https://github.com/grafana/google-sheets-datasource
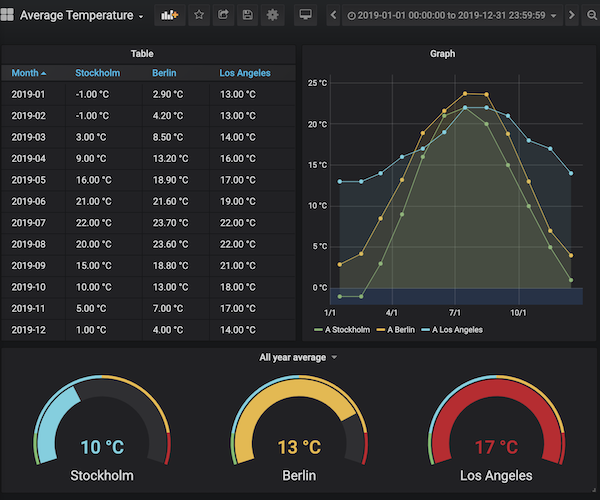
The Google Sheets data source plugin allows you to visualize Google Spread Sheets data in a Grafana dashboards.
https://github.com/grafana/google-sheets-datasource
google-sheets-datasource google-sheets-plugin grafana grafana-datasource grafana-plugins group-datasources squad-big-tent-plugins
Last synced: 6 months ago
JSON representation
The Google Sheets data source plugin allows you to visualize Google Spread Sheets data in a Grafana dashboards.
- Host: GitHub
- URL: https://github.com/grafana/google-sheets-datasource
- Owner: grafana
- License: apache-2.0
- Created: 2020-01-24T04:30:25.000Z (almost 6 years ago)
- Default Branch: main
- Last Pushed: 2025-03-25T12:54:24.000Z (8 months ago)
- Last Synced: 2025-04-03T13:19:10.994Z (8 months ago)
- Topics: google-sheets-datasource, google-sheets-plugin, grafana, grafana-datasource, grafana-plugins, group-datasources, squad-big-tent-plugins
- Language: Go
- Homepage: https://grafana.com/docs/plugins/grafana-googlesheets-datasource/latest/
- Size: 45.1 MB
- Stars: 168
- Watchers: 145
- Forks: 29
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# Google Sheets data source
Visualize your Google Spreadsheets with Grafana


## Documentation
For the plugin documentation, visit [plugin documentation website](https://grafana.com/docs/plugins/grafana-googlesheets-datasource/).
## Video Tutorial
Watch this video to learn more about setting up the Grafana Google Sheets data source plugin:
[](https://youtu.be/hqeqeQFrtSA "Grafana Google Sheets data source plugin")
> [!TIP]
>
> ## Give it a try using Grafana Play
>
> With Grafana Play, you can explore and see how it works, learning from practical examples to accelerate your development. This feature can be seen on [Google Sheets data source plugin demo](https://play.grafana.org/d/ddkar8yanj56oa/visualizing-google-sheets-data).
## Development guide
This is a basic guide on how to set up your local environment, make the desired changes and see the result with a fresh Grafana installation.
## Requirements
You need to install the following first:
- [Mage](https://magefile.org/)
- [Yarn](https://yarnpkg.com/)
- [Docker Compose](https://docs.docker.com/compose/)
## Running the development version
### Compiling the Backend
If you have made any changes to any `go` files, you can use [mage](https://github.com/magefile/mage) to recompile the plugin.
```sh
mage buildAll
```
### Compiling the Frontend
After you made the desired changes, you can build and test the new version of the plugin using `yarn`:
```sh
yarn run dev # builds and puts the output at ./dist
```
The built plug-in will be in the `dist/` directory.
### Docker Compose
To test the plug-in running inside Grafana, we recommend using our Docker Compose setup:
```sh
docker-compose up
```
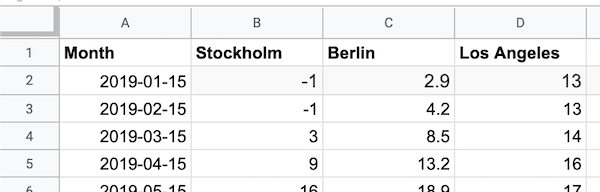
### Test spreadsheet
Need at publicly available spreadsheet to play around with? Feel free to use [this](https://docs.google.com/spreadsheets/d/1TZlZX67Y0s4CvRro_3pCYqRCKuXer81oFp_xcsjPpe8/edit?usp=sharing) demo spreadsheet that is suitable for visualization in graphs and in tables.