Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gurghet/vue-smart-table
A simple table component for interactive tables built with Vue.js
https://github.com/gurghet/vue-smart-table
material-design table vue vue-table vuejs
Last synced: 7 days ago
JSON representation
A simple table component for interactive tables built with Vue.js
- Host: GitHub
- URL: https://github.com/gurghet/vue-smart-table
- Owner: gurghet
- License: mit
- Created: 2016-05-29T07:57:11.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-07-24T16:15:01.000Z (over 7 years ago)
- Last Synced: 2025-01-17T10:06:33.564Z (14 days ago)
- Topics: material-design, table, vue, vue-table, vuejs
- Language: JavaScript
- Homepage: http://www.gurghet.com/vue-smart-table
- Size: 62 MB
- Stars: 143
- Watchers: 7
- Forks: 20
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
> Not compatible with Vue 2.0, looking for a maintainer for this project.
# vue-smart-table
[](https://gitter.im/gurghet/vue-smart-table?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://www.npmjs.com/package/vue-smart-table)
> Vue Smart Table is a simple but powerful table framework. Every column is a component.
## Usage
Basically you write this
```html
```
and you get this

[Demo](http://codepen.io/gurghet/pen/qNZprz)
## Installation
#### If you use Webpack/Browserify
``` bash
npm install vue-smart-table --save
```
In your app then you write:
``` javascript
import SmartTable from "vue-smart-table"
Vue.component('smart-table', SmartTable)
```
Alternatively you can add it to your components options
``` javascript
import SmartTable from "vue-smart-table"
// ...
components: {
'smart-table': SmartTable
}
// ...
```
In Webpack you will have to transpile some `.js` files inside the vue-smart-table, since the `node_modules` directory it’s excluded by default in the `vue-cli` template, remember to enable it. This means that if your js loader is like this:
``` javascript
{
test: /\.js$/,
loader: 'babel',
include: projectRoot,
exclude: /node_modules/ // <-- this needs to be changed
}
```
You will have to spare the folder `node_modules/vue-smart-table/src/components` from exclusion. Just turn the `exclude` property to:
`exclude: /node_modules(?!\/vue-smart-table\/src\/components)/`
#### If you use the <script> tag inside your page
This is ideal if you are using Smart Table as a drop-in component in a bigger project that is *not* based on Vue.js
The `vue-smart-table.js` does not contain `vue` and `vue-resource` dependencies, those will also need to be on the page.
``` html
```
That’s it! The component will register itself! Remember do add a `min.js` when going in production.
---
After that you can freely use it in your templates:
``` html
```

## Documentation
You will find documentation at the wiki page (although there is no versioning there, so heads up)
[Documentation](https://github.com/gurghet/vue-smart-table/wiki)
For more information visit: http://forum.vuejs.org/topic/4140/vue-smart-table
The format of the `body` prop is like the following:
```
[ { _id: 3 , name: 'John' , surname: 'Smith' },
{ _id: 92, name: 'Fulano', surname: 'Perro' } ]
```
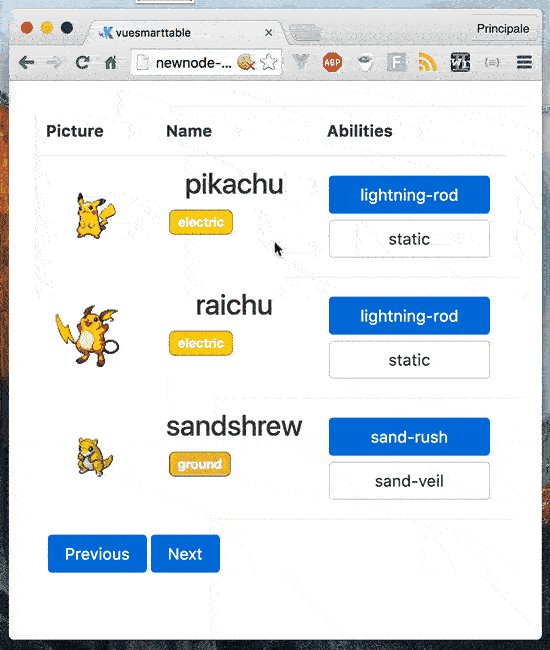
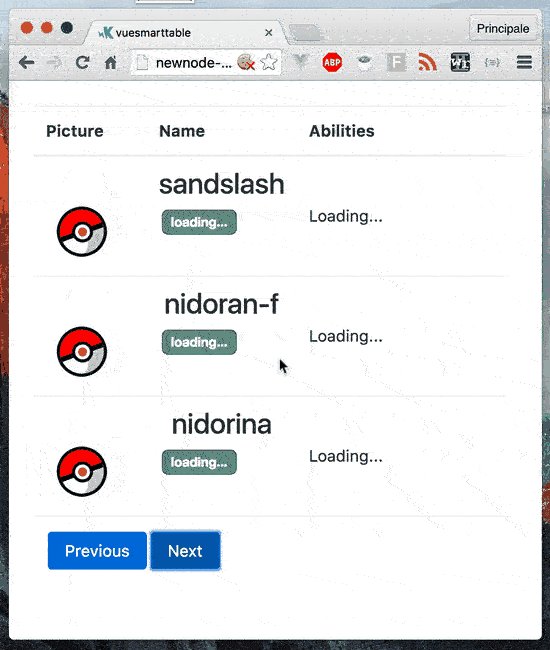
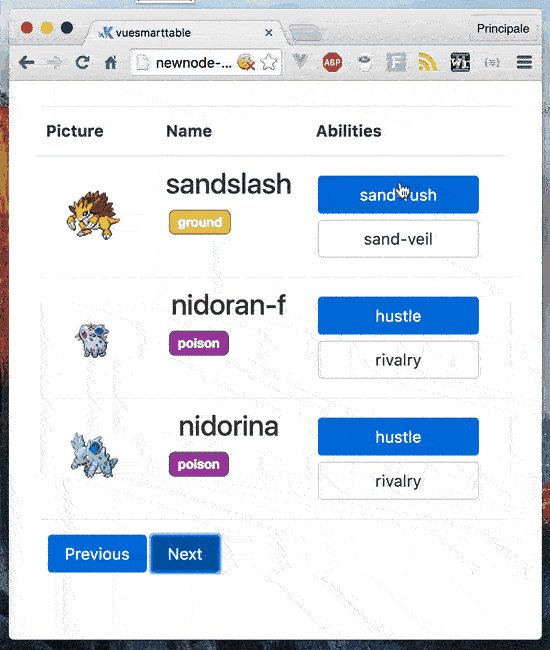
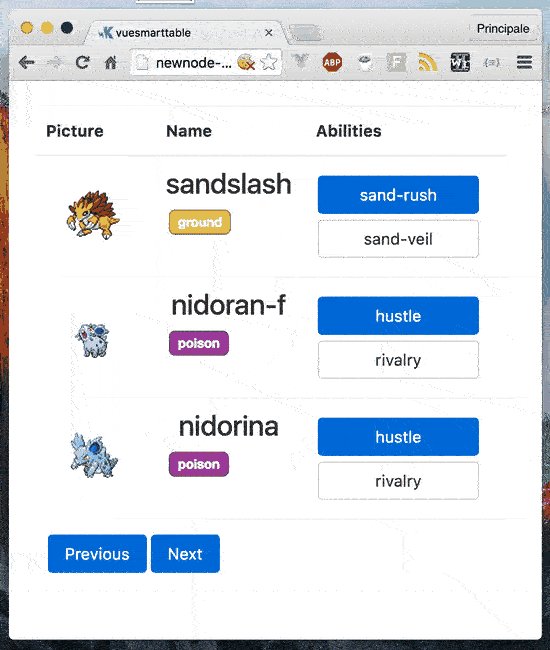
## Pokédex table

[____________________________LIVE DEMO](https://jsfiddle.net/gurghet/xpp80yx0/8/)
## Contribute
``` bash
# install dependencies
npm install
# serve demo app with hot reload at localhost:8080
npm run dev
# build standalone with minification
npm run build
# run unit tests
# always run unit tests! D:<
npm run ~unit
# for the body parsing run
npm run ~funit
```
## Roadmap
* [x] Bootsrap/Semantic compatibility
* [x] Derived columns
* [ ] Sorting
* [x] Client side
* [ ] Server side
* [ ] Pagination
* [ ] Client side
* [ ] Server side
* [x] Inline editing
* [ ] Inline adding
* [ ] Inline validation
* [ ] Drag row to reorder
* [ ] Filtering
* [x] Client side
* [ ] Server side
## Similar Components
Here is a list of similar components that also display a table:
- [vue-table](https://github.com/ratiw/vue-table)
## Changelog
### 2.5.0
- Complete engine rewrite!
- Core logic was ~100 lines, now only ~15
- Such maintainance
- Many development speed
- wow!
- [Feature] Client filtering is now supported through the `filter` event
### 2.4.3
- [Fix] Polyfill for find added for Chrome for Android
### 2.4.2
- [Fix] As a workaround for Safari, use explicitly CSS polyfill
### 2.4.1
- [Fix] Added polyfill for CSS.escape
- [Fix] Removed instances of HTMLNodelist.forEach
### 2.4.0
- [Feature] Inline edit capabilities with more advanced components
- Breaking change: format of the `header` prop is changed (`:header="[{key: 'key1', label: 'label'}, {key: 'keyEqualsToLabel'}]"`
- Breaking change: `body-field` => `body-path`
- Bootstrap/Semantic compatibility
### 2.3.1
- [Fix] Shows `_id` column if explicitly set in the header
### 2.3.0
- click column headers to order by that column
### 2.2.1
- again forgot about the dist files -.-
### 2.2.0
- can set body-field to empty string if data is already in an array
### 2.1.1
- forgot to rebuild the dist files -.-
### 2.1.0
- derived columns (`:header="{'home+office+mobile':'contacts'}"`)
### 2.0.0
- completely new body format (see docs)
- auto loading data on startup using the "auto-load" prop
- header can read from nested attributes with dot notation (eg. "name.last")
- ids can now include letters, some signs (._-) and can be null
- body and id fields can be changed through "body-field" and "id-col" props
### 1.0.5
- stains the global scope with SmartTable constructor
### 1.0.4
Working on break dependencies on other modules
- build now yields only two files
- external dependencies now needs to be available in global namespace
- Ramda
- jQuery
- Vue
- VueResource