Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/guardian/paparazzi
📸 Automated manual visual regression testing
https://github.com/guardian/paparazzi
hackday
Last synced: about 2 months ago
JSON representation
📸 Automated manual visual regression testing
- Host: GitHub
- URL: https://github.com/guardian/paparazzi
- Owner: guardian
- Created: 2018-12-17T10:19:02.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-01-28T11:52:43.000Z (almost 6 years ago)
- Last Synced: 2024-10-21T09:40:24.317Z (3 months ago)
- Topics: hackday
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/@guardian/paparazzi
- Size: 44.9 KB
- Stars: 4
- Watchers: 19
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Paparazzi
📸 Automated manual visual regression testing
Sometimes you are working in a project with a couple of `GET` routes and you are changing an element that's quite global and you want to make sure you aren't accidentally breaking some obscure part of the site sitting elsewhere. If this is you please keep reading!

Paparazzi spins up a ton of chrome instances using puppeteer and takes screenshots of all paths you specify at all sizes you specify.
## Install and setup
```
npm i -g @guardian/paparazzi
```
This will install the `paparazzi` cli tool. You can also use `npx` instead.
Then in the folder you want to run tests for (this could be your project folder, for instance), create a `.paparazzirc` config file, it's JSON and here's an example:
```
{
// List of routes you wanna screenshot
"routes": [
"uk",
"showcase",
"uk/subscribe",
"uk/subscribe/paper",
"uk/subscribe/digital",
"uk/subscribe/weekly",
"uk/contribute",
"uk/contribute/recurring",
"paypal/return"
],
// [optional] Domain you want to test the routes against
"prefix": "https://support.thegulocal.com/",
// [optional] Name of the folder where screenshots will go to
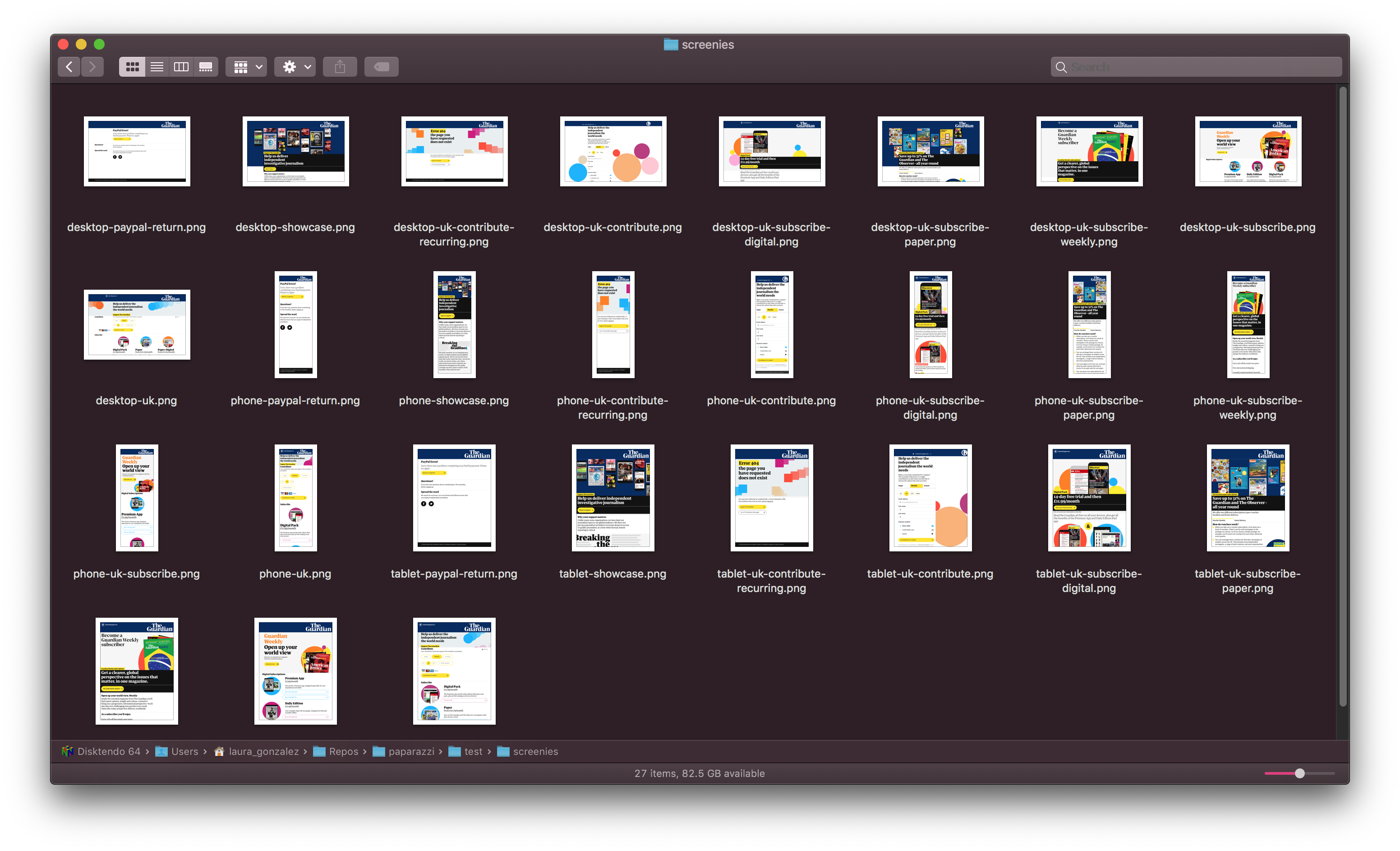
"out": "screenies",
// [optional] Extra options for puppeteer's page.screenshot
"screenshot": {
"omitBackground": true,
"fullPage": true
},
// [optional] Screen size pairs
"sizes": {
"desktop": {
"width": 1440,
"height": 900
},
"phone": {
"width": 375,
"height": 1100
},
"tablet": {
"height": 1024,
"width": 768
}
}
}
```
Now run `paparazzi` or `npx @guardian/paparazzi` and watch the screenshots appear in front of your eyes.
### Can I set this up as a CI step?
That would be awesome! If you do please let us know and we'll add it to the docs. A great use case would be to automatically add screenshots on your PRs as a comment.
### How can I make full length screenshots?
Use the `"screenshot": { "fullPage": true }` config param. The heights on your size list will be used as the minimum viewport height in this case.