https://github.com/guerra24/firefox-uwp-style
Sun Valley + MDL2 Theme for Firefox
https://github.com/guerra24/firefox-uwp-style
css dark-theme firefox firefox-css firefox-theme light-theme mdl2 sun-valley theme userchrome userchromecss usercontentcss windows-11
Last synced: about 1 month ago
JSON representation
Sun Valley + MDL2 Theme for Firefox
- Host: GitHub
- URL: https://github.com/guerra24/firefox-uwp-style
- Owner: Guerra24
- License: mit
- Created: 2018-02-06T02:16:02.000Z (over 7 years ago)
- Default Branch: nightly
- Last Pushed: 2025-04-02T17:48:52.000Z (about 1 month ago)
- Last Synced: 2025-04-08T16:05:53.638Z (about 1 month ago)
- Topics: css, dark-theme, firefox, firefox-css, firefox-theme, light-theme, mdl2, sun-valley, theme, userchrome, userchromecss, usercontentcss, windows-11
- Language: CSS
- Homepage:
- Size: 1.34 MB
- Stars: 423
- Watchers: 12
- Forks: 9
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Firefox UWP Style
A theme that follows UWP styling.
## Install
Select the appropriate file:
- [Firefox Nightly](https://github.com/Guerra24/Firefox-UWP-Style/archive/refs/heads/nightly.zip)
- [Firefox 137](https://github.com/Guerra24/Firefox-UWP-Style/archive/refs/heads/firefox-137.zip)
- [Firefox 135-136](https://github.com/Guerra24/Firefox-UWP-Style/archive/refs/heads/firefox-135.zip)
Copy the content inside the folder where userChrome.css file is located into your *chrome* folder.
Toggle `toolkit.legacyUserProfileCustomizations.stylesheets` pref in `about:config` and restart Firefox.
## Styles
### MDL2
The original 2015 UWP design. Follows MDL2 styling with the accent color and gray-on-black or gray-on-white elements.
Enabled by default.
### Sun Valley
The 2021 Fluent Design refresh. Features heavy use of rounded corners and smoother colors.
Create boolean `uwp.sun-valley` pref to enable.
Create boolean `uwp.sun-valley.font` pref to enable Segoe UI Variable.
Create boolean `uwp.sun-valley.round-tabs` pref to enable rounded tabs.
Create boolean `uwp.sun-valley.colored-tabs` pref to enable colored tabs. It uses the container color or the accent color in default tabs. Only works with rounded tabs since the default ones have the tab line.
## Customize
Toggle `widget.non-native-theme.use-theme-accent` pref to enable accent color in all *about:\** pages.
Acrylic and Mica only work with the *Sun Valley* style.
### Acrylic
Toggle `widget.windows.mica.popups` pref to enable.
### Mica
Requires [MicaForEveryone](https://github.com/MicaForEveryone/MicaForEveryone).
In MicaForEveryone create a process rule and select `firefox` then set the backdrop type to your preferred one.
Create boolean `uwp.sun-valley.mica` pref to enable.
Toggle `browser.tabs.allow_transparent_browser` pref to enable transparency support in all pages.
### Custom CSS
If you want to change any rules use `customChrome.css` and `customContent.css`.
All the theme vars `--uwp-*` can be overridden, Firefox vars too but only if they are not set using `!important`.
### Accent Color
If you want to override the accent color create two new prefs, both string type set to RGB Hex values.
`ui.accentcolor`=`#FF00FF` Accent color
`ui.accentcolortext`=`#FFFFFF` Text color when the background is the accent color.
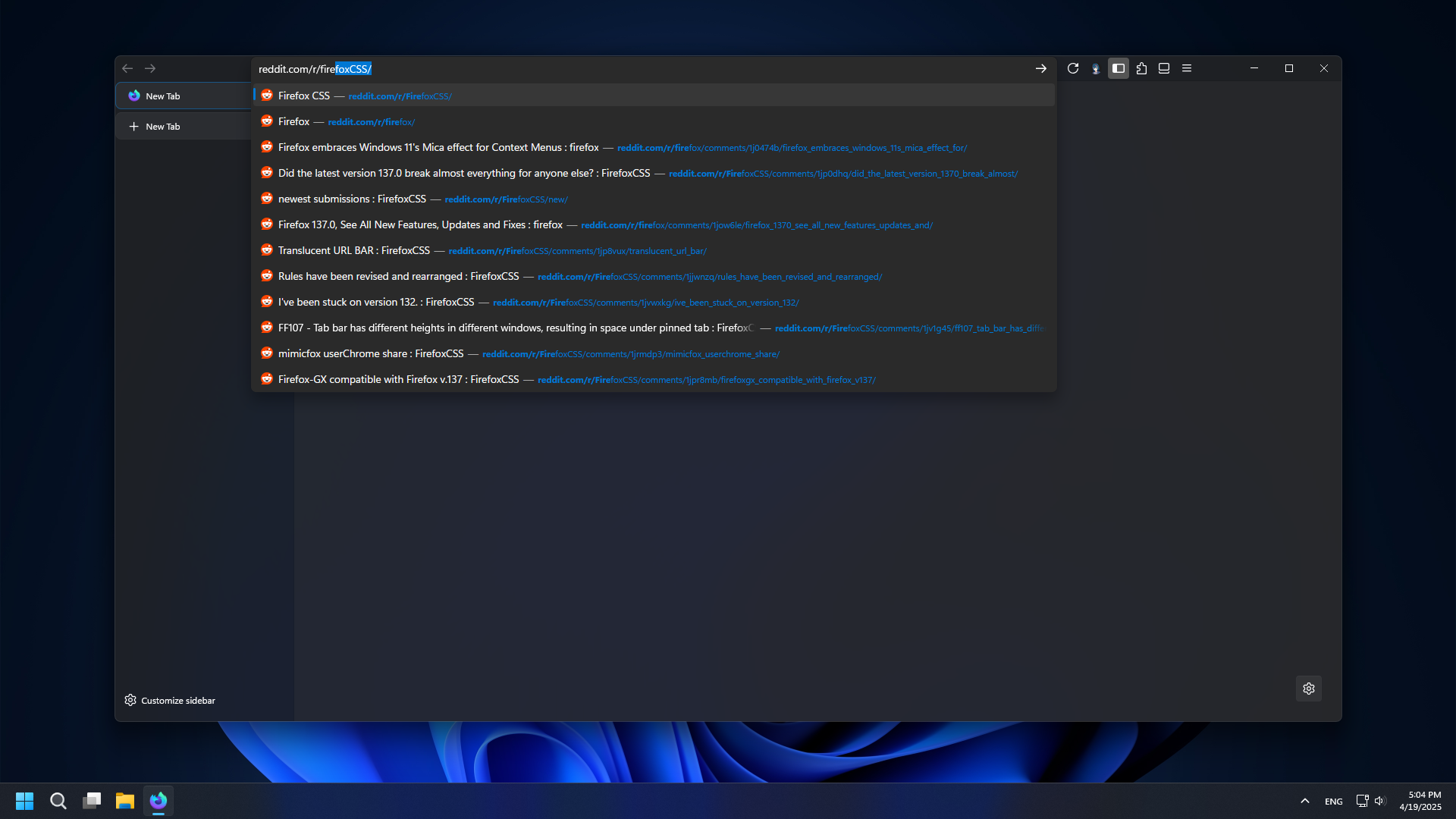
## Screenshots (Sun Valley)