https://github.com/gregberge/error-overlay-webpack-plugin
Catch errors with style 💥✨
https://github.com/gregberge/error-overlay-webpack-plugin
create-react-app error error-handling error-overlay webpack webpack-plugin
Last synced: 10 months ago
JSON representation
Catch errors with style 💥✨
- Host: GitHub
- URL: https://github.com/gregberge/error-overlay-webpack-plugin
- Owner: gregberge
- License: mit
- Created: 2018-03-09T14:34:41.000Z (almost 8 years ago)
- Default Branch: main
- Last Pushed: 2022-11-14T09:36:49.000Z (about 3 years ago)
- Last Synced: 2025-04-14T08:16:58.218Z (10 months ago)
- Topics: create-react-app, error, error-handling, error-overlay, webpack, webpack-plugin
- Language: JavaScript
- Size: 771 KB
- Stars: 873
- Watchers: 7
- Forks: 45
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Error Overlay Webpack Plugin

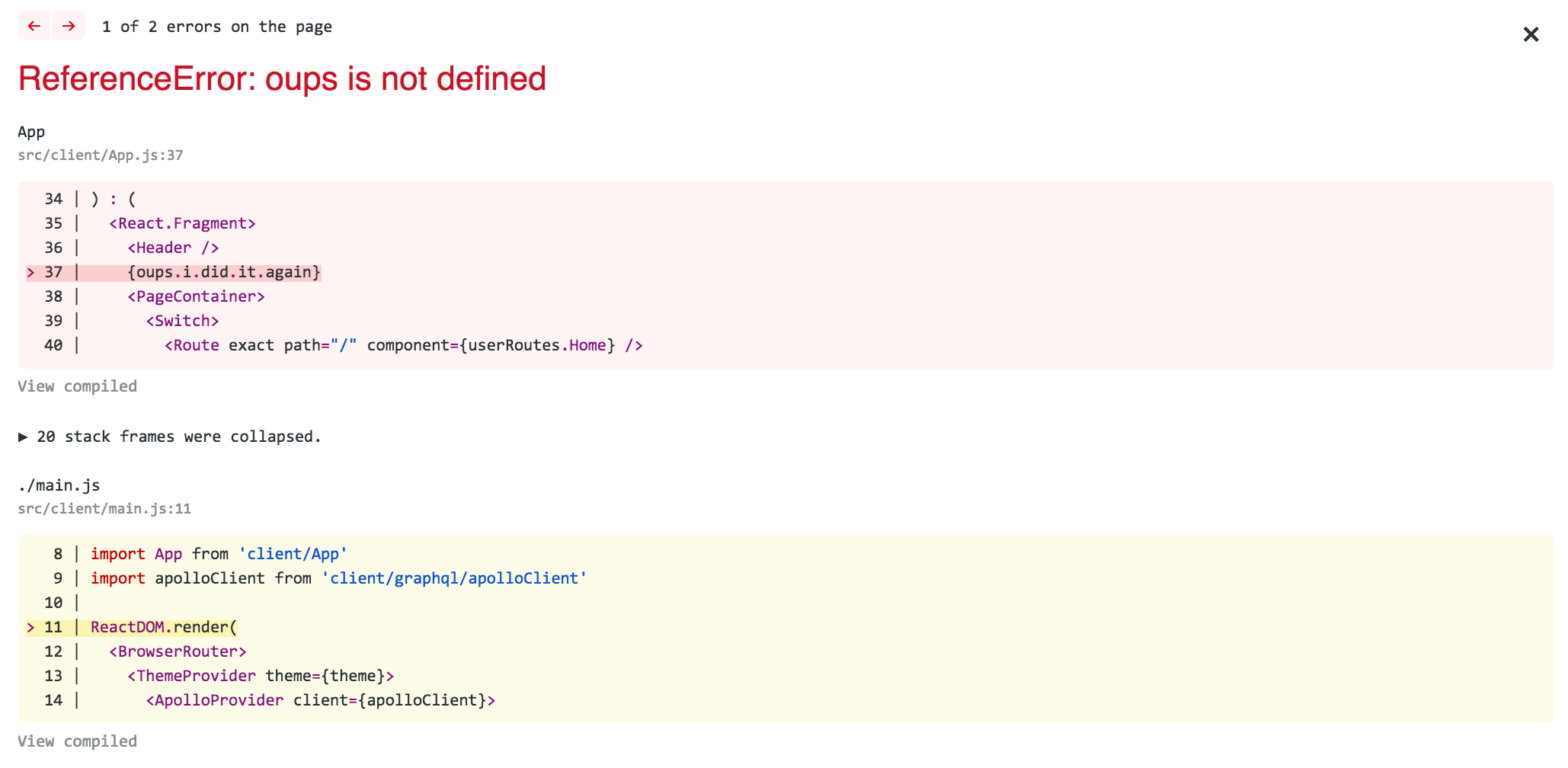
Catch errors with style 💥✨
This plugin will display an error overlay in your application. It is the same error overlay used in [create-react-app](https://github.com/facebook/create-react-app).
- 📦 Webpack 5 support
- 🥞 Elegant stack trace
- 📝 Click to open error line in editor

```
npm install error-overlay-webpack-plugin --save-dev
```
## Usage
```js
// webpack.config.js
const ErrorOverlayPlugin = require('error-overlay-webpack-plugin')
module.exports = {
entry: 'main.js',
output: {
path: __dirname + '/dist',
filename: 'bundle.js',
},
plugins: [new ErrorOverlayPlugin()],
devtool: 'cheap-module-source-map', // 'eval' is not supported by error-overlay-webpack-plugin
}
```
## License
MIT