Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/grayjack/monokai-grayjack-vscode
My own take on classic/famous themes for VSCode
https://github.com/grayjack/monokai-grayjack-vscode
vscode vscode-extension vscode-theme
Last synced: 3 months ago
JSON representation
My own take on classic/famous themes for VSCode
- Host: GitHub
- URL: https://github.com/grayjack/monokai-grayjack-vscode
- Owner: GrayJack
- Created: 2020-05-23T16:15:40.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-06-30T04:01:35.000Z (7 months ago)
- Last Synced: 2024-07-01T02:43:50.614Z (7 months ago)
- Topics: vscode, vscode-extension, vscode-theme
- Homepage:
- Size: 14.2 MB
- Stars: 3
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# GrayJack Themes
My collection of themes based on classic/famous themes.
For now only themes based on Ariake, Monokai, Nord, OneDark and Tokyo Night
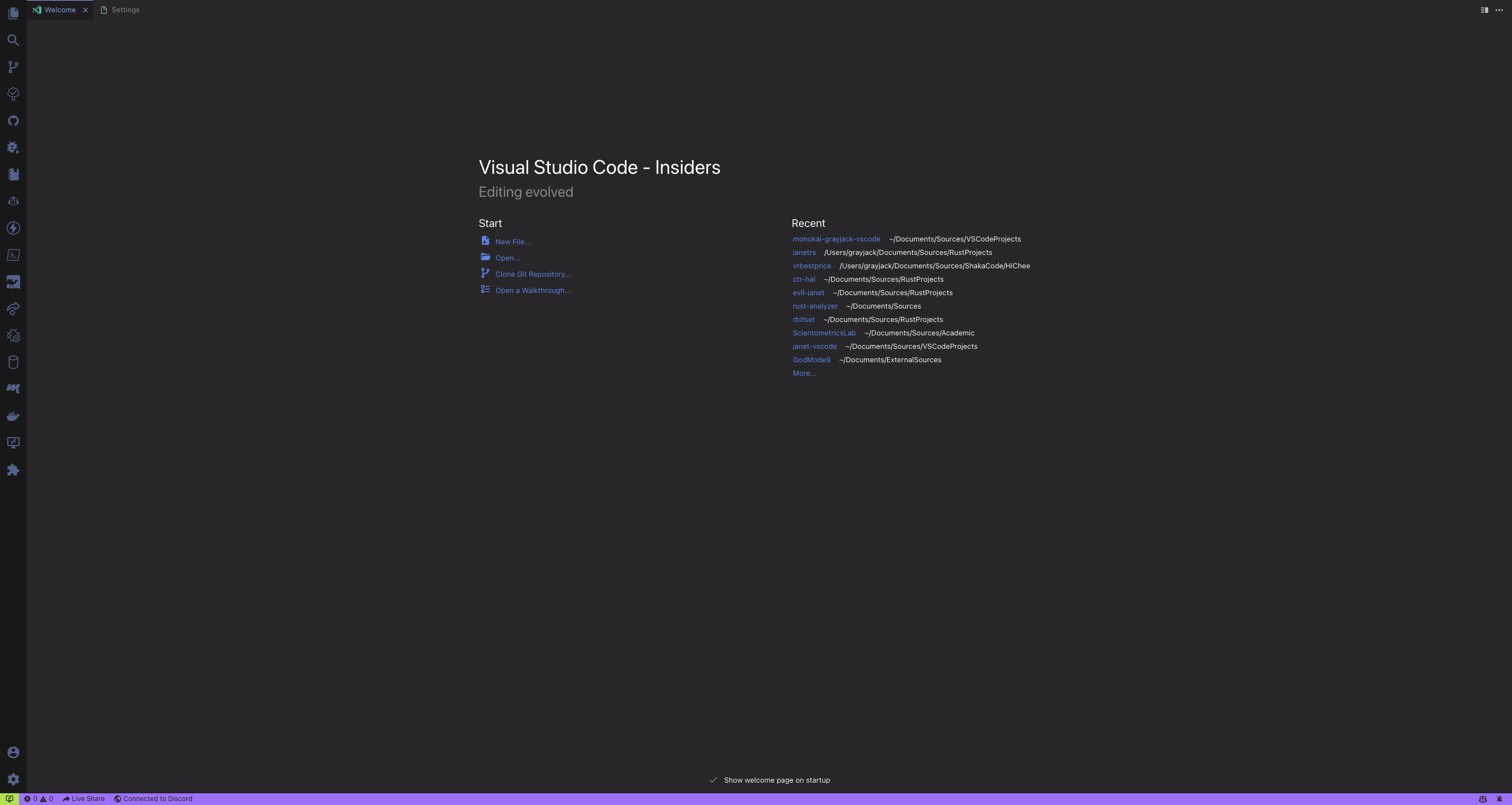
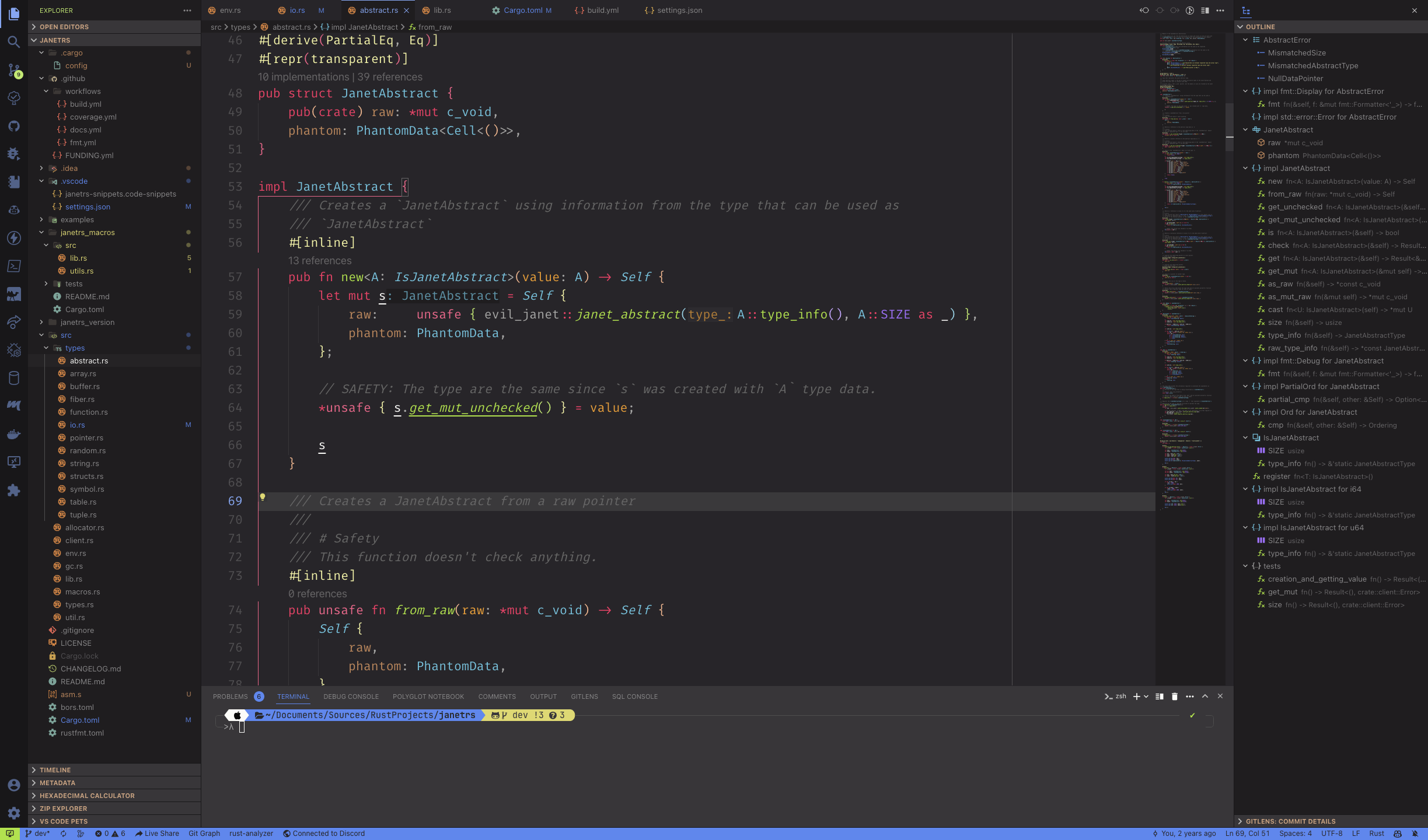
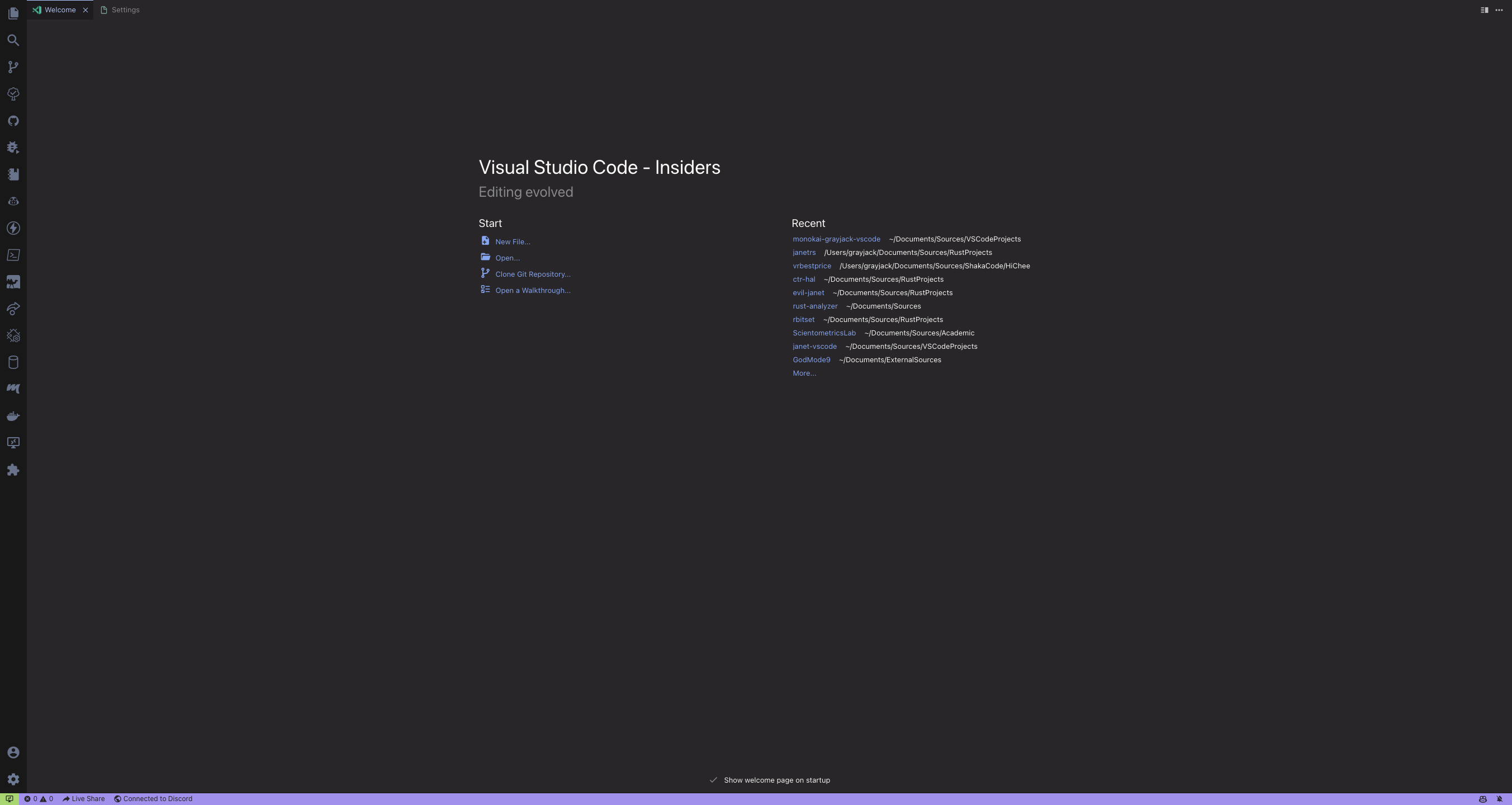
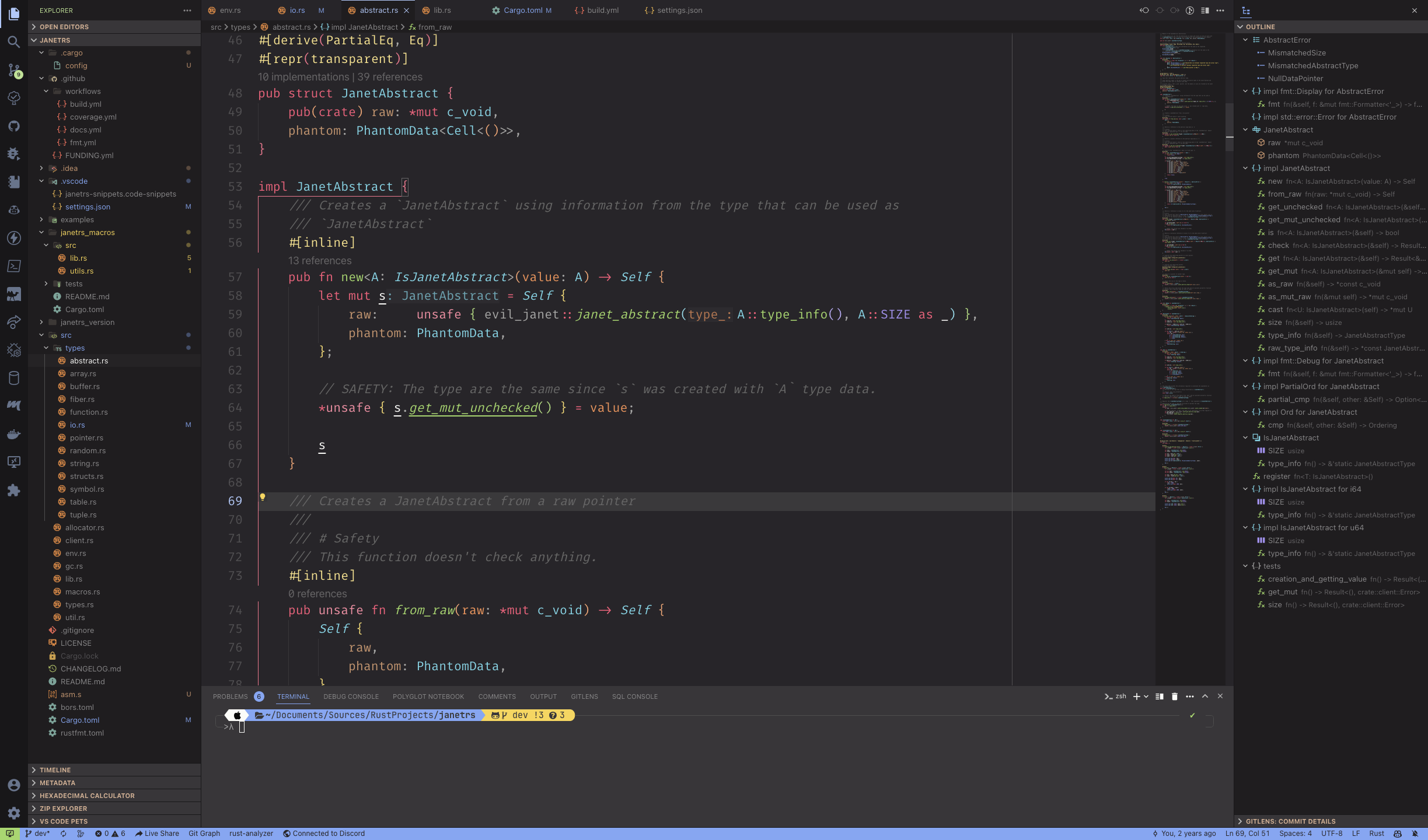
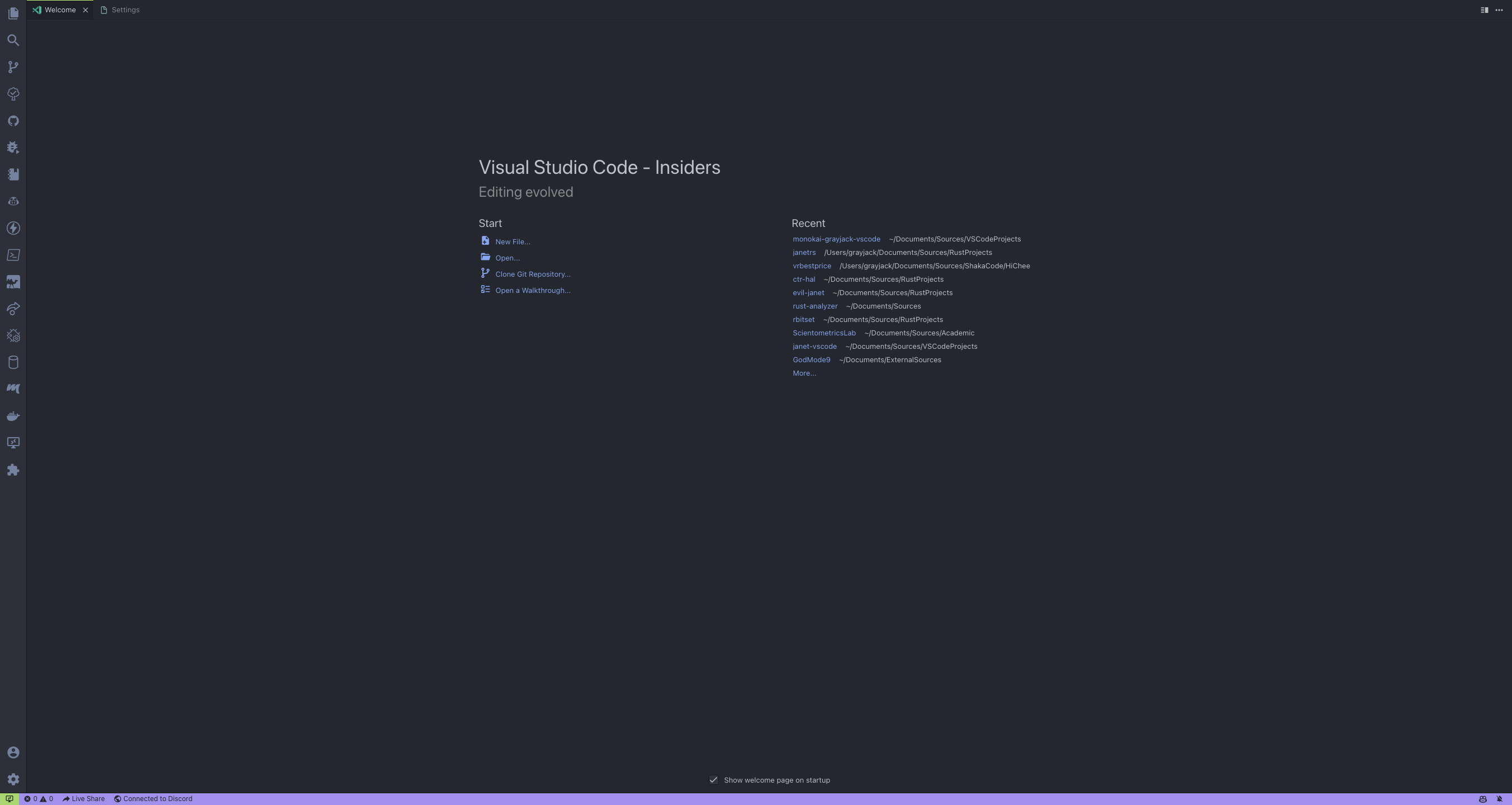
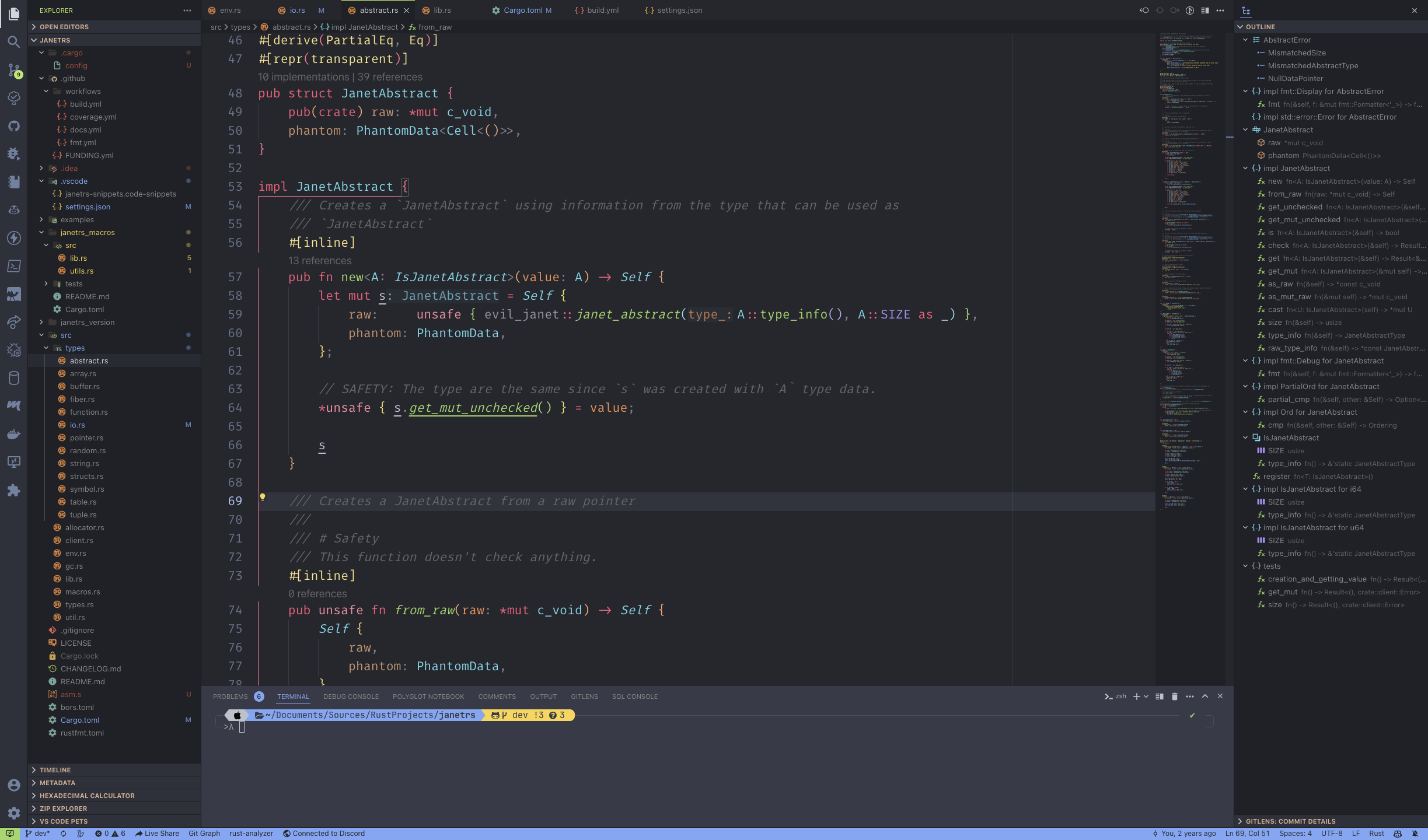
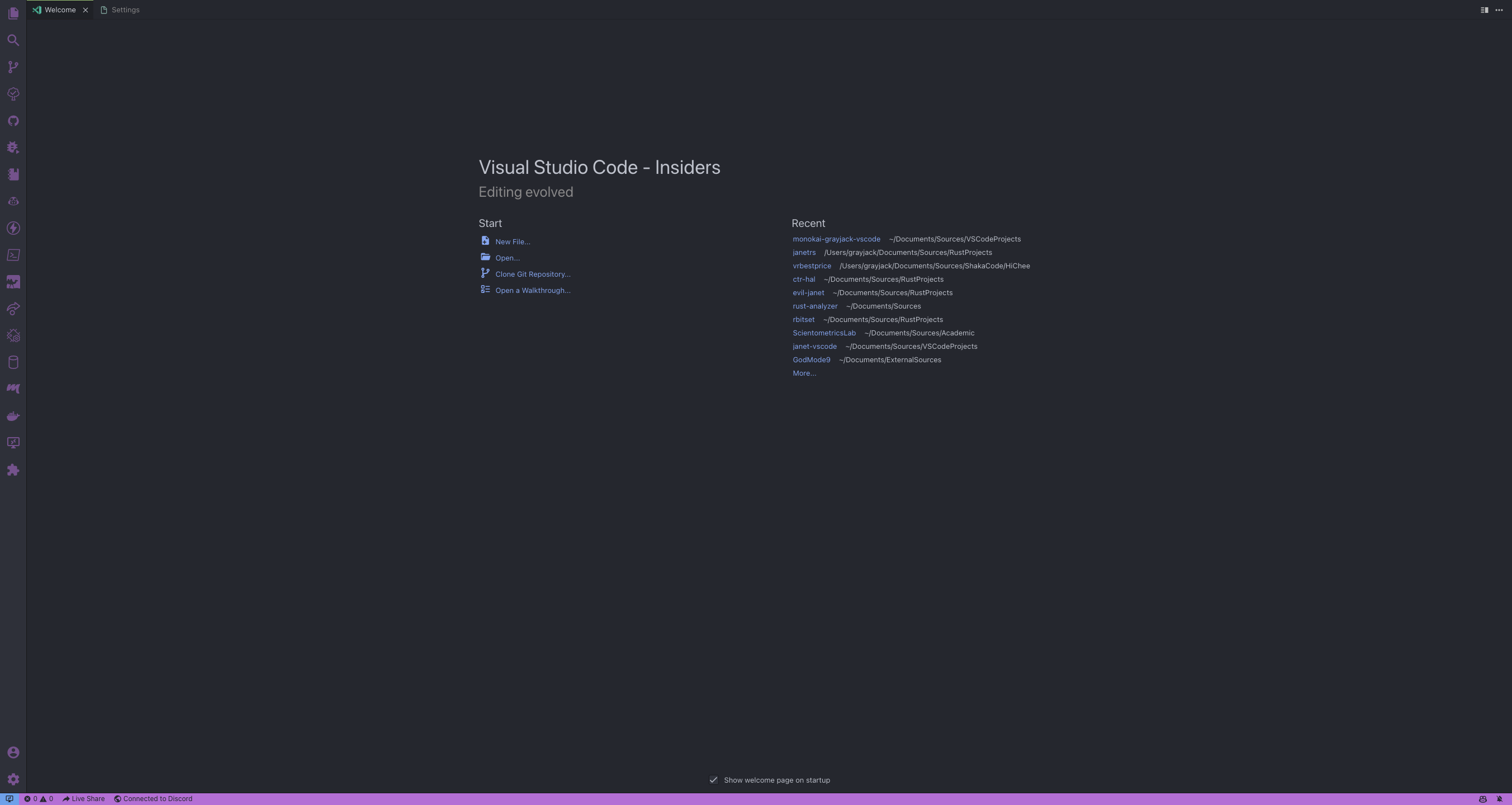
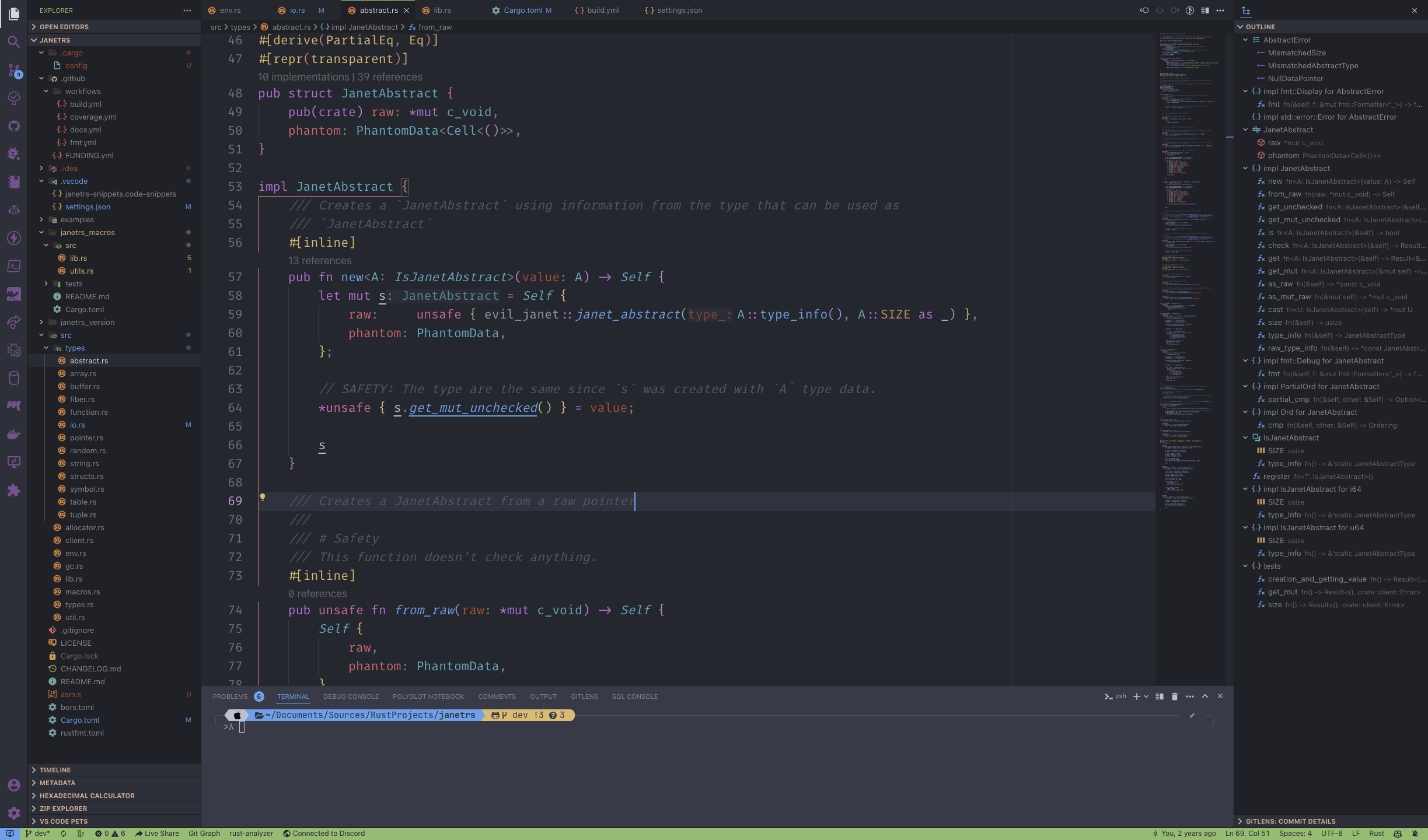
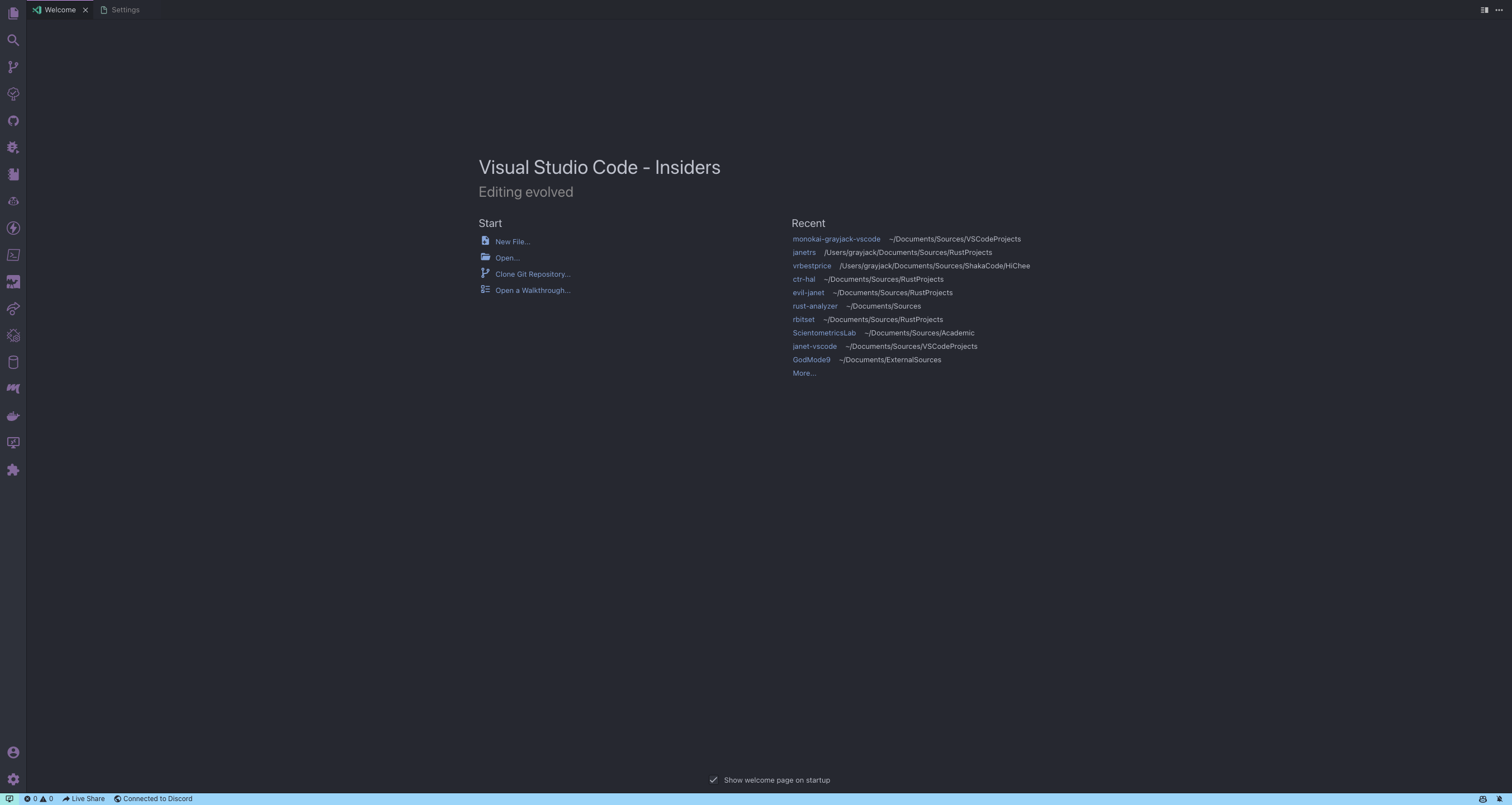
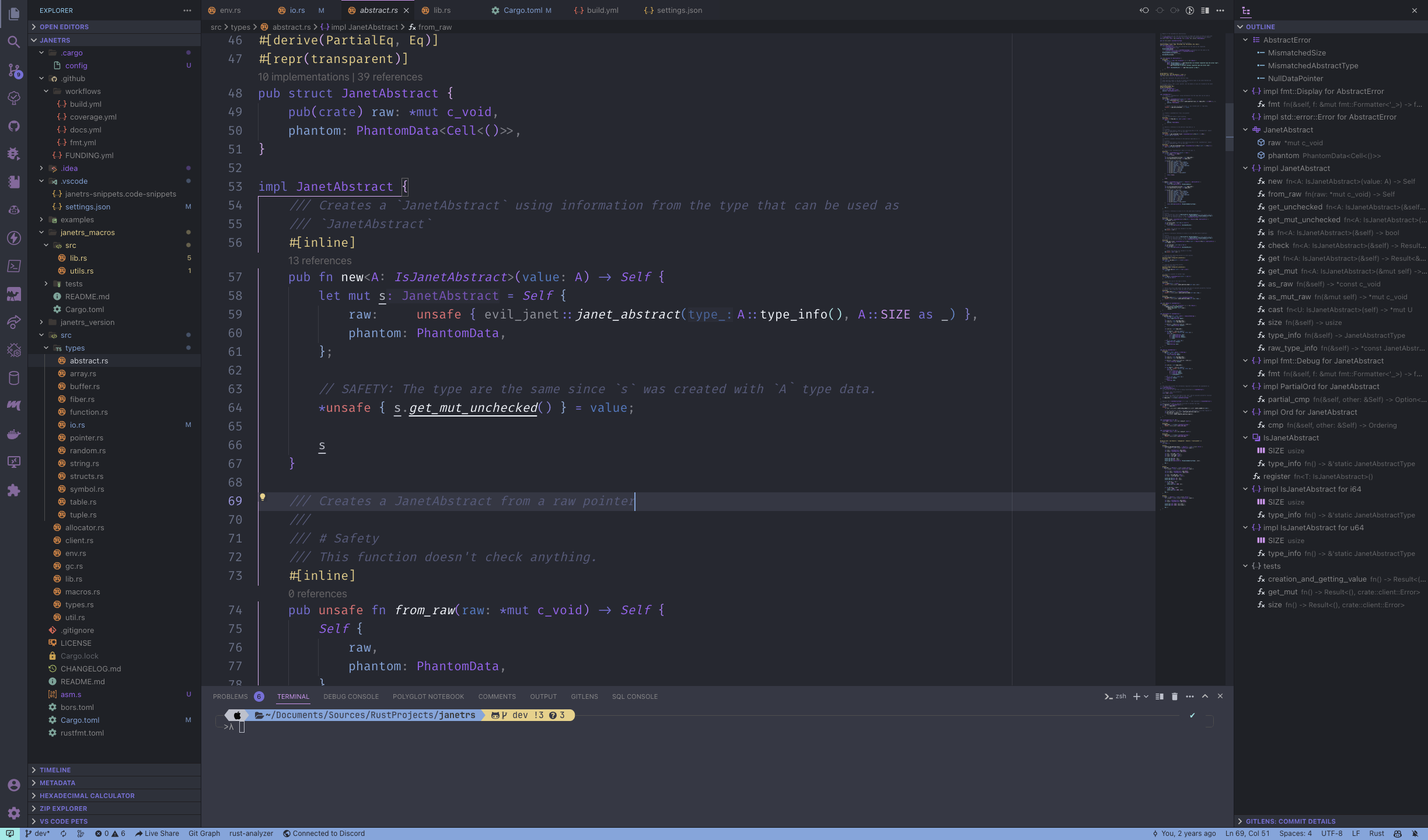
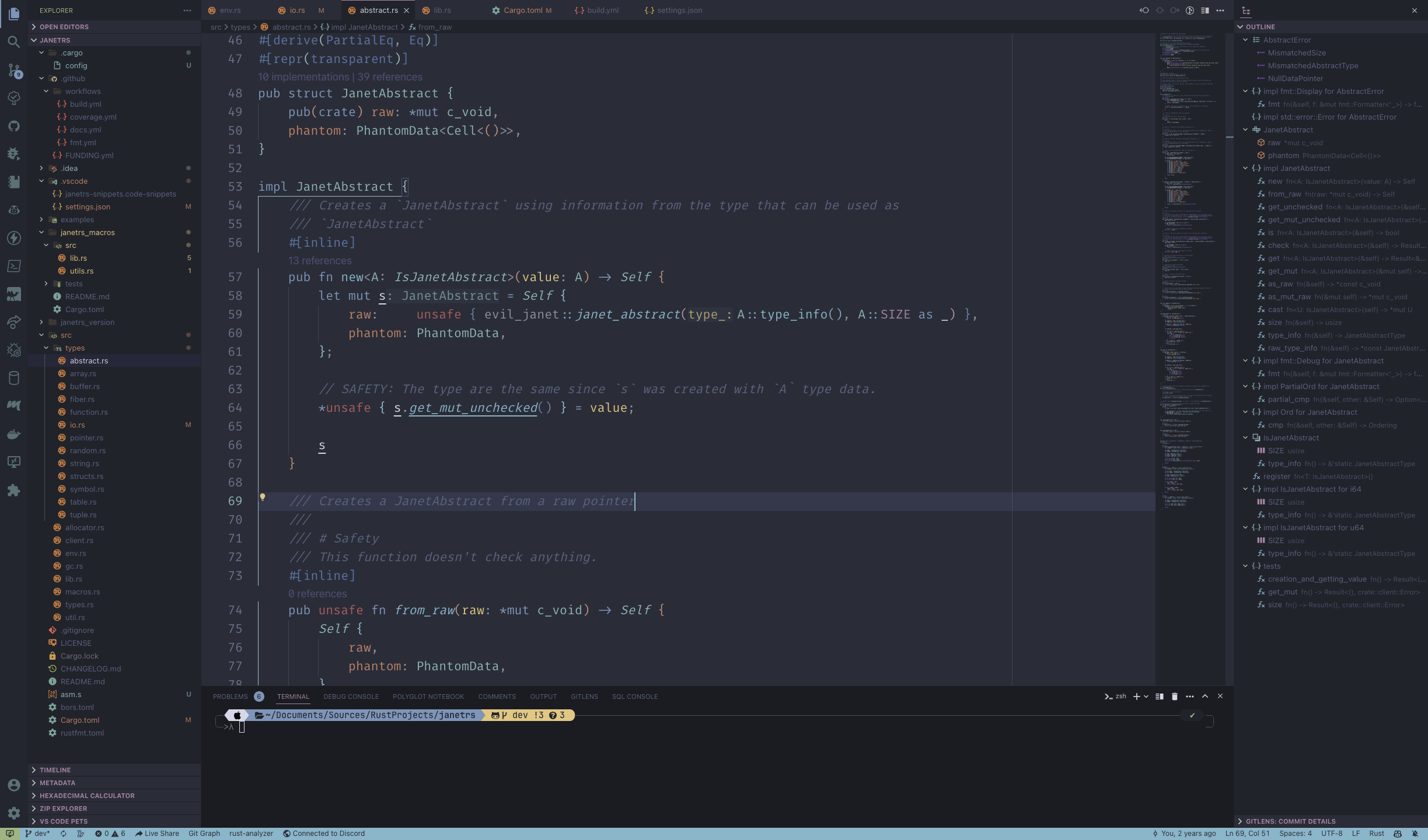
## Monokai GrayJack


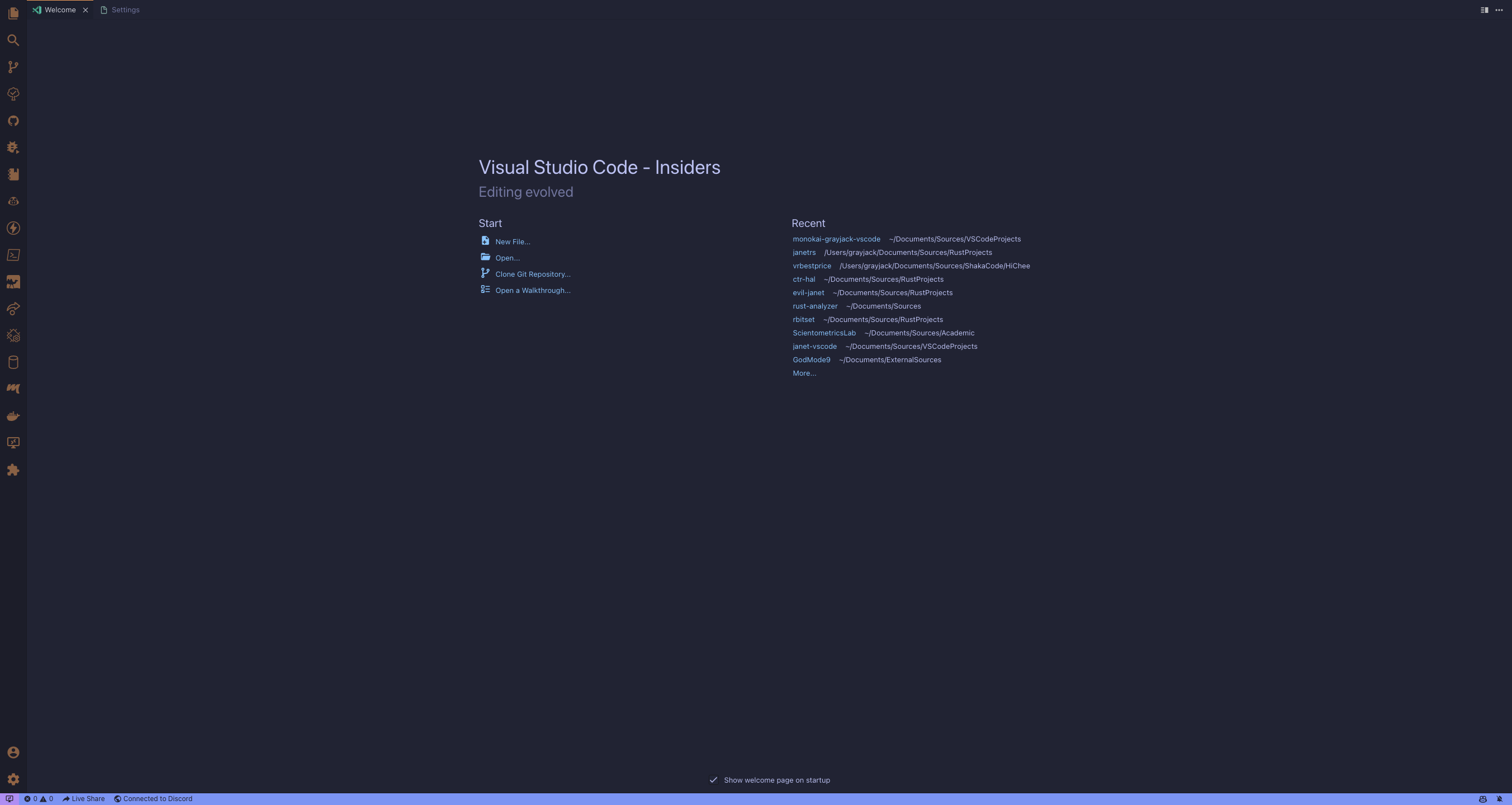
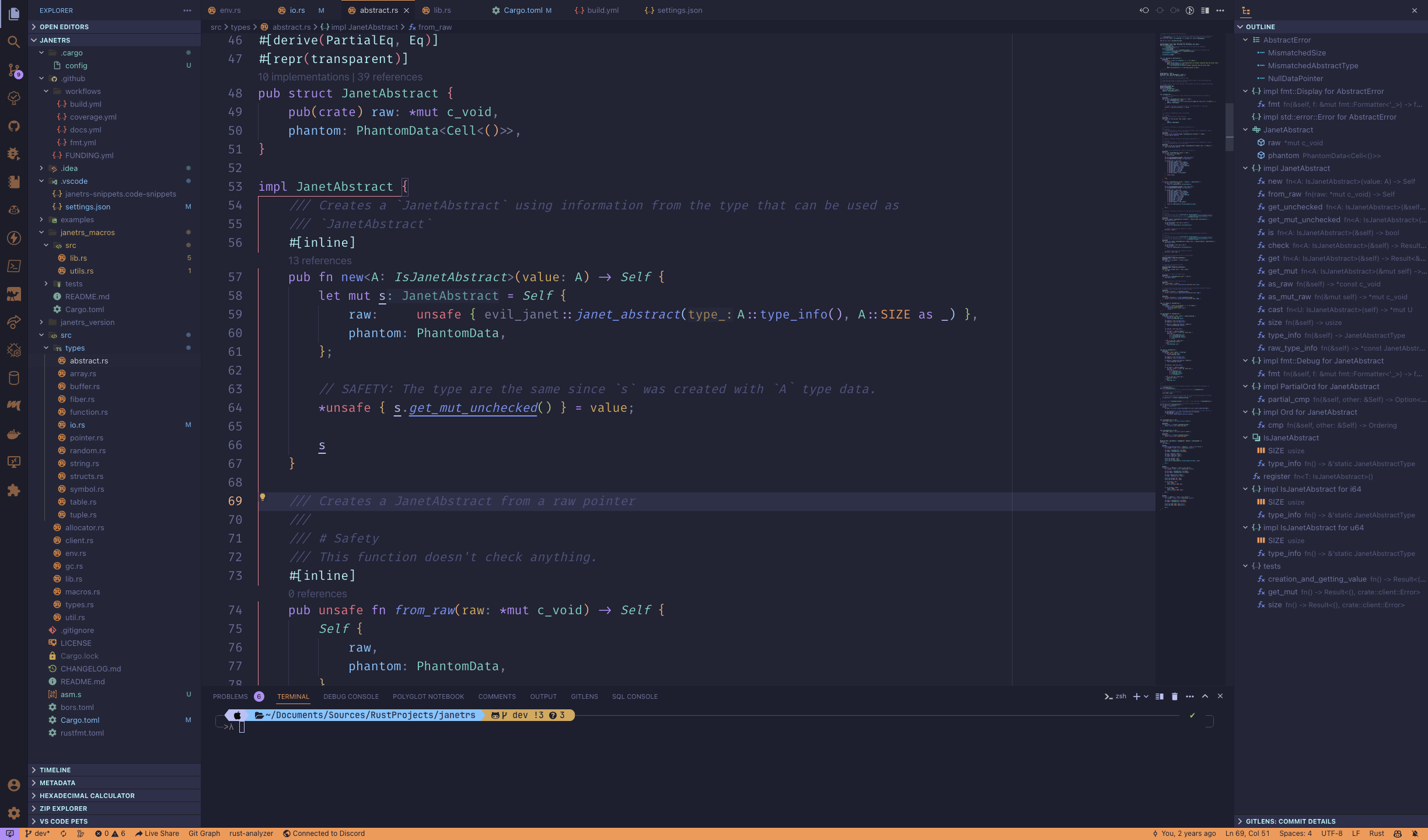
## Monokai GrayJack (Pastel)


## Monokai GrayJack (Solarized)


## OneDark GrayJack


## Ariake GrayJack


## Tokyo Night GrayJack


## Nord GrayJack


## Customization
Didn't like something the way I did? You can easily change the configuration in
your JSON configuration file
### Workbench example
```jsonc
"workbench.colorCustomizations": {
"[Monokai GrayJack]": {
"sideBar.background": "#347890"
},
"[Monokai GrayJack (Pastel)]": {
"sideBar.background": "#347890"
}
}
```
You can find a list of all thing you can change in the workbench
[here](https://code.visualstudio.com/api/references/theme-color)
### TextMate Scope Color and Styling
```jsonc
"editor.tokenColorCustomizations": {
// simple example
"[Monokai GrayJack]": {
"comments": "#229977"
},
"[Monokai GrayJack (Pastel)]": {
"textMateRules": [
{
"scope": "support.type.property-name.json",
"settings": {
"foreground": "#229977",
"fontStyle": "italic"
}
}
]
}
},
```
### Semantic Tokens Color and Styling
```jsonc
"editor.semanticTokenColorCustomizations": {
"[Monokai Grayjack]": {
"enabled": true,
"rules": {
"comment": {
"foreground": "#229977",
"bold": true
},
// For a specific language
"comment:java": {
"foreground": "#229977",
"bold": false
}
}
}
},
```
The rules follow the pattern: `[.][:]` where what
is between angle bracket is mandatory and what is between square brackets are
optional
You can find the Semantic Tokens and for TextMate Scope of a part of your code
with the VS Code command `Developer: Inspect Editor Tokens and Scopes`.
For more about theme customization:
https://code.visualstudio.com/docs/getstarted/themes
More on TextMate Scopes Highlight:
https://code.visualstudio.com/api/extension-guides/color-theme
More on Semantic Highlight:
https://code.visualstudio.com/api/language-extensions/semantic-highlight-guide