https://github.com/gruhn/vue-qrcode-reader
A set of Vue.js components for detecting and decoding QR codes.
https://github.com/gruhn/vue-qrcode-reader
barcode barcode-reader barcode-scanner qr-code qr-codes qrcode qrcode-reader qrcode-scanner vue vue-component vue-components vue-plugin vuejs webrtc
Last synced: 7 months ago
JSON representation
A set of Vue.js components for detecting and decoding QR codes.
- Host: GitHub
- URL: https://github.com/gruhn/vue-qrcode-reader
- Owner: gruhn
- License: mit
- Created: 2017-08-18T13:41:44.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-04-22T19:50:06.000Z (8 months ago)
- Last Synced: 2025-05-06T07:08:48.536Z (8 months ago)
- Topics: barcode, barcode-reader, barcode-scanner, qr-code, qr-codes, qrcode, qrcode-reader, qrcode-scanner, vue, vue-component, vue-components, vue-plugin, vuejs, webrtc
- Language: TypeScript
- Homepage: https://gruhn.github.io/vue-qrcode-reader
- Size: 11.6 MB
- Stars: 2,205
- Watchers: 35
- Forks: 348
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-canvas - vue-qrcode-reader - qrcode-reader/demos/DecodeAll.html)] - A set of Vue.js components for detecting and decoding QR codes.   (Libraries / QR code)
- awesome-vue - vue-qrcode-reader - A set of Vue.js components for detecting and decoding QR codes. ` 📝 12 days ago` (UI Components [🔝](#readme))
- awesome-vue-zh - Vue-QR码阅读器 - Vue.js 2组件,用于检测和解码来自摄像机流的QR码. (UI组件 / 二维码)
- fucking-awesome-vue - vue-qrcode-reader - A set of Vue.js components for detecting and decoding QR codes. (Components & Libraries / UI Components)
- awesome-vue - vue-qrcode-reader - A set of Vue.js components for detecting and decoding QR codes. (Components & Libraries / UI Components)
- awesome-vue - vue-qrcode-reader ★402 - A Vue.js 2 component which detects and decodes QR codes from a camera stream. (UI Components / QR Code)
- awesome-vue - vue-qrcode-reader - A Vue.js 2 component which detects and decodes QR codes from a camera stream. (UI Components / QR Code)
- awesome-list - gruhn/vue-qrcode-reader - Vue识别二维码库 (Code / library/repositories)
- awesome-vue - vue-qrcode-reader - A set of Vue.js components for detecting and decoding QR codes. (Components & Libraries / UI Components)
README


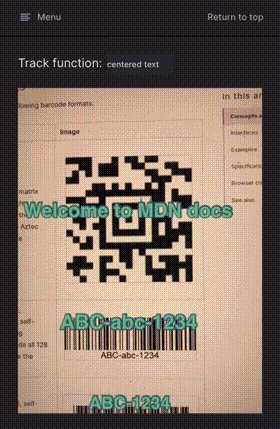
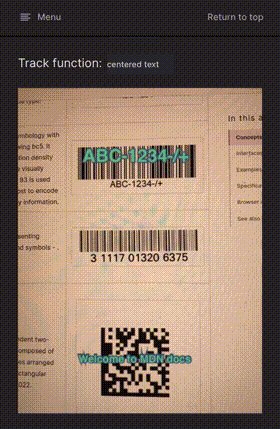
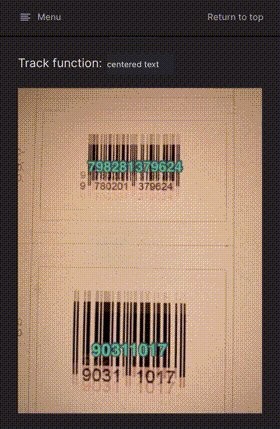
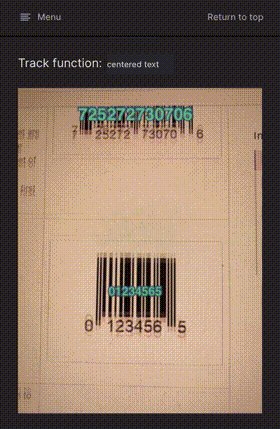
A set of Vue.js components for detecting QR codes and [various other barcode formats](https://github.com/Sec-ant/barcode-detector?tab=readme-ov-file#barcode-detector) right in the browser:
- :movie_camera: `QrcodeStream` continuously scans frames from a camera stream.
- :put_litter_in_its_place: `QrcodeDropZone` is an empty region where you can drag-and-drop images to be decoded.
- :open_file_folder: `QrcodeCapture` is a classic file upload field, instantly scanning all files you select.
All components are responsive.
Beyond that, close to zero styling.
Make them fit your layout.
Usage is simple and straight forward:
```html
```
```js
methods: {
onDetect (detectedCodes) {
// ...
}
}
```
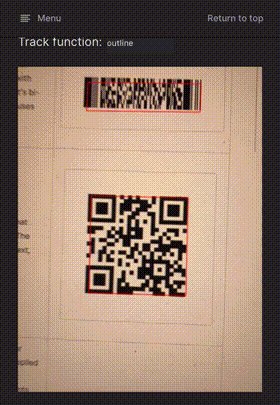
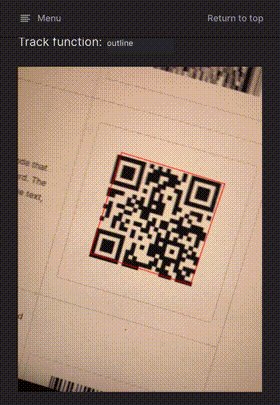
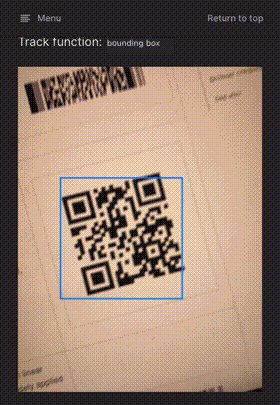
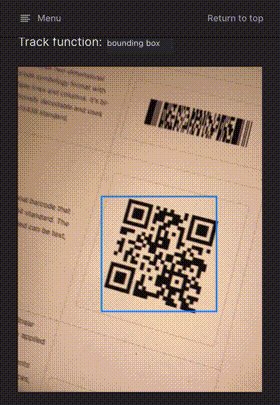
### Preview


### Related Projects
* [Barcode Detector Polyfill](https://github.com/Sec-ant/barcode-detector)
* [Svelte Port](https://github.com/ollema/svelte-qrcode-reader)
# Installation :package:
## With NPM
Run
```bash
npm install vue-qrcode-reader
```
You can import the components independantly
```javascript
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'vue-qrcode-reader'
const MyComponent = {
//
components: {
QrcodeStream,
QrcodeDropZone,
QrcodeCapture
}
// ...
}
```
or register all of them globally right away
```javascript
import Vue from 'vue'
import VueQrcodeReader from 'vue-qrcode-reader'
Vue.use(VueQrcodeReader)
```
## Without NPM
Include the following JS file:
https://unpkg.com/vue-qrcode-reader/dist/vue-qrcode-reader.umd.js
Make sure to include it after Vue:
```html
```
All components are automatically registered globally.
Use kebab-case to reference them in your templates:
```html
```
# Troubleshooting :zap:
#### I don't see the camera when using `QrcodeStream`.
- Check if it works on the demo page. Especially the [Handle Errors](https://gruhn.github.io/vue-qrcode-reader/demos/HandleErrors.html) demo,
since it renders error messages.
- The demo works but it doesn't work in my project: Listen for the `error` event to investigate errors.
- The demo doesn't work: Carefully review the Browser Support section above.
Maybe your device is just not supported.
#### I'm running a dev server on localhost. How to test on my mobile device without HTTPS?
- If your setup is Desktop Chrome + Android Chrome, use [Remote Debugging](https://developers.google.com/web/tools/chrome-devtools/remote-debugging/) which allows your Android device to [access your local server as localhost](https://developers.google.com/web/tools/chrome-devtools/remote-debugging/local-server).
- Otherwise use a reverse proxy like [ngrok](https://ngrok.com/) or [serveo](https://serveo.net/) to temporarily make your local server publicly available with HTTPS.
- There are also loads of serverless/static hosting services that have HTTPS enabled by default and where you can deploy your web app for free (e.g. _GitHub Pages_, _GitLab Pages_, _Google Firebase_, _Netlify_, _Heroku_, _ZEIT Now_, ...)
#### Some of my QR codes are not being detected.
- Make sure, there is some white border around the QR code.
- Test your QR codes in the upstream packages: [`barcode-detector`](https://github.com/Sec-ant/barcode-detector) -> [`zxing-wasm`](https://github.com/Sec-ant/zxing-wasm) -> [`zxing-cpp`](https://github.com/zxing-cpp/zxing-cpp), and file detection issues in the highest-level repository where the problem first occurs.
#### 1D barcodes are not being detected.
The default value for the `formats` prop is `"['qr_code']"`, which reflects the setting before the `formats` prop was available.
You'll need to add [other barcode formats](https://github.com/Sec-ant/barcode-detector?tab=readme-ov-file#barcode-detector) to this prop to detect those types of barcodes.
Check out [this demo](https://gruhn.github.io/vue-qrcode-reader/demos/FullDemo.html).
#### How to make it work with Vue 2?
Support is dropped but you can downgrade to vue-qrcode-reader v3.\* or lower.
#### I get a "Failed to fetch" error at runtime for some Wasm file.
That Wasm file implements the QR code detector.
Unfortunately, it's not very convenient to bundle this file with the package.
So by default we fetch it at runtime from a CDN.
That's an issue for offline applications or applications that run in a network with strict CSP policy.
For a workaround see: https://github.com/gruhn/vue-qrcode-reader/issues/354
#### `torch` is not supported on my device, although it has a flashlight.
Support for `torch` is inconsistent across devices, cameras and browsers and operating systems.
On some devices the rear camera supports `torch` but the front camera doesn't,
even if the front camera actually has a flashlight.
Furthermore, `torch` is not supported on iOS at all (last checked iOS 17.1).
Visit [this page](https://gruhn.github.io/vue-qrcode-reader/select-camera-demo.html) with your device.
The list of links represents all cameras installed on the device.
If you click, the camera should be loaded.
Below the camera view the JSON object of "capabilities" is printed.
If it doesn't contain the key/value pair `"torch": true` then flashlight is not supported for that camera.
This JSON object provided as payload of the [`camera-on` event](https://gruhn.github.io/vue-qrcode-reader/api/QrcodeStream.html#camera-on).






