https://github.com/grinat/leaflet-isolines
Leaflet isolines plugin
https://github.com/grinat/leaflet-isolines
leaflet
Last synced: 6 months ago
JSON representation
Leaflet isolines plugin
- Host: GitHub
- URL: https://github.com/grinat/leaflet-isolines
- Owner: grinat
- License: mit
- Created: 2018-07-11T09:46:21.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-01-10T19:18:08.000Z (almost 7 years ago)
- Last Synced: 2025-04-15T00:23:02.243Z (6 months ago)
- Topics: leaflet
- Language: JavaScript
- Homepage: https://grinat.github.io/leaflet-isolines/examples/index.html
- Size: 1.51 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## leaflet-isolines
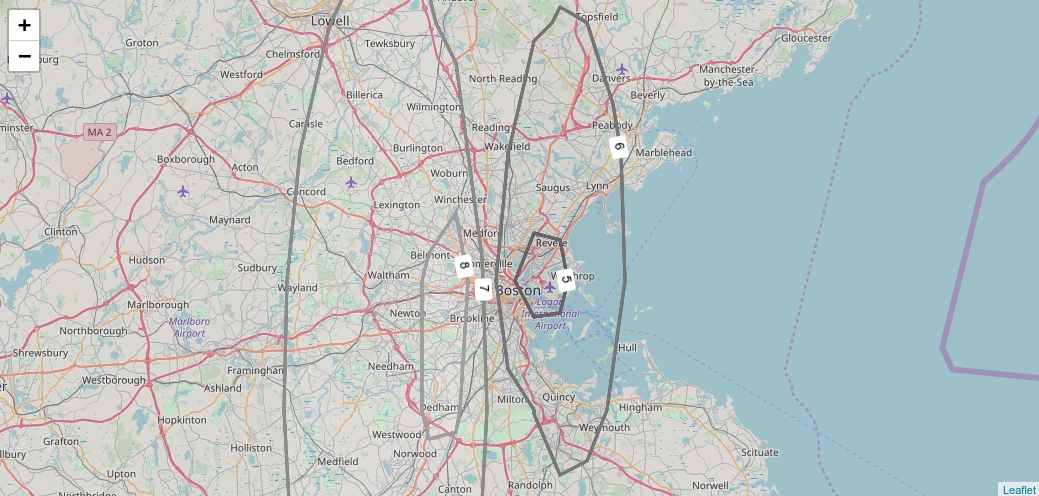
[Leaflet](http://www.leafletjs.com) plugin for draw isolines.
Used [turfjs](http://turfjs.org/), isolines caclulating in worker if possible.
### Install
```
npm i leaflet-isolines
```
### Example
[Open](https://grinat.github.io/leaflet-isolines/examples/index.html) (see in /examples)

### Usage
```
import 'leaflet'
// import script after leaflet
import 'leaflet-isolines'
import 'leaflet-isolines/dist/leaflet-isolines.css'
// points for calc
var points = [
[lat, lng, value],
...
]
//values for which will be drawn isolines
var breaks = [1, 2, ...]
// see options section
var options = {}
// init
var isoline = L.leafletIsolines(points, breaks, options)
isoline.on('start', function () {
// on start calc isolines in worker
})
isoline.on('end', function (evt) {
// on end calc isolines in worker
})
isoline.on('error', function (evt) {
// on error
console.error(evt.msg)
})
isoline.addTo(map)
```
For use with https://github.com/bbecquet/Leaflet.PolylineDecorator
```
import 'leaflet'
import 'leaflet-polyline-decorator'
// import script after leaflet
import 'leaflet-isolines'
import 'leaflet-isolines/dist/leaflet-isolines.css'
L.leafletIsolines([
[lat, lng, value],
...
], [1, 2, ...], options).addTo(map)
```
### Events
start - on start calculating
end - on end calculating
error => ({msg})
isolineMarker.add => ({
marker,
coordinates,
properties
})
polyline.add => ({
layer,
coordinates,
properties
})
polygon.add => ({
layer,
coordinates,
properties
})
### Options
```
// caption of isoline which showed on isoline
// return null or false for hide
isolyneCaption: (propVal) => propVal.toString(),
// L.polyline options
polylineOptions: (propVal, dataObj) => ({
color: 'red',
fillColor: 'blue'
}),
// L.polygon or L.polylineDecorator options
polygonOptions: (propVal, dataObj) => ({
color: 'red',
fillColor: 'blue'
}),
// marker options
isolineMarkerOptions: (propVal, dataObj) => ({
rotate: true,
showedPosition: 'center'
}),
// increases the area in which the isolines are calculated
// [ [lat, lng], [lat, lng] ... ]
bounds: [],
showPolylines: true,
showPolygons: true,
showIsolineMarkers: true,
// save result of calc in global variable or not
// results cached on coords hash
enableCache: false
```