Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/guixianleng/vue-vite-cesium
利用vue3 + vite + cesium搭建webGL三维地球和地图可视化的示例(打不开?可以通过最下方Gitpod运行预览)
https://github.com/guixianleng/vue-vite-cesium
cesium cesium-demo vite vue3-typescript
Last synced: about 6 hours ago
JSON representation
利用vue3 + vite + cesium搭建webGL三维地球和地图可视化的示例(打不开?可以通过最下方Gitpod运行预览)
- Host: GitHub
- URL: https://github.com/guixianleng/vue-vite-cesium
- Owner: guixianleng
- License: mit
- Created: 2022-05-13T01:25:44.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-08-02T03:11:49.000Z (6 months ago)
- Last Synced: 2024-08-02T04:32:55.194Z (6 months ago)
- Topics: cesium, cesium-demo, vite, vue3-typescript
- Language: TypeScript
- Homepage: https://guixianleng.github.io/vue-vite-cesium/
- Size: 7.91 MB
- Stars: 15
- Watchers: 3
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Vue 3 + Typescript + Vite + cesium
据不完全统计,现有的很多都是按照[Cesium 官方的 webpack 教程](https://cesium.com/learn/cesiumjs-learn/cesiumjs-webpack/)(基本上使用vue3的都是搭配vuecli4.x)来开发的,很少使用vue3最优的vite工具开发实现,本demo项目使用Vue3.x、Vite2.x、Cesium.js进行开发,也方便学习和交流。
这里用到的是vite 搭配[vite-plugin-cesium](https://github.com/nshen/vite-plugin-cesium),能很好实现在vite使用cesium。
### 安装
```shell
npm i vite-plugin-cesium vite -D
# yarn add vite-plugin-cesium vite -D
```
### 配置
在 `vite.config.js`使用插件配置
```shell
...
+ import cesium from 'vite-plugin-cesium';
export default defineConfig({
...
+ plugins: [cesium()]
});
```
### 项目运行
1. 克隆项目
```
# git clone https://github.com/guixianleng/vue-vite-cesium.git
```
2. 安装依赖
```shell
# npm install or yarn or pnpm i
```
3. 运行
```shell
# npm run dev or yarn dev or pnpm run dev
```
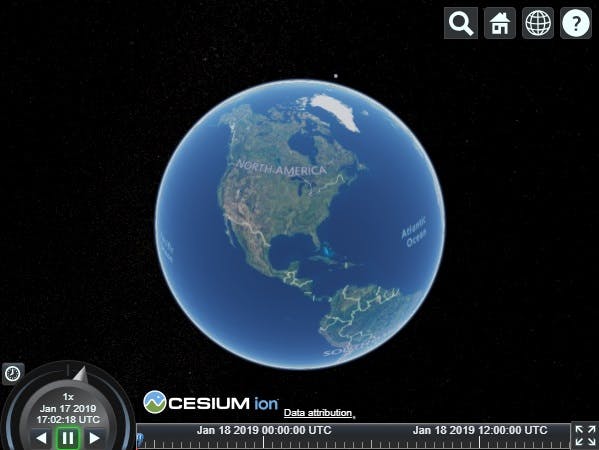
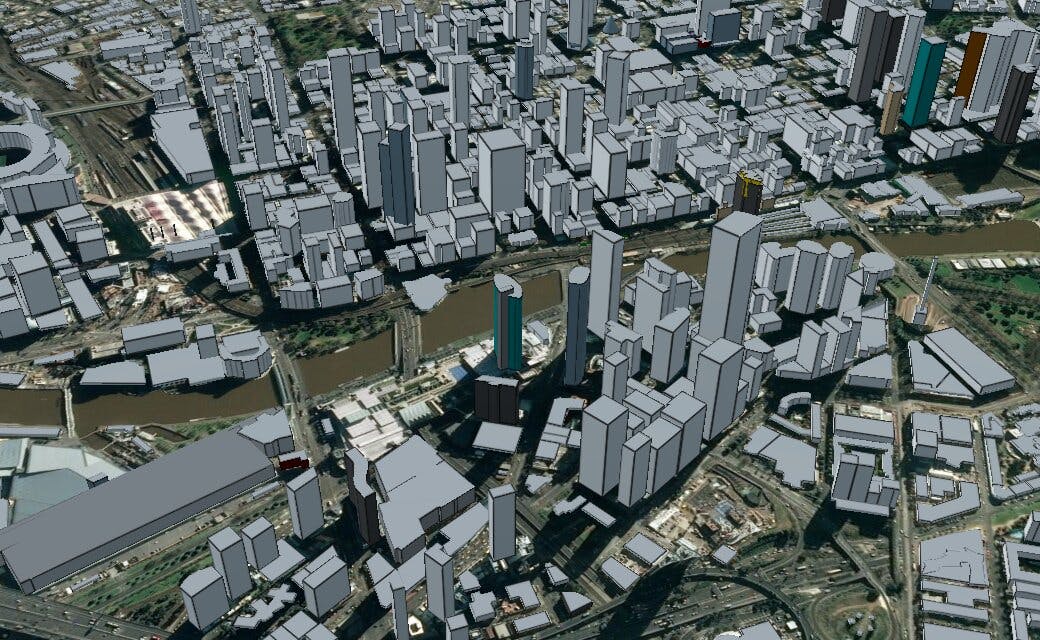
## 预览图


## 使用 Gitpod
在 Gitpod(适用于 GitHub 的免费在线开发环境)中打开项目,并立即开始编码.
[](https://gitpod.io/#https://github.com/guixianleng/vue-vite-cesium)