20CSS%20frameworks%20on%20the%20frontend.%20https%3A%2F%2Fgowebly.org
[reddit_share_url]: https://www.reddit.com/submit?title=A%20next-generation%20CLI%20tool%20to%20easily%20build%20amazing%20web%20applications%20with%20Go%20on%20the%20backend%2C%20using%20htmx%20%26%20hyperscript%20and%20the%20most%20popular%20CSS%20frameworks%20on%20the%20frontend.%20%23gowebly%20%23go%20%23htmx&url=https%3A%2F%2Fgowebly.org
[x_share_img]: https://img.shields.io/badge/x_(twitter)-black?style=for-the-badge&logo=x
[telegram_share_img]: https://img.shields.io/badge/telegram-black?style=for-the-badge&logo=telegram
[whatsapp_share_img]: https://img.shields.io/badge/whatsapp-black?style=for-the-badge&logo=whatsapp
[reddit_share_img]: https://img.shields.io/badge/reddit-black?style=for-the-badge&logo=reddit