https://github.com/gregvido/mica-electron
Library to add mica effect of windows 11 in electron app
https://github.com/gregvido/mica-electron
acrylic electron fluent mica windows-11
Last synced: 6 months ago
JSON representation
Library to add mica effect of windows 11 in electron app
- Host: GitHub
- URL: https://github.com/gregvido/mica-electron
- Owner: GregVido
- License: apache-2.0
- Created: 2022-08-31T13:46:30.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-28T12:24:17.000Z (about 1 year ago)
- Last Synced: 2025-03-30T12:09:11.690Z (7 months ago)
- Topics: acrylic, electron, fluent, mica, windows-11
- Language: JavaScript
- Homepage:
- Size: 17.4 MB
- Stars: 140
- Watchers: 1
- Forks: 10
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Mica Electron

Mica Electron is a tool to add mica effect on electron app.
This is created by GregVido.
Mica electron is now compatible with windows 10
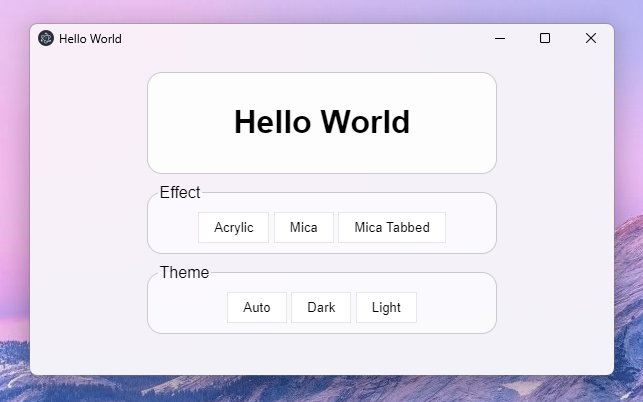
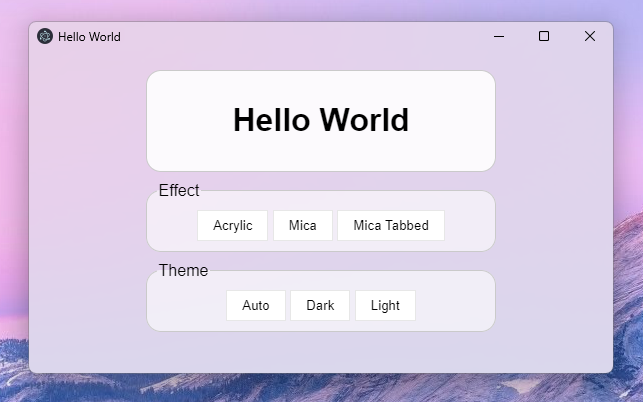
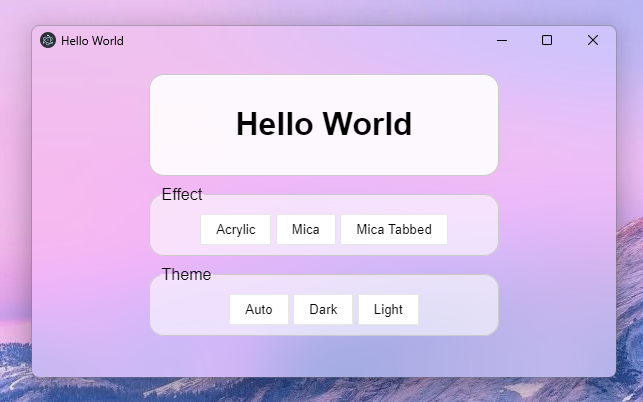
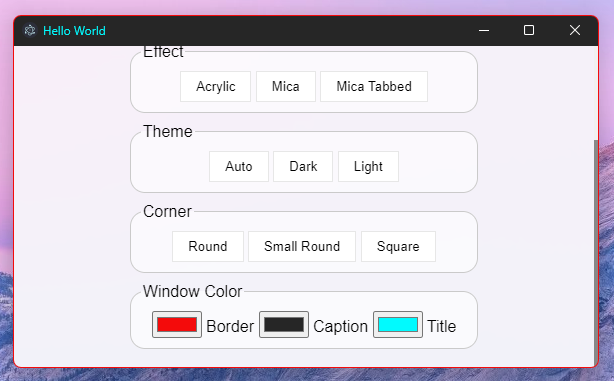
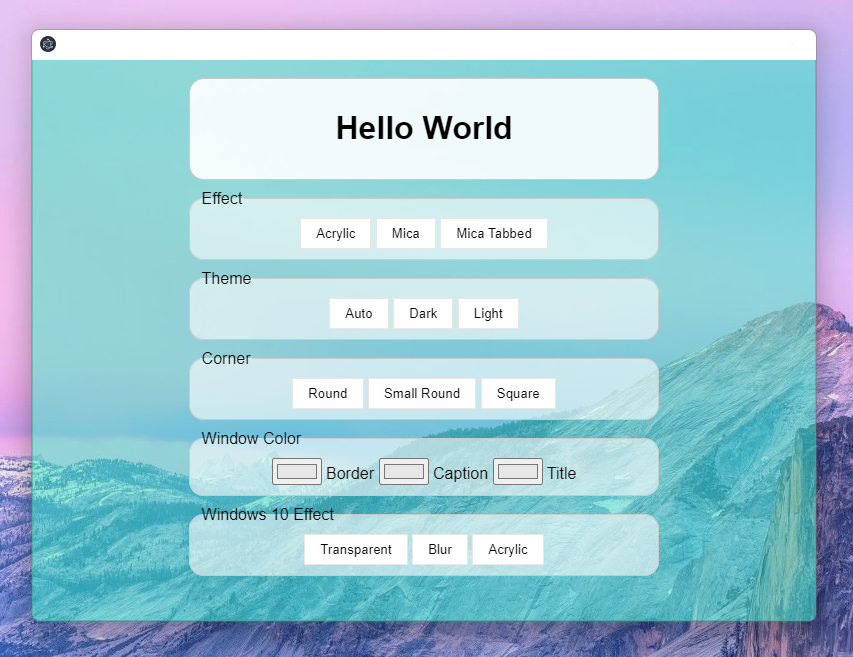
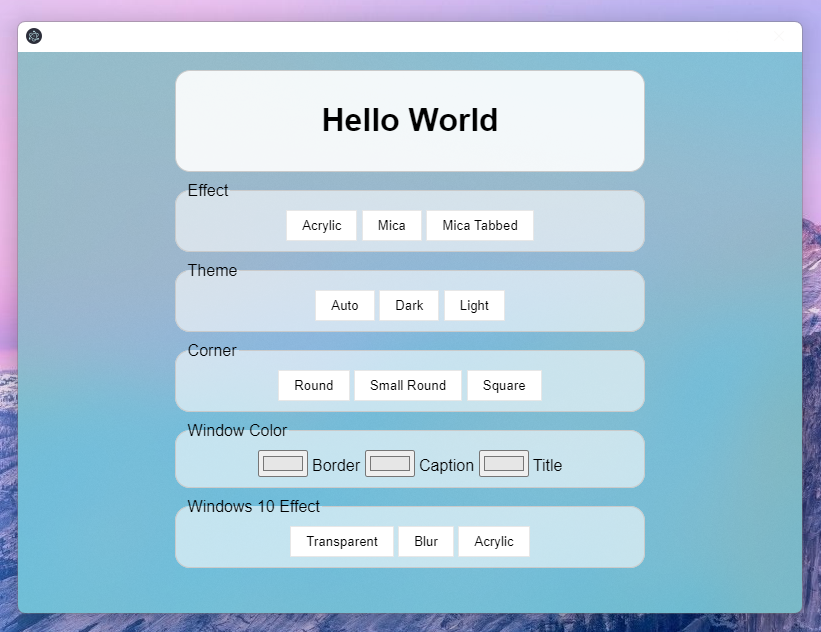
Exemple of effects
## Quickstart
```bash
$ npm install mica-electron
```
```js
const electron = require('electron');
const { PARAMS, VALUE, MicaBrowserWindow, IS_WINDOWS_11, WIN10 } = require('mica-electron');
const path = require('path');
electron.app.on('ready', () => {
const win = new MicaBrowserWindow({
width: 800,
height: 600,
autoHideMenuBar: true,
show: false,
// frame: false // -> now work, you can remove the frame properly !!
});
win.setDarkTheme();
win.setMicaEffect();
// win.alwaysFocused(true); // -> allows you to keep the mica effects even if the window is no focus (decrease performance)
win.loadFile(path.join(__dirname, 'files', 'index.html'));
win.webContents.once('dom-ready', () => {
win.show();
});
});
```
Apply effect for windows 11
You can apply different mica effect :
```js
win.setMicaEffect(); // Mica Effect
win.setMicaTabbedEffect(); // Mica Tabbed
win.setMicaAcrylicEffect(); // Acrylic for windows 11
```



Change theme for windows 11
You can change theme :
```js
win.setAutoTheme(); // Same theme as computer
win.setLightTheme(); // Force light theme
win.setDarkTheme(); // Force dark theme
```
Apply effect for windows 10
You can apply different blur effect :
```js
win.setTransparent(); // Transparent window
win.setBlur(); // Blurred window
win.setAcrylic(); // Acrylic window
```
Change radius
You can change corner radius :
```js
win.setRoundedCorner(); // Rounded
win.setSmallRoundedCorner(); // Small rounded
win.setSquareCorner(); // Square
```



Change window colors
You can change window colors :
```js
win.setBorderColor('#f40b0b'); // Border color
win.setBorderColor(null); // -> disable effect
win.setCaptionColor('#262626'); // Background titlebar color
win.setCaptionColor(null); // -> disable effect
win.setTitleTextColor('#fff'); // Title text color
win.setTitleTextColor(null); // -> disable effect
```

Change custom transparent effect for windows 10 NEW!
You can change window colors :
```js
win.setCustomEffect(WIN10.TRANSPARENT, '#34ebc0', 0.5); // Transparent
win.setCustomEffect(WIN10.ACRYLIC, '#34ebc0', 0.4); // Acrylic
```


## Source Install / Manual Compilation
To compile from source it's easiest to use
[`node-gyp`](https://github.com/TooTallNate/node-gyp):
``` bash
$ npm install -g node-gyp
```
Now you can compile `mica-electron`:
``` bash
$ cd .\node_modules\mica-electron\
$ ./build.bat
```
## Objects details
PARAMS Object
The params is a number, you can has an object to help you:
```js
const PARAMS = {
BACKGROUND: {
AUTO: 0,
NONE: 1,
ACRYLIC: 3, // Acrylic
MICA: 2, // Mica
TABBED_MICA: 4 // Mica tabbed
},
CORNER: 5,
BORDER_COLOR: 6,
CAPTION_COLOR: 7,
TEXT_COLOR: 8,
FRAME: 9
}
```
VALUE Object
The value is a number, you can has an object to help you:
```js
const VALUE = {
THEME: {
AUTO: 5, // select theme by the windows theme
DARK: 1, // select the dark theme
LIGHT: 2, // select the white theme
},
CORNER: {
DEFAULT: 0,
DONOTROUND: 1,
ROUND: 2,
ROUNDSMALL: 3
},
COLOR: {
RED: 0x000000FF,
GREEN: 0x0000FF00,
BLUE: 0x00FF0000,
BLACK: 0x00000000,
WHITE: 0x00FFFFFF,
FROM_RGB: (r, g, b) => {
return r + (g << 8) + (b << 16);
}
},
FALSE: 0,
TRUE: 1
}
```
IS_WINDOWS_11
IS_WINDOWS_11 is a boolean constant to detect the OS version. If it is true then it's a windows 11 computer, otherwise it is another version (10, 8, 7 ...)
WIN10 Object
The value is a number, you can has an object to help you:
```js
const WIN10 = {
TRANSPARENT: 2,
BLURBEHIND: 3, // didn't work on windows 11
ACRYLIC: 4
}
```
## FAQ
Error: '...\micaElectron.node' was compiled against a different Node.js version using ...
If you are an error of nodejs version, use electron-packager to rebuild the project with the good version.
```bash
$ npm install electron
$ npm install electron-rebuild
$ .\node_modules\.bin\electron-rebuild
```
Build for 32 bits ?
If you want use `mica-electron` with 32 bits electron app, rebuild C++ script
``` bash
$ cd .\node_modules\mica-electron\
$ node-gyp rebuild --arch=ia32
$ cd ..\..\
$ .\node_modules\.bin\electron-rebuild --arch=ia32
```
## Awesome applications using Mica-Electron
- [MicaDiscord](https://www.micadiscord.com/) by GregVido and Arbitro
- [Cider](https://github.com/ciderapp/Cider) by [Cider Collective](https://github.com/ciderapp)
- [Fluent Browser](https://github.com/ThePiGuy3141/fluent-browser) by ThePiGuy3141
- [Mica-Snap](https://github.com/GregVido/Mica-Snap) by GregVido
- [SysMocap](https://github.com/xianfei/SysMocap) by [xianfei](https://github.com/xianfei)