Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gui-bus/hotefy
O Hotefy é uma plataforma de reservas de viagens desenvolvido com React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, Supabase e Vercel. O projeto conta com opçoes de viagens para todos os gostos, venha encontrar o refúgio perfeito e realizar os seus sonhos! 🏨
https://github.com/gui-bus/hotefy
backend frontend fullstack nextjs nextui prisma react shadcn-ui supabase tailwindcss typescript
Last synced: about 2 months ago
JSON representation
O Hotefy é uma plataforma de reservas de viagens desenvolvido com React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, Supabase e Vercel. O projeto conta com opçoes de viagens para todos os gostos, venha encontrar o refúgio perfeito e realizar os seus sonhos! 🏨
- Host: GitHub
- URL: https://github.com/gui-bus/hotefy
- Owner: gui-bus
- Created: 2023-09-29T22:27:15.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-01T21:30:57.000Z (12 months ago)
- Last Synced: 2024-04-23T09:36:43.152Z (9 months ago)
- Topics: backend, frontend, fullstack, nextjs, nextui, prisma, react, shadcn-ui, supabase, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://hotefy.vercel.app
- Size: 8.08 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Hotefy | O seu portal para viagens inesquecíveis! :hotel:

Atalhos de navegação
***[Sobre o projeto](#hotefy-hotel)*** :hotel:
***[Funcionalidades](#funcionalidades-dart)*** :dart:
***[Como acessar o Hotefy](#como-acessar-a-página-gear)*** :gear:
***[Tecnologias utilizadas](#tecnologias-utilizadas-dart)*** :dart:
***[Galeria](#galeria-camera)*** :camera:
***[Contribuição](#contribuição-bulb)*** :bulb:
***[Créditos e Agradecimentos](#creditos-e-agradecimentos-handshake)*** :handshake:
***[Contato](#redes-sociais-para-contato-speech_balloon)*** :speech_balloon:
***[Página personalizada](#precisa-de-uma-pagina-personalizada-para-o-seu-negócio-rocket)*** :rocket:
## Hotefy :hotel:
***O [Hotefy](https://hotefy.vercel.app/) é uma plataforma de reservas de viagens desenvolvido com React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, Supabase e Vercel.*** O projeto conta com opçoes de viagens para todos os gostos, venha encontrar o refúgio perfeito e realizar os seus sonhos!
- [x] Para ver uma pequena demonstração do projeto não deixe de visitar o meu ***[vídeo no youtube](https://www.youtube.com/watch?v=JpICCbnPGr8&ab_channel=GuilhermeBustamante)*** no qual mostro todas as funcionalidades do projeto.
> **ALERTA** :warning:
> Este projeto se trata de um projeto de estudos, ou seja, nenhuma das informações contidas na página do projeto são totalmente verídicas. Todas as informaçoes e imagens são meramente ilustrativas e foram obtidas do site da ***[Airbnb](https://www.airbnb.com.br/)***, caso tenha ficado interessado em alguma viagem basta proculá-la no site da Airbnb.
### Funcionalidades :dart:
- [x] ***Interface de usuário, navegação e design***
- Através da combinação de ***React + Tailwind + NextUI + ShadCN/UI*** foi criado uma interface moderna, atraente, intuitiva e totalmente responsiva.
- [x] ***Barra de pesquisa, filtros de categoria e recomendados***
- Possui sistema de pesquisa na qual exibe todas as viagens que contenham o termo que foi pesquisado e também, na versão desktop, possui filtros para exibir apenas hoteis, chalés, pousadas, especiais e até uma área com as hospedagens recomendadas pela Hotefy.
- [x] ***Validação de dados***
- Validação dos dados dos inputs de data/hóspedes para a reserva feita utilizando o ***[React Hook Form](https://react-hook-form.com/)***.
- [x] ***Informações gerais***
- [x] Ao clicar na hospedagem desejada exibe diversas informações na seguinte ordem:
- Exibe 05 imagens do local a partir de um slider criado com o ***[SwiperJS](https://swiperjs.com/)***.
- Exibe a área de reserva da viagem, na qual o usuário pode inserir a data desejada inicial/final e o número de hóspedes, caso esteja disponível ele será redirecionado para a tela de confirmação, caso contrário exibirá uma mensagem de data indisponível/número de hóspedes invalido.
- Exibe uma pequena descrição sobre a viagem, mostrando suas principais características e o que torna este local único.
- Exibe uma seção de destaques que mostra quais são alguns dos items oferecidos pela hospedagem.
- Exibe informaçoes extras, porém importantes, como horário de checkin/checkout e o número máximo de hóspedes
- E por fim exibe uma pequena descrição sobre a localização e também um mapa utilizando a API do ***[Google Maps](https://www.google.com.br/maps/preview)***.
- [x] ***Light & Dark mode***
- Sistema de tema claro e escuro disponível para aqueles que preferem um ou outro, com salvamento de preferência no local storage dessa forma quando o usuário acessar a plataforma novamente ela estará com o tema escolhido.
## Como acessar a página :gear:
- [x] Para desfrutar da incrivel plataforma da Hotefy basta ***[clicar aqui](https://hotefy.vercel.app/)***
## Tecnologias utilizadas :dart:









## Galeria :camera:
#### Desktop - Tema claro

Homepage

Pesquisa

Detalhes da hospedagem - 01

Detalhes da hospedagem - 02

Validação dos dados

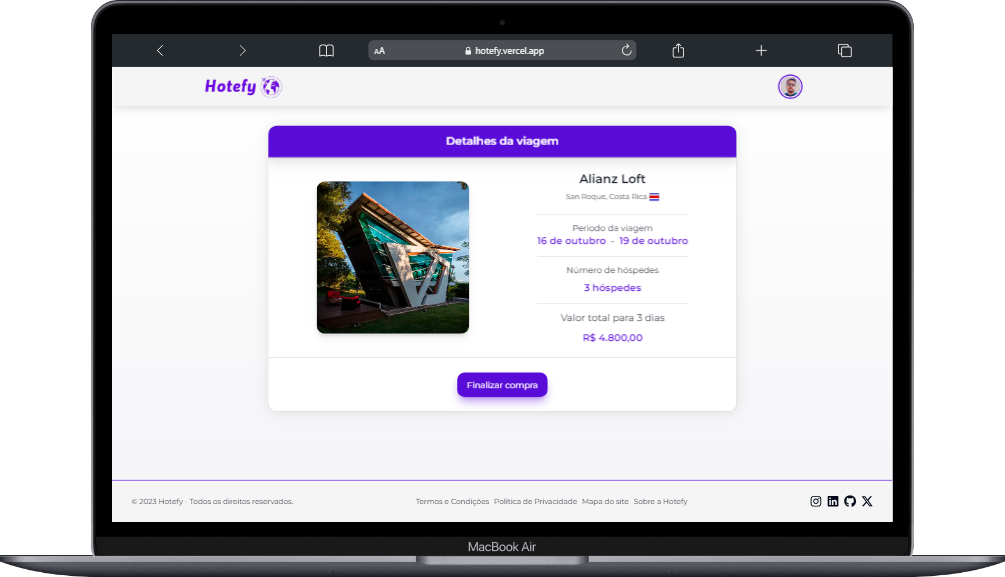
Confirmação de reserva

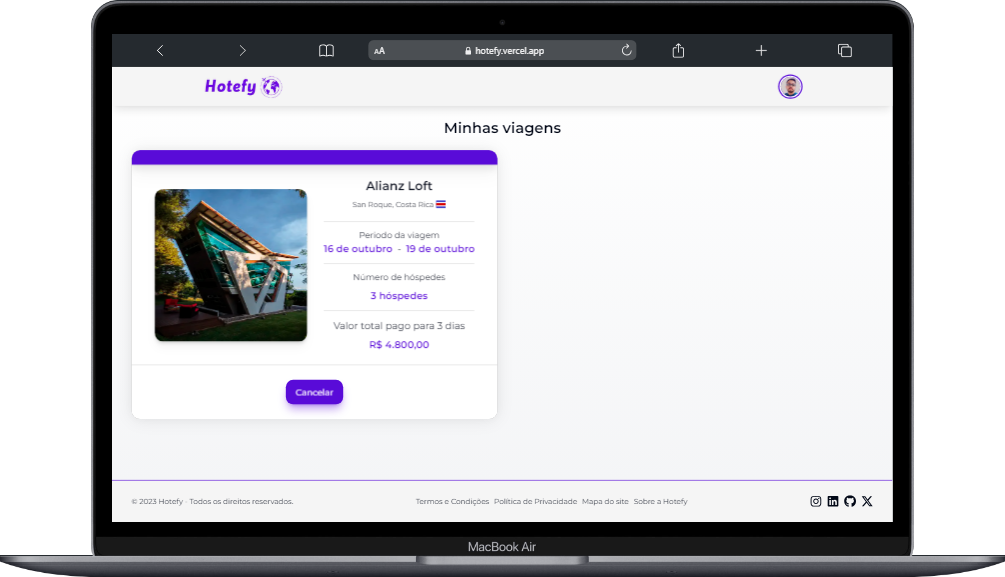
Minhas viagens - Com reservas

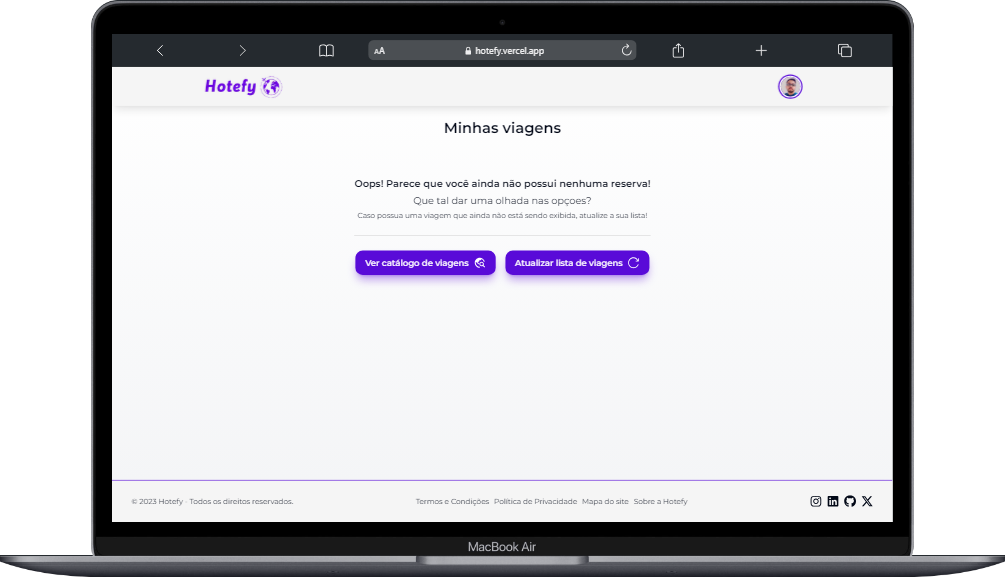
Minhas viagens - Sem reservas

Confirmação de cancelamento de reserva
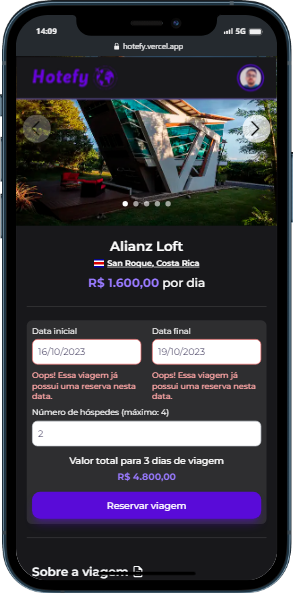
#### Mobile - Tema claro










#### Desktop - Tema escuro

Homepage

Pesquisa

Detalhes da hospedagem - 01

Detalhes da hospedagem - 02

Confirmação de reserva

Minhas viagens - Com reservas

Minhas viagens - Sem reservas

Confirmação de cancelamento de reserva
#### Mobile - Tema escuro











## Contribuição :bulb:
Gostaria de contribuir para o projeto? ***Fico muito grato pelo interesse!***
- Sinta-se à vontade para entrar em contato comigo através das minhas redes sociais para enviar seu feedback, sugestões ou comentários sobre o projeto.
## Creditos e agradecimentos :handshake:
- Todas as imagens e informaçoes das hospedagens foram obtidas do site da ***[Airbnb](https://www.airbnb.com.br/)***.
- Ao professor ***[Felipe Rocha](https://www.instagram.com/byfeliperocha/)*** pelos ensinamentos que foram essênciais para a realização deste projeto.
## Redes sociais para contato! :speech_balloon:
## Precisa de uma pagina personalizada para o seu negócio? :rocket:
- [x] Se você gostou do projeto da ***Hotefy*** e está interessado em ter uma página para o seu negócio, entre em contato! Estou disponível para desenvolver sites personalizados e adaptados às necessidades da sua empresa.
***Vamos transformar sua visão em realidade!*** :star:
- Entre em contato através das minhas redes sociais ou envie-me um e-mail para [[email protected]](mailto:[email protected]).
