Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gui-bus/opedalcafe
O projeto do Pedal Café é um sistema Fullstack de administração de pedidos de uma cafeteria. O projeto conta com diversas funcionalidades para facilitar a administração e execução dos pedidos, proporcionando um gerenciamento de produtos e pedidos de uma forma poderosa e eficiente! :biking_man:
https://github.com/gui-bus/opedalcafe
admin-dashboard api backend frontend fullstack mobile nextjs nodejs prisma react react-native typescript
Last synced: 14 days ago
JSON representation
O projeto do Pedal Café é um sistema Fullstack de administração de pedidos de uma cafeteria. O projeto conta com diversas funcionalidades para facilitar a administração e execução dos pedidos, proporcionando um gerenciamento de produtos e pedidos de uma forma poderosa e eficiente! :biking_man:
- Host: GitHub
- URL: https://github.com/gui-bus/opedalcafe
- Owner: gui-bus
- Created: 2023-11-10T16:43:40.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-16T02:00:12.000Z (about 1 year ago)
- Last Synced: 2024-11-29T05:09:34.219Z (2 months ago)
- Topics: admin-dashboard, api, backend, frontend, fullstack, mobile, nextjs, nodejs, prisma, react, react-native, typescript
- Language: TypeScript
- Homepage: https://o-pedal-cafe.vercel.app
- Size: 15.1 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# O Pedal Café :biking_man:

## O Pedal Café :biking_man:
***O projeto do Pedal Café é um sistema Fullstack de administração de pedidos de uma cafeteria.*** O projeto conta com diversas funcionalidades para facilitar a administração e execução dos pedidos, permitindo que o administrador cadastre categorias e produtos na interface desktop, e também que o garçom retire os pedidos via aplicativo, enviando-os diretamente para o computador na cozinha da cafeteria, ***dessa forma facilitando a comunicação entre o garçom e a cozinha.***
## Funcionamento 💻
Confira abaixo o funcionamento do Aplicativo que o garçom utilizará para retirar os pedidos.
> No exemplo abaixo, é criado um pedido na mesa 22 para o cliente Guilherme. No vídeo do projeto desktop, logo abaixo, é possível ver como fica este e também outros pedidos após o garçom confirmá-los no aplicativo.
https://github.com/gui-bus/oPedalCafe/assets/124003543/d4754078-48e5-4e33-b361-fb7d2c4e3365
Confira abaixo o funcionamento do sistema web que o administrador utilizará para criar categorias e produtos e que a cozinha utilizará para gerenciar a produção dos pedidos.
> No exemplo abaixo, é realizada a adição de categorias e produtos para ilustrar o funcionamento do sistema, assim como a visualização dos pedidos a serem executados.
>
https://github.com/gui-bus/oPedalCafe/assets/124003543/ff8eb298-5bfc-44e0-bcf7-e0c6da2801c2
## Tecnologias utilizadas :dart:















Além destas tecnologias também foram utilizadas diversas bibliotecas como:
- Bcrypt.js
- Cors
- JSONWebToken
- Multer
- Dotenv
- Date-fns
- Jwt-decode
- Nookies
- React-hot-toasts
- React-icons
- Tailwind-merge
- Tailwindcss-animate
- Prettier
- AsyncStorage
> Para ver o código do Backend [clique aqui](https://github.com/gui-bus/oPedalCafe_API) -
> Para ver o código do Mobile [clique aqui](https://github.com/gui-bus/oPedalCafe_APP) - E para o Frontend basta ver este repositório.
## Galeria :camera:
#### Sistema Web

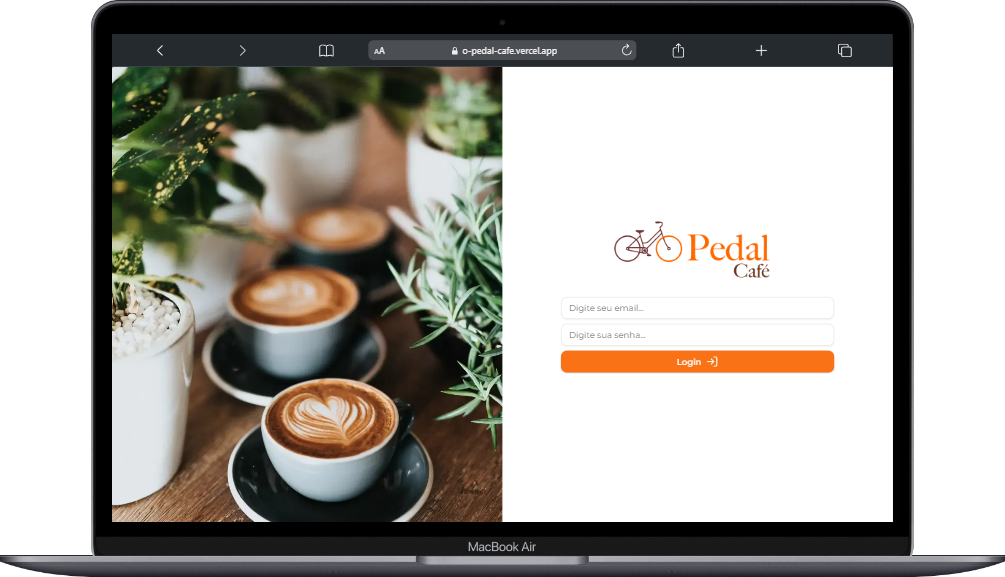
Tela de Login

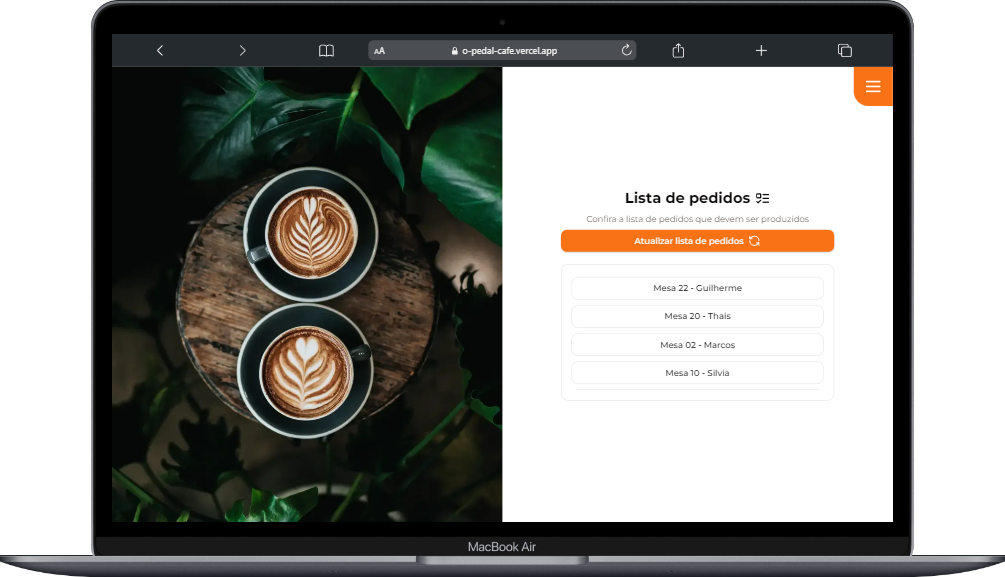
Pedidos a serem produzidos

Adicionar uma nova categoria

Adicionar um novo produto

Exemplo de pedido 01

Exemplo de pedido 02

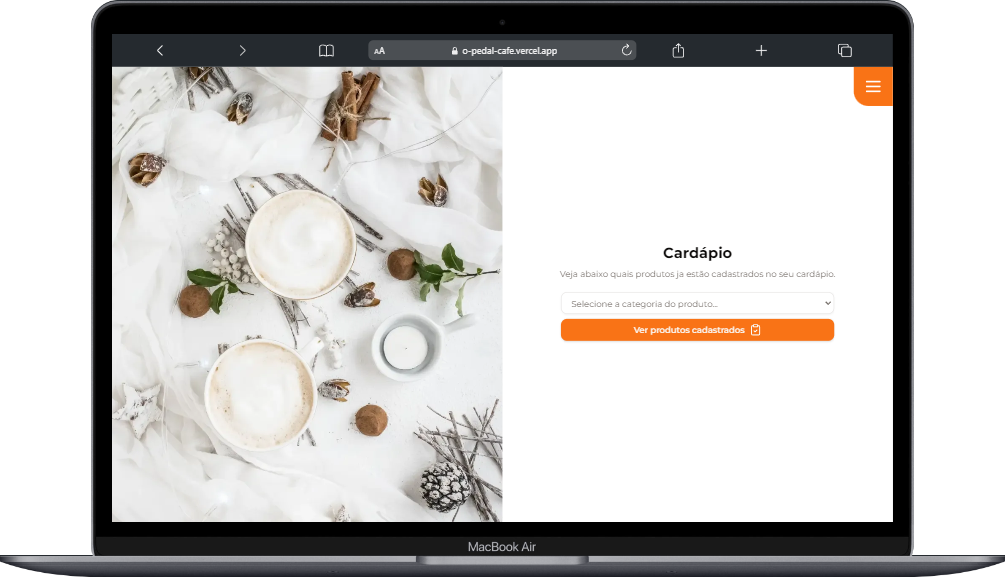
Cardápio para ver quais itens ja estão cadastrados

Menu lateral
## Contribuição :bulb:
Gostaria de contribuir para o projeto? ***Fico muito grato pelo interesse!***
- Sinta-se à vontade para entrar em contato comigo através das minhas redes sociais para enviar seu feedback, sugestões ou comentários sobre o projeto.
## Creditos e agradecimentos :handshake:
- Todas as imagens obtidas dos sites da ***[Unsplash](https://unsplash.com/pt-br)*** e da ***[Freepik](https://br.freepik.com/)***.
- Agradeço ao professor ***[Matheus Fraga](https://github.com/devfraga)*** pelos ensinamentos que foram cruciais para a realização deste projeto.
## Redes sociais para contato! :speech_balloon:
## Precisa de uma pagina personalizada para o seu negócio? :rocket:
- [x] Se você gostou do projeto do ***Pedal Café*** e está interessado em ter uma página para o seu negócio, entre em contato! Estou disponível para desenvolver sites personalizados e adaptados às necessidades da sua empresa.
***Vamos transformar sua visão em realidade!*** :star:
- Entre em contato através das minhas redes sociais ou envie-me um e-mail para [[email protected]](mailto:[email protected]).
