https://github.com/gusgard/react-native-grid-list
🌁 Grid list component implemented with FlatList
https://github.com/gusgard/react-native-grid-list
flatlist flatlist-grid grid grid-component grid-layout grid-list grid-view react react-native
Last synced: 5 months ago
JSON representation
🌁 Grid list component implemented with FlatList
- Host: GitHub
- URL: https://github.com/gusgard/react-native-grid-list
- Owner: gusgard
- License: apache-2.0
- Created: 2017-11-18T21:55:57.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-11-08T18:10:40.000Z (about 4 years ago)
- Last Synced: 2024-11-30T00:46:18.215Z (about 1 year ago)
- Topics: flatlist, flatlist-grid, grid, grid-component, grid-layout, grid-list, grid-view, react, react-native
- Language: JavaScript
- Homepage:
- Size: 8.05 MB
- Stars: 104
- Watchers: 3
- Forks: 8
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-grid-list ★ ★28 - React Native Grid List component (Components / Navigation)
- awesome-react-native - react-native-grid-list ★ ★28 - React Native Grid List component (Components / Navigation)
- awesome-react-native - react-native-grid-list ★ ★28 - React Native Grid List component (Components / Navigation)
- awesome-react-native - react-native-grid-list ★ ★28 - React Native Grid List component (Components / Navigation)
- fucking-awesome-react-native - react-native-grid-list ★ ★28 - React Native Grid List component (Components / Navigation)
README
# :foggy: Grid list component

[](https://www.npmjs.com/package/react-native-grid-list)
[](https://www.npmjs.com/package/react-native-grid-list)
[](https://travis-ci.org/gusgard/react-native-grid-list)


## Installation
```
yarn add react-native-grid-list
```
or
```
npm install react-native-grid-list --save
```
## Example
### Expo
[Example](https://snack.expo.io/@gusgard/react-native-grid-list)
### Code
```js
import React, { PureComponent } from 'react';
import { View, StyleSheet, Image } from 'react-native';
import GridList from 'react-native-grid-list';
const items = [
{ thumbnail: { uri: 'https://lorempixel.com/200/200/animals' } },
{ thumbnail: { uri: 'https://lorempixel.com/200/200/city' } },
{ thumbnail: { uri: 'https://lorempixel.com/200/200/nature' } },
{ thumbnail: { uri: 'https://lorempixel.com/200/200/cats' } },
];
export default class App extends PureComponent {
renderItem = ({ item, index }) => (
);
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
image: {
width: '100%',
height: '100%',
borderRadius: 10,
},
});
```
Check the code [here](./example/README.md)
You can use all the props from FlatList:
http://facebook.github.io/react-native/docs/flatlist.html
## Props
| Prop | Default | Type | Description |
| :------------------------------ | :--------------------------------: | :-------------: | :----------------------------------------- |
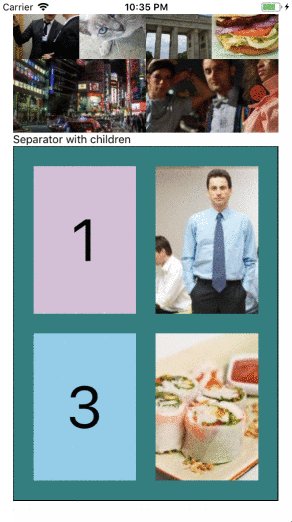
| children | - | `node` | Children elements |
| data | _not required if children is used_ | `array` | Data to use in renderItem |
| renderItem | _not required if children is used_ | `func` | Function that render each item of the grid |
| numColumns | 3 | `number` | Number of elements in a row |
| itemStyle | {} | `ViewPropTypes` | Style for the wrapper of item |
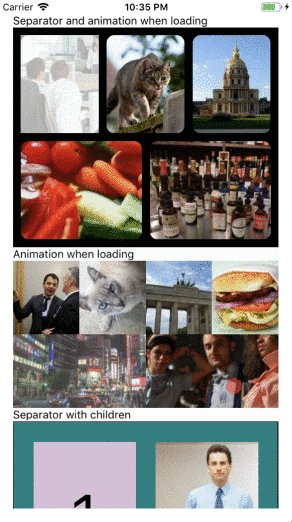
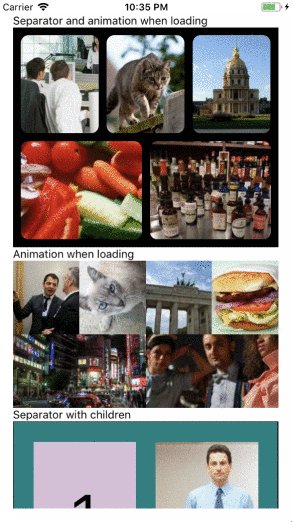
| **Separator** |
| showSeparator | false | `bool` | Show a separator between items |
| separatorBorderWidth | 0 | `number` | Set separator width |
| separatorBorderColor | 'white' | `string` | Set separator color |
| **Animation** |
| showAnimation | false | `bool` | Show an animation when load item |
| animationInitialBackgroundColor | 'white' | `string` | Set initial backgroundColor for animation |
| animationDuration | 500 | `number` | Duration of the animation |
## Author
Gustavo Gard