Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gretchenfitze/billing-form
Demo page for user-friendly billing form features
https://github.com/gretchenfitze/billing-form
bank-card banks-db billing-form credit-card front-end frontend halter luhn-algorithm masker ux
Last synced: 2 months ago
JSON representation
Demo page for user-friendly billing form features
- Host: GitHub
- URL: https://github.com/gretchenfitze/billing-form
- Owner: gretchenfitze
- Created: 2016-11-04T22:36:38.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T21:26:33.000Z (about 2 years ago)
- Last Synced: 2023-03-08T10:54:33.896Z (almost 2 years ago)
- Topics: bank-card, banks-db, billing-form, credit-card, front-end, frontend, halter, luhn-algorithm, masker, ux
- Language: JavaScript
- Homepage: https://billing-form.herokuapp.com/
- Size: 1.36 MB
- Stars: 23
- Watchers: 3
- Forks: 7
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
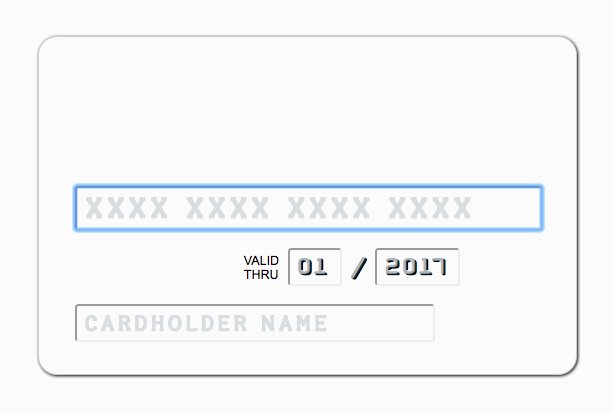
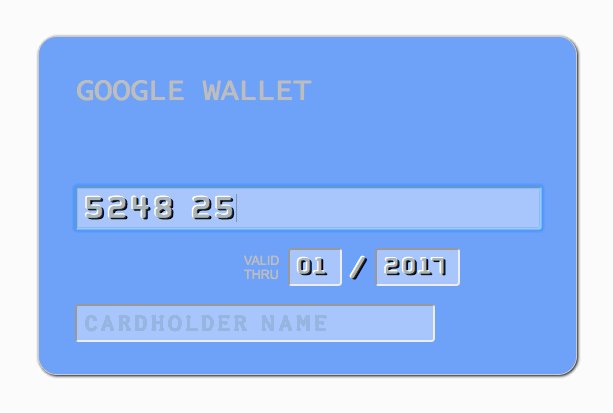
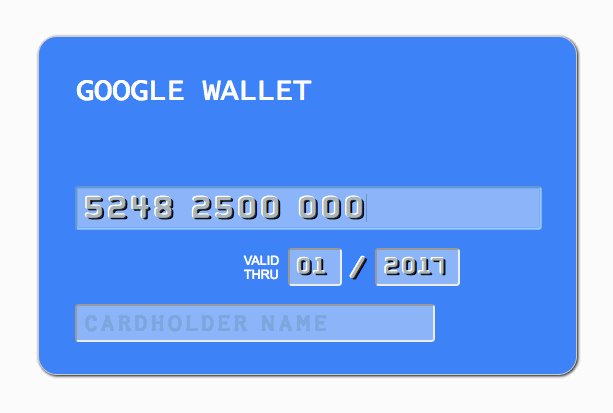
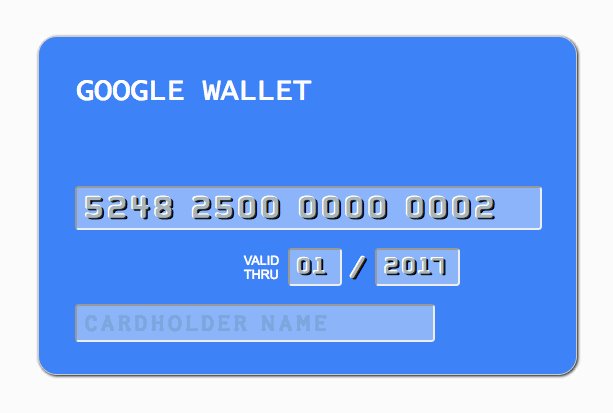
## Billing Form Example
Demo page for user-friendly billing form features:
- suitable `autocomplete`, `name` and `pattern` attributes
- [`vanilla-masker`](https://github.com/BankFacil/vanilla-masker) to separate card digits
- [`fast-luhn`](https://www.npmjs.com/package/fast-luhn) to verify card number
- [`banks-db`](https://github.com/ramoona/banks-db) for nicer appearance
- [Halter font](http://www.dafont.com/halter.font?text=ssfrshgrsdeh) for easier comparing

## Demo
Demo page is available [here](https://billing-form.herokuapp.com/).
## Installation
To run the demo locally, clone or download current repository, then type:
```
yarn
npm start
```
And open [http://localhost:3000/](http://localhost:3000/) in your browser.