https://github.com/grofers/ios-imagezoomviewer
ImageZoomViewer is a simple to use Objective C framework that allows the capability of viewing images with zoom-in zoom-out functionality.
https://github.com/grofers/ios-imagezoomviewer
ios objective-c pod uiimage uiimageview zoom-images zoomable-images
Last synced: about 1 month ago
JSON representation
ImageZoomViewer is a simple to use Objective C framework that allows the capability of viewing images with zoom-in zoom-out functionality.
- Host: GitHub
- URL: https://github.com/grofers/ios-imagezoomviewer
- Owner: grofers
- License: mit
- Created: 2016-06-16T07:12:48.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2017-10-31T05:47:55.000Z (almost 8 years ago)
- Last Synced: 2025-08-24T12:29:24.458Z (about 2 months ago)
- Topics: ios, objective-c, pod, uiimage, uiimageview, zoom-images, zoomable-images
- Language: Objective-C
- Homepage:
- Size: 124 KB
- Stars: 15
- Watchers: 89
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ImageZoomViewer
[](http://cocoapods.org/pods/ImageZoomViewer)
[](http://cocoapods.org/pods/ImageZoomViewer)
[](http://cocoapods.org/pods/ImageZoomViewer)
## Overview
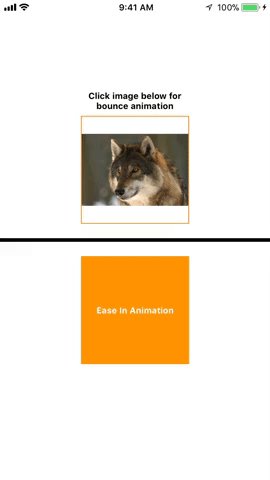
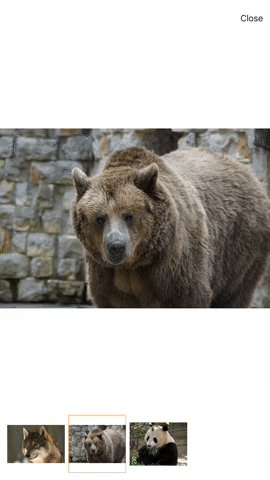
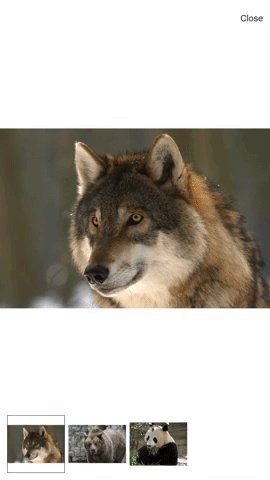
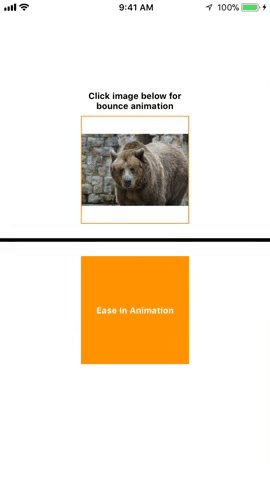
ImageZoomViewer is a simple to use Objective C framework that allows the capability of viewing images with zoom-in zoom-out functionality. Framework also provides different types of animations. Currently, supporting only portrait mode.
## Screenshot

## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Installation
### CocoaPods
ImageZoomViewer is available through [CocoaPods](https://cocoapods.org/pods/ImageZoomViewer). To install
it, simply add the following line to your Podfile:
```ruby
pod 'ImageZoomViewer'
```
### Manual
The source is contained inside the ```Pod/ImageZoomViewer``` folder. Simply drag these classes into your project's directory.
## Usage
### Initialization
ImageZoomViewer * imageZoomViewer = [[ImageZoomViewer alloc]initWithBottomCollectionBorderColor:[UIColor blackColor]];
zoomImageView.delegate = self;
### ImageZoomViewerDelegate
Your source view controllers need to implement this protocol to facilitate the transition. The protocol is as follows:
required
-(void)initializeImageviewWithImages:(UIImageView *)imageview withIndexPath:(NSIndexPath *)indexPath withCollection:(int)collectionReference;
optional
- (void)imageIndexOnChange:(NSInteger)index;
### AnimationType
```AnimationTypeEaseIn```
[zoomImageView showWithPageIndex:0 andImagesCount:(int)images.count withInitialImageView:nil andAnimType:AnimationTypeEaseIn];
```AnimationTypePop```
CGRect animFrame = CGRectMake(100, 100, 100, 100);
UIImageView *imgView = [[UIImageView alloc] initWithFrame:animFrame];
[imgView setImage:image];
[imageZoomViewer showWithPageIndex:imageIndex andImagesCount:(int)[images count] withInitialImageView:imgView andAnimType:AnimationTypePop];
### Dismiss
[zoomImageView closeZoomViewer];
[[NSNotificationCenter defaultCenter] postNotificationName:@"CLOSE_IMAGE_ZOOM_VIEWER" object:nil];
## Requirements
- iOS 7.0 or higher
## Author
Anubhav Mathur, anubhav.mathur@grofers.com
## License
ImageZoomViewer is available under the MIT license. See the LICENSE file for more info.