https://github.com/gui-bus/tripsync
TRIPSYNC is a vacation planning platform developed with React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, PostgreSQL, and Vercel. Plan and organize unforgettable vacations with TRIPSYNC. Your go-to vacation planner for effortless holiday management, collaboration with participants, and PDF itinerary generation.
https://github.com/gui-bus/tripsync
nextjs nextui postgresql prisma react reacthookform shadcn-ui tailwindcss typescript vercel zod
Last synced: 9 months ago
JSON representation
TRIPSYNC is a vacation planning platform developed with React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, PostgreSQL, and Vercel. Plan and organize unforgettable vacations with TRIPSYNC. Your go-to vacation planner for effortless holiday management, collaboration with participants, and PDF itinerary generation.
- Host: GitHub
- URL: https://github.com/gui-bus/tripsync
- Owner: gui-bus
- Created: 2024-03-15T19:24:24.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-03-15T20:49:36.000Z (almost 2 years ago)
- Last Synced: 2025-01-27T19:40:04.997Z (11 months ago)
- Topics: nextjs, nextui, postgresql, prisma, react, reacthookform, shadcn-ui, tailwindcss, typescript, vercel, zod
- Language: TypeScript
- Homepage: https://tripsync.vercel.app
- Size: 34.6 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# TRIPSYNC | Your Ultimate Vacation Planner - Plan, Organize, and Enjoy :file_folder:

Atalhos de navegação
***[About](#tripsync-file_folder)*** :file_folder:
***[Features](#features-dart)*** :dart:
***[How to Access the Page](#how-to-access-the-page-gear)*** :gear:
***[Techstack](#techstack-dart)*** :dart:
***[Gallery](#gallery-camera)*** :camera:
***[Contact](#social-media-for-contact-speech_balloon)*** :speech_balloon:
## TRIPSYNC :file_folder:
***[TRIPSYNC](https://tripsync.vercel.app/) is a vacation planning platform developed with React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, PostgreSQL, and Vercel.*** Plan and organize unforgettable vacations with TRIPSYNC. Your go-to vacation planner for effortless holiday management, collaboration with participants, and PDF itinerary generation. Explore our features for a seamless and memorable trip!
- [x] To see a brief demonstration of the project, be sure to visit my ***[YouTube video](https://www.youtube.com/watch?v=yH4ZEHFo-M8&ab_channel=GuilhermeBustamante)*** where I showcase all the project functionalities.
### Features :dart:
- [x] ***User Interface, Navigation, and Design***
- Through the combination of ***React + Tailwind + NextUI + ShadCN/UI***, a modern, attractive, intuitive, and fully responsive interface was created.
- [x] ***Custom Vacation Plans Creation***
- Allows the creation of custom vacation plans where users can input various types of information such as name, title, description, countries to visit, start/end dates, and participant names.
- [x] ***Data Validation***
- Input data validation is done using ***[React Hook Form](https://react-hook-form.com/)*** + ***[Zod](https://zod.dev/)***.
- [x] ***Login with Clerk***
- Simplified registration and login integration using the system provided by Clerk.
## How to Access the Page :gear:
- [x] To enjoy the incredible TRIPSYNC platform, simply ***[click here](https://tripsync.vercel.app/)***
## Techstack :dart:











- Along with these technologies, the following libraries were also used: Clerk, Date-fns, React Country Flag, React Date Picker, React Hot Toasts, React Icons, React to Print, React PDF, and Uuid.
## Gallery :camera:
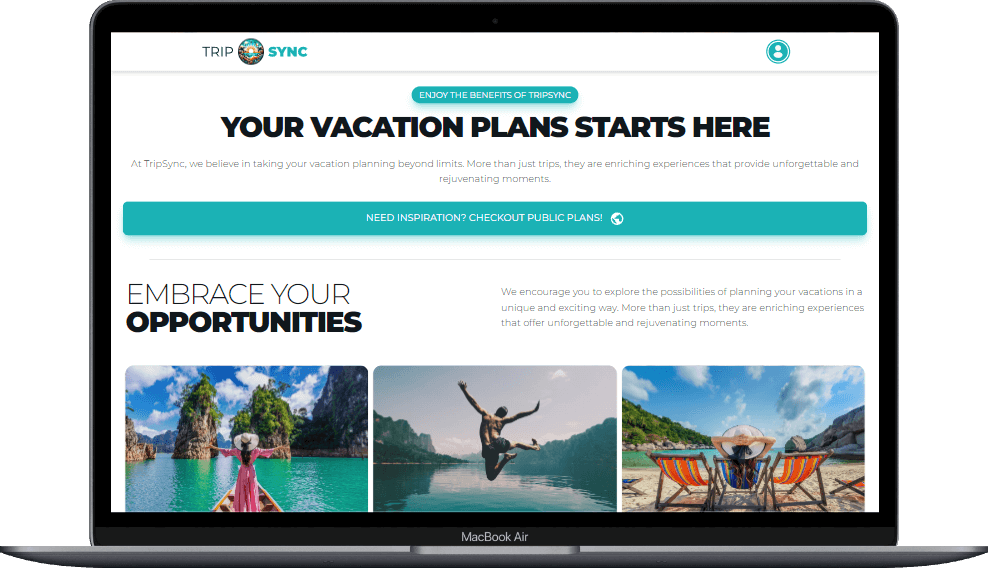
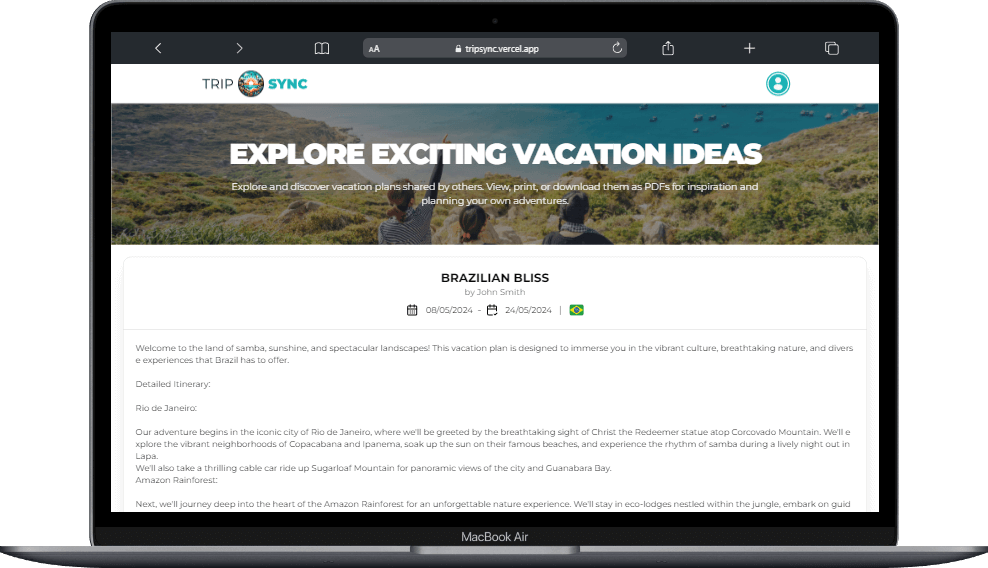
#### Desktop










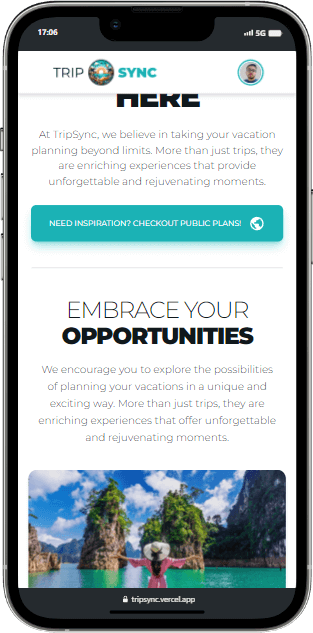
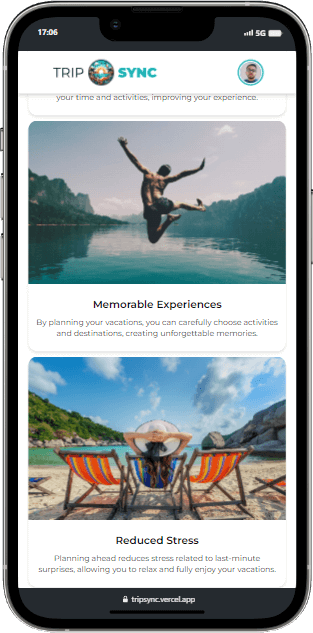
#### Mobile










#### Tablet








## Social Media for Contact! :speech_balloon:
## Setting Up and Running the Front-end Application Locally
To run the front-end application locally, follow these steps:
### Installation
1. Clone the repository to your local machine using the following command:
```bash
git clone https://github.com/gui-bus/TRIPSYNC.git
2. Navigate to the project directory:
```bash
cd TRIPSYNC
3. Install the dependencies:
```bash
npm install
4. Create a .env file and add the following information:
```bash
DATABASE_URL=[ADD YOUR DATABASE URL]
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=[ADD YOUR CLERK KEY]
CLERK_SECRET_KEY=[ADD YOUR CLERK SECRET KEY]
NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in
NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=/
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=/
5. Once the installation is complete, you can run the application using the following command:
```bash
npm run dev
6. Open your web browser and navigate to ***[localhost](http://localhost:3000)***
