https://github.com/hachinobu/SamuraiTransition
SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
https://github.com/hachinobu/SamuraiTransition
animation swift transition
Last synced: 4 months ago
JSON representation
SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
- Host: GitHub
- URL: https://github.com/hachinobu/SamuraiTransition
- Owner: hachinobu
- License: mit
- Created: 2016-11-26T05:06:47.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2019-06-12T12:46:21.000Z (over 6 years ago)
- Last Synced: 2024-11-28T20:50:11.268Z (about 1 year ago)
- Topics: animation, swift, transition
- Language: Swift
- Homepage:
- Size: 485 KB
- Stars: 279
- Watchers: 9
- Forks: 14
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - SamuraiTransition - Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. (UI / Animation)
- awesome-swift - SamuraiTransition - Swift based library providing a collection of ViewController transitions featuring a number of neat cutting animations. (Libs / UI)
- awesome-swift - SamuraiTransition - Swift based library providing a collection of ViewController transitions featuring a number of neat cutting animations. (Libs / UI)
- awesome-ios-star - SamuraiTransition - Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. (UI / Animation)
- fucking-awesome-swift - SamuraiTransition - Swift based library providing a collection of ViewController transitions featuring a number of neat cutting animations. (Libs / UI)
- awesome-swift - SamuraiTransition - SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. ` 📝 2 years ago` (UI [🔝](#readme))
- fucking-awesome-ios - SamuraiTransition - Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. (UI / Animation)
README

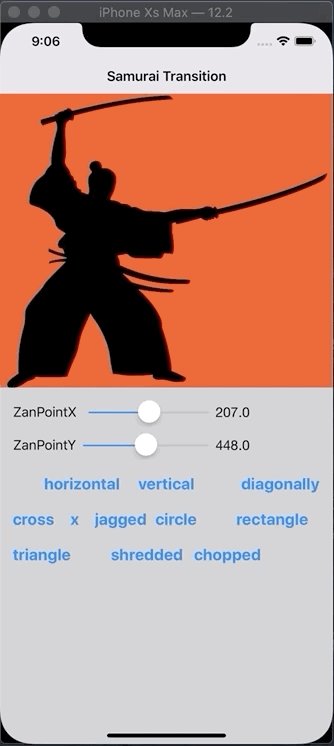
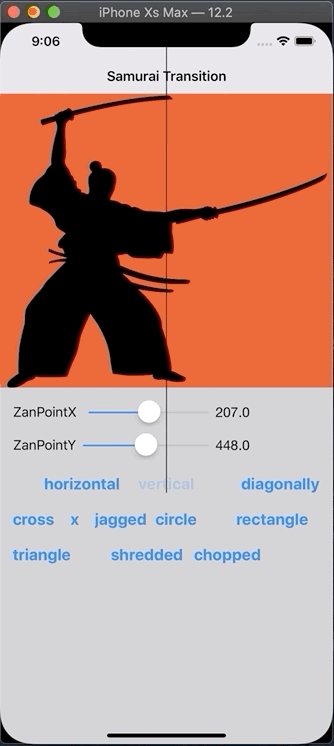
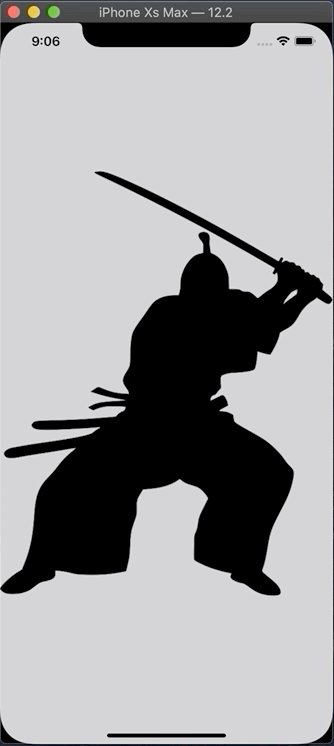
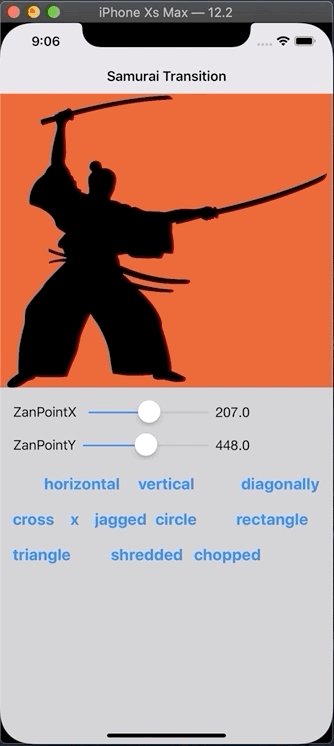
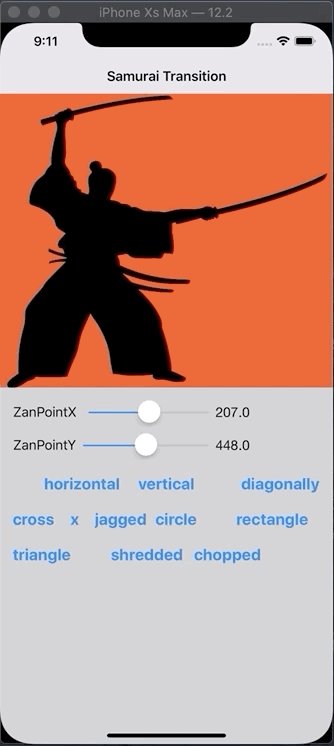
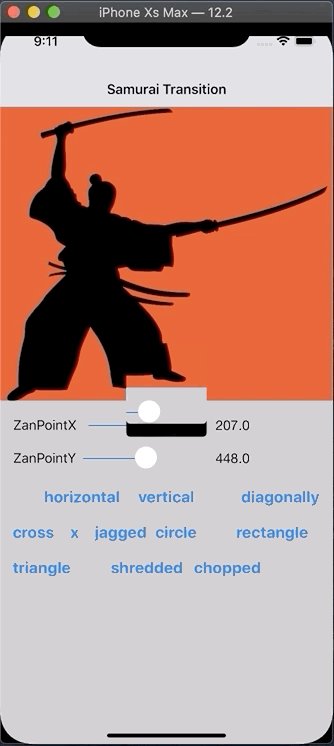
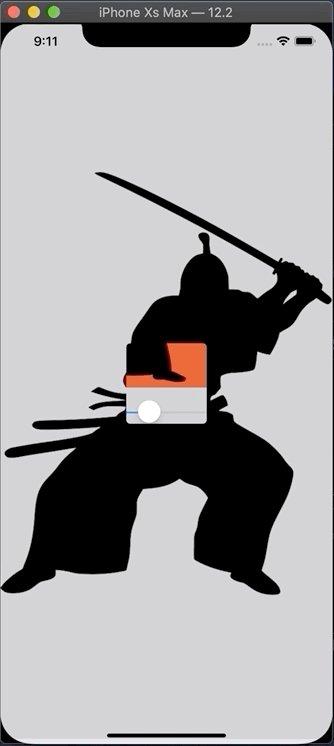
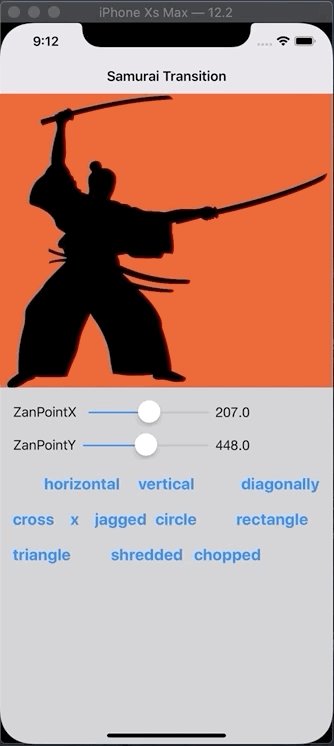
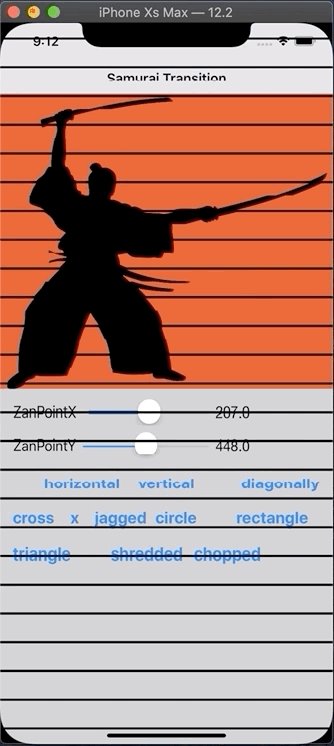
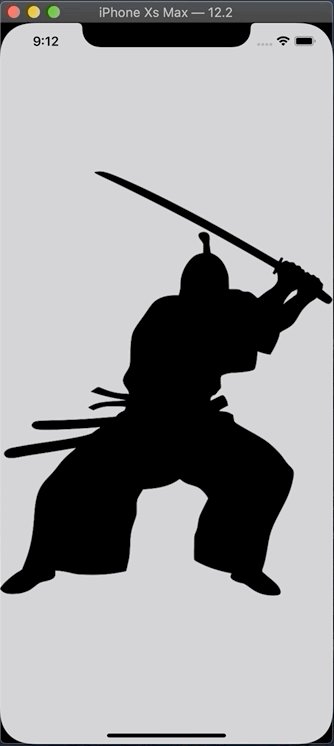
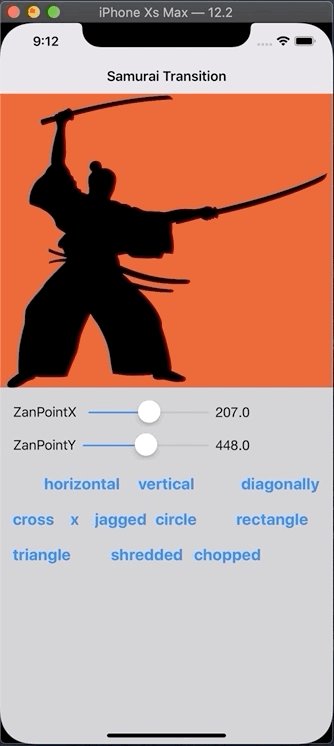
SamuraiTransiton is a ViewController transition framework in Swift.
It is an animation as if Samurai cut out the screen with a sword.
# transition types
|horizontal|vertical|diaonally|cross|
|:--:|:--:|:--:|:--:|
|||||
|x|jagged|circle|rectangle|
|:--:|:--:|:--:|:--:|
|||||
|triangle|shredded|chopped|
|:--:|:--:|:--:|
||||
# Usage
### Simple
```swift
// make your view controller a subclass of SamuraiViewController
// present it as normal
import SamuraiTransition
class ModalViewController: SamuraiViewController {
//...
}
class ViewController: UIViewController {
@IBAction func horizontalZan(_ sender: Any) {
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ModalViewController") as! ModalViewController
present(vc, animated: true, completion: nil)
}
@IBAction func verticalZan(_ sender: Any) {
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ModalViewController") as! ModalViewController
// customization
vc.samuraiTransition.zan = .vertical
present(vc, animated: true, completion: nil)
}
@IBAction func diagonallyZan(_ sender: Any) {
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ModalViewController") as! ModalViewController
// customization
vc.samuraiTransition.zan = .diagonally
present(vc, animated: true, completion: nil)
}
}
```
### Attributes you can set
```swift
//Time of transition
public var duration: TimeInterval = 0.33
//presenting or not
public var presenting = true
//horizontal or vertical or diagonally
public var zan = Zan.horizontal
//enable or disable affine processing when ModalViewcontroller appears
public var isAffineTransform: Bool = true
//Passing point of the sword line
public var zanPoint: CGPoint?
//sword line color
public var zanLineColor = UIColor.black
//sword line width
public var zanLineWidth: CGFloat = 1.0
```
### Custom
```swift
class ViewController: UIViewController {
let transition = SamuraiTransition()
override func viewDidLoad() {
super.viewDidLoad()
transition.duration = 1.0
transition.zan = Zan.vertical
transition.isAffineTransform = false
transition.zanLineColor = .blue
transition.zanLineWidth = 2.0
}
@IBAction func tapModalButton(_ sender: AnyObject) {
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ModalViewController") as! ModalViewController
let button = sender as! UIButton
transition.zanPoint = CGPoint(x: button.center.x, y: button.center.y)
// vc.transitioningDelegate = transition
vc.transitioningDelegate = self
present(vc, animated: true, completion: nil)
}
}
extension ViewController: UIViewControllerTransitioningDelegate {
func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
transition.presenting = true
return transition
}
func animationController(forDismissed dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
transition.presenting = false
return transition
}
}
```
# Requirements
* Xcode 10 or higher
* iOS 9.0 or higher
* Swift 5.0
# Installation
#### [CocoaPods](https://github.com/cocoapods/cocoapods)
`pod 'SamuraiTransition'`
#### [Carthage](https://github.com/Carthage/Carthage)
- Insert `github "hachinobu/SamuraiTransition"`
- Run `carthage update`.
- Link your app with `SamuraiTransition.framework` in `Carthage/Build`.
# License
SamuraiTransiton is available under the MIT license. See the LICENSE file for more info.