https://github.com/haim-io/cypress-image-diff
Visual regression test with cypress
https://github.com/haim-io/cypress-image-diff
Last synced: 8 months ago
JSON representation
Visual regression test with cypress
- Host: GitHub
- URL: https://github.com/haim-io/cypress-image-diff
- Owner: haim-io
- License: mit
- Created: 2020-10-04T11:16:33.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-06T09:18:28.000Z (10 months ago)
- Last Synced: 2025-04-18T09:01:16.774Z (8 months ago)
- Language: Handlebars
- Size: 5.57 MB
- Stars: 260
- Watchers: 15
- Forks: 66
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-cypress - Cypress Image Diff
README
cypress-image-diff
Visual regression test with cypress
This tool was created to make visual regression as simple as possible, by exposing basic functions that allow you to view the difference between images.
The wrapper uses [pixelmatch](https://github.com/mapbox/pixelmatch) which is simple and powerful and relies on [cypress](https://github.com/cypress-io) to take screenshots.
[![NPM Downloads][npm-downloads-image]][npm-url] [![Version][version-image]][version-url] [![Build Status][circleci-image]][circleci-url] [](https://www.browserstack.com/) [](https://www.gitbook.com/)
[npm-downloads-image]: https://badgen.net/npm/dm/cypress-image-diff-js
[npm-url]: https://www.npmjs.com/package/cypress-image-diff-js
[circleci-url]: https://circleci.com/gh/uktrade/cypress-image-diff/tree/main
[circleci-image]: https://circleci.com/gh/haim-io/cypress-image-diff/tree/main.svg?style=svg
[version-image]: https://img.shields.io/npm/v/cypress-image-diff-js.svg
[version-url]: https://www.npmjs.com/package/cypress-image-diff-js
### Writing a test is as simple as this:
```js
describe('Visuals', () => {
it('should compare screenshot of the entire page', () => {
cy.visit('www.google.com')
cy.compareSnapshot('home-page')
})
})
```
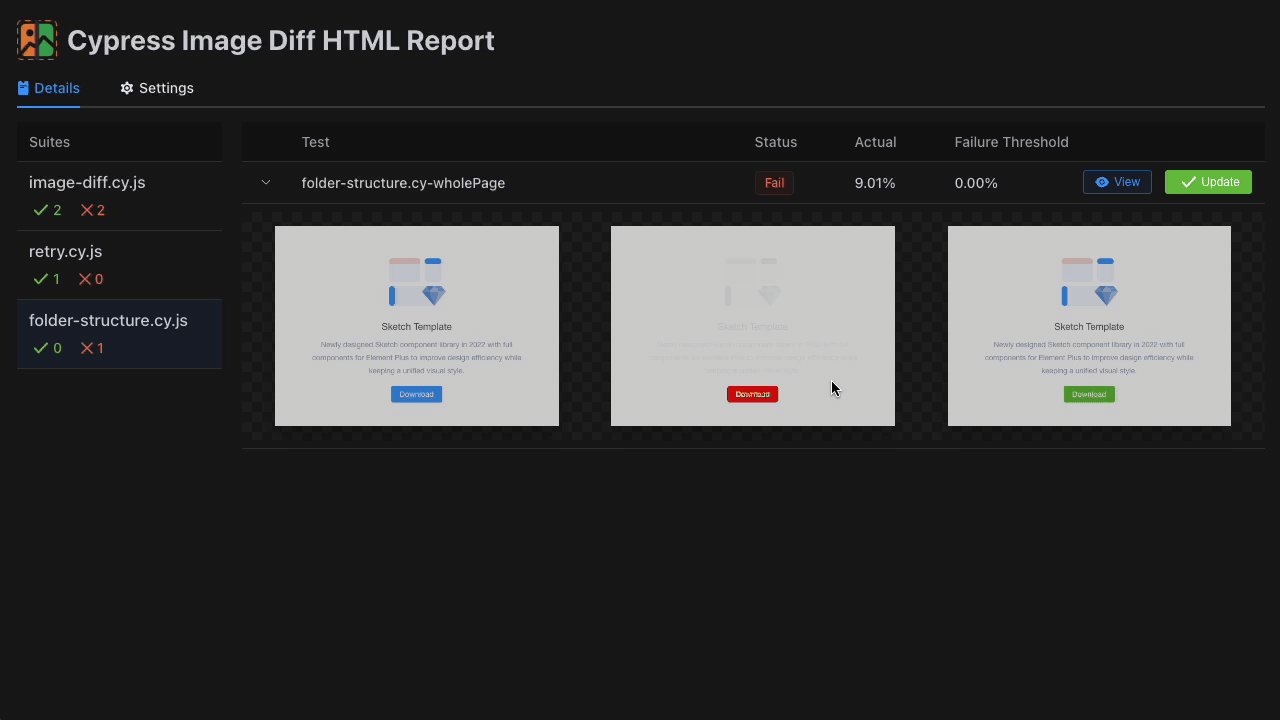
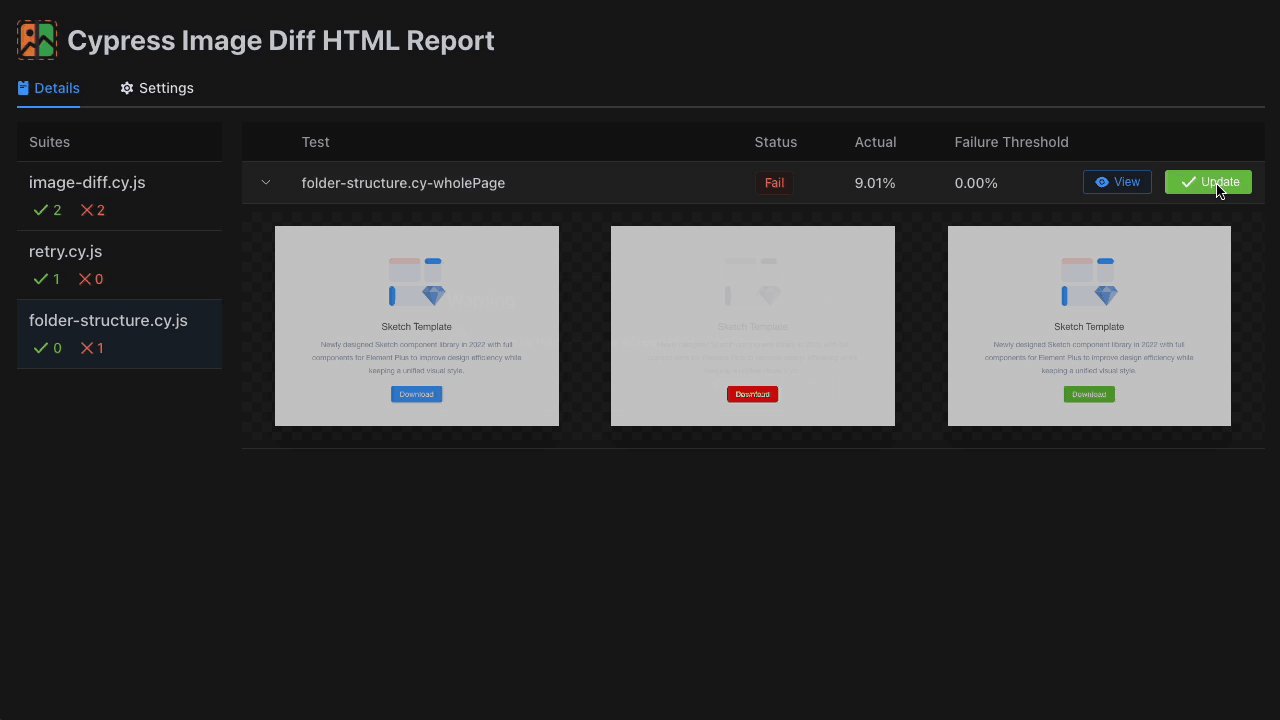
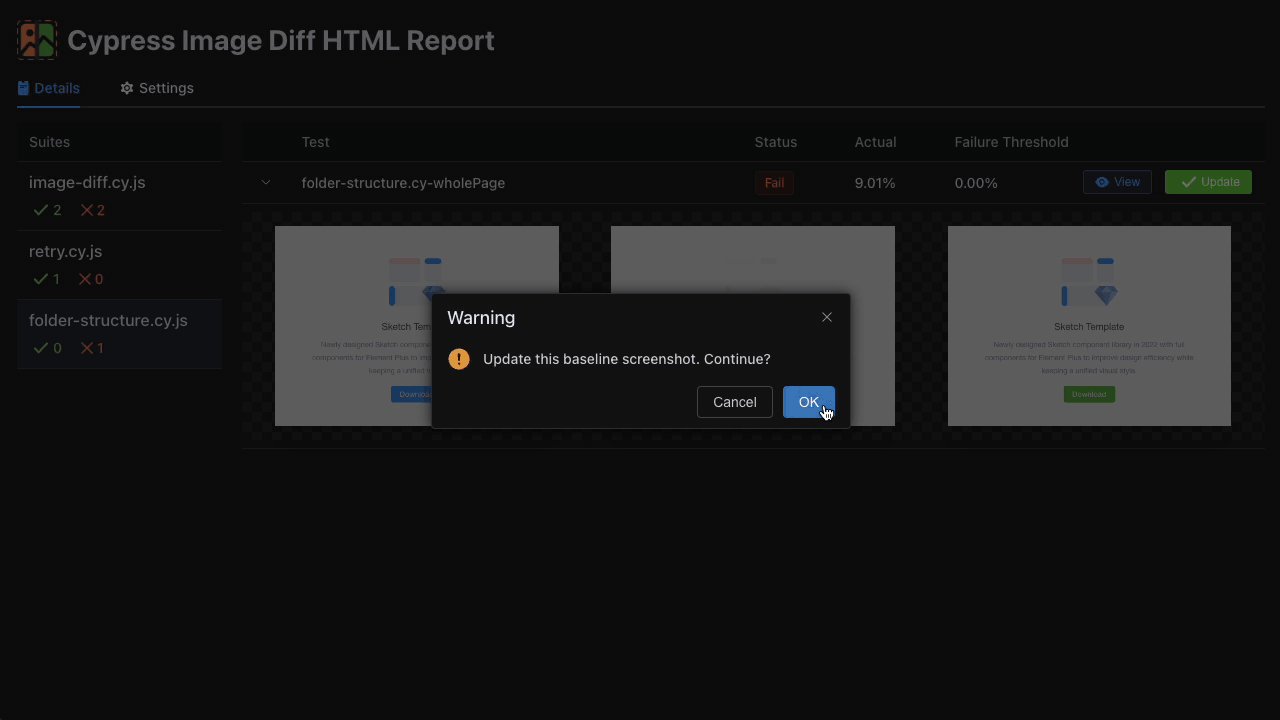
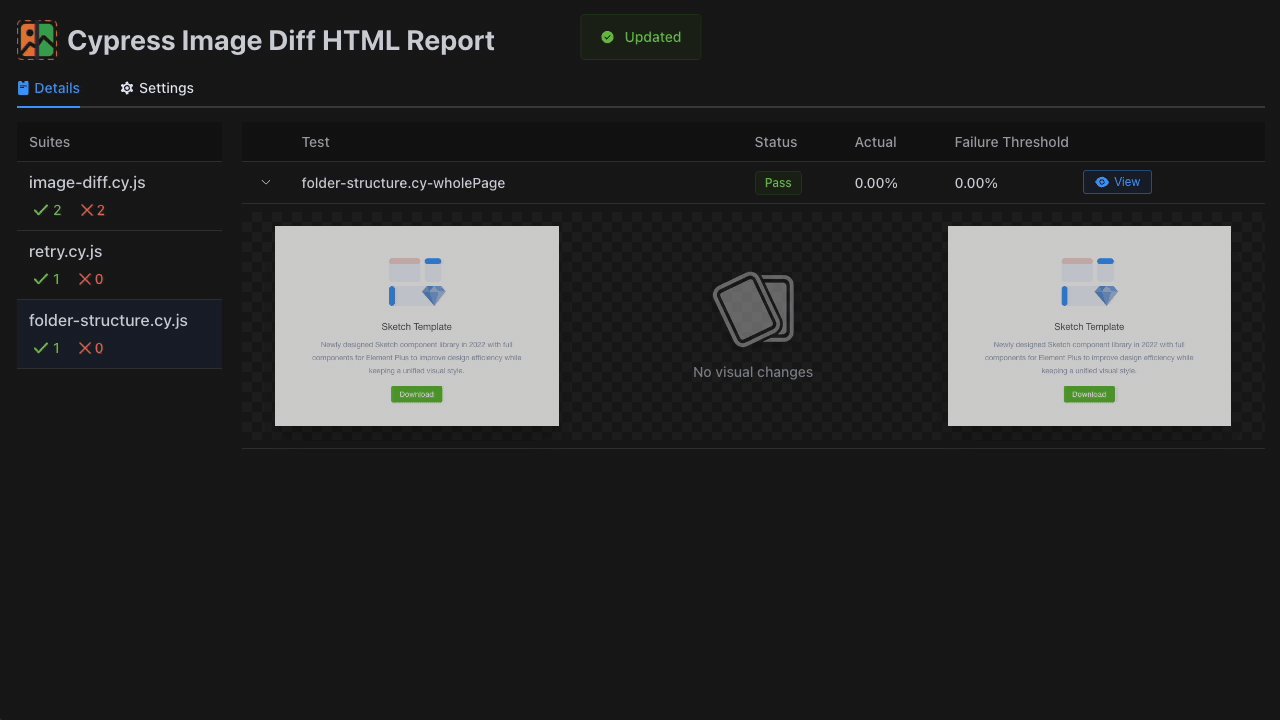
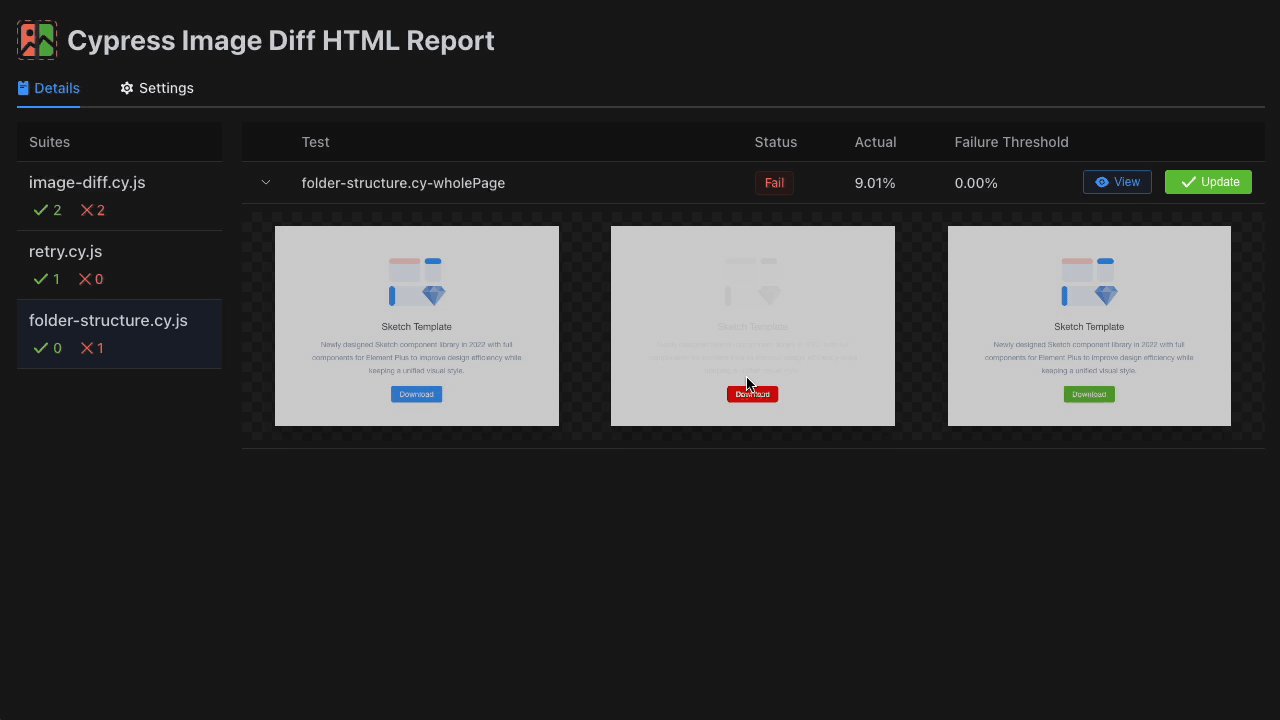
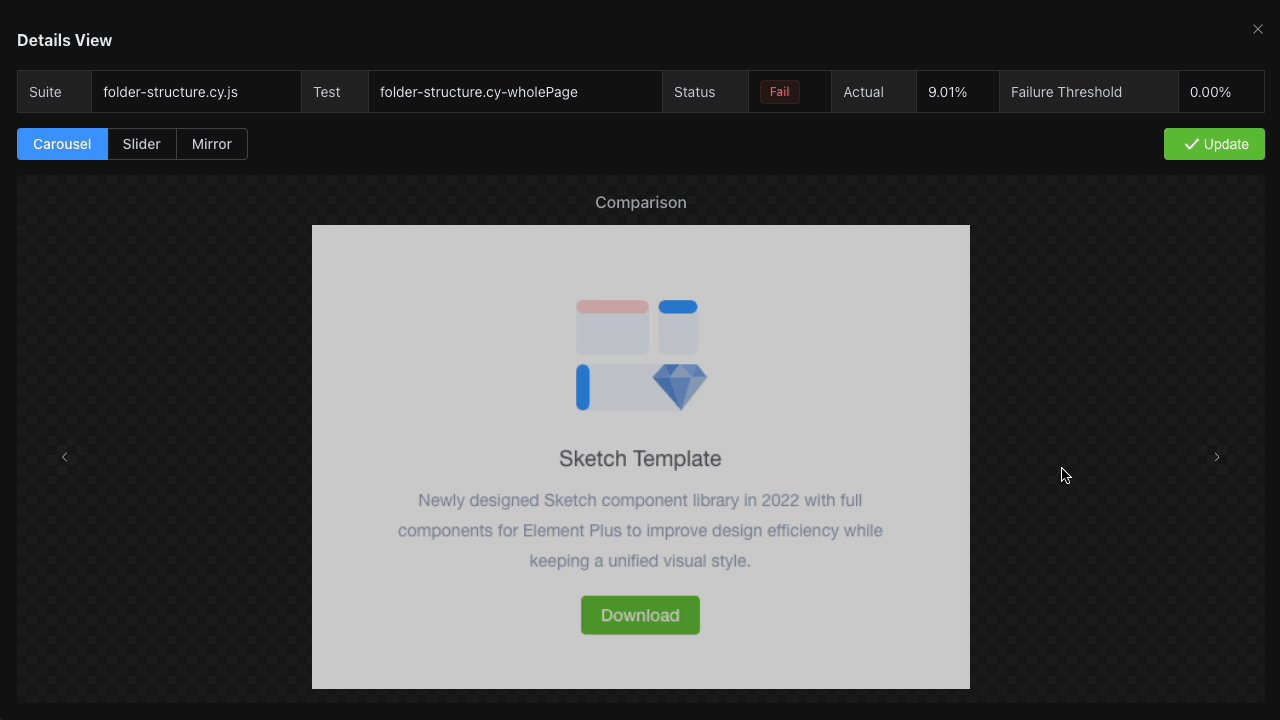
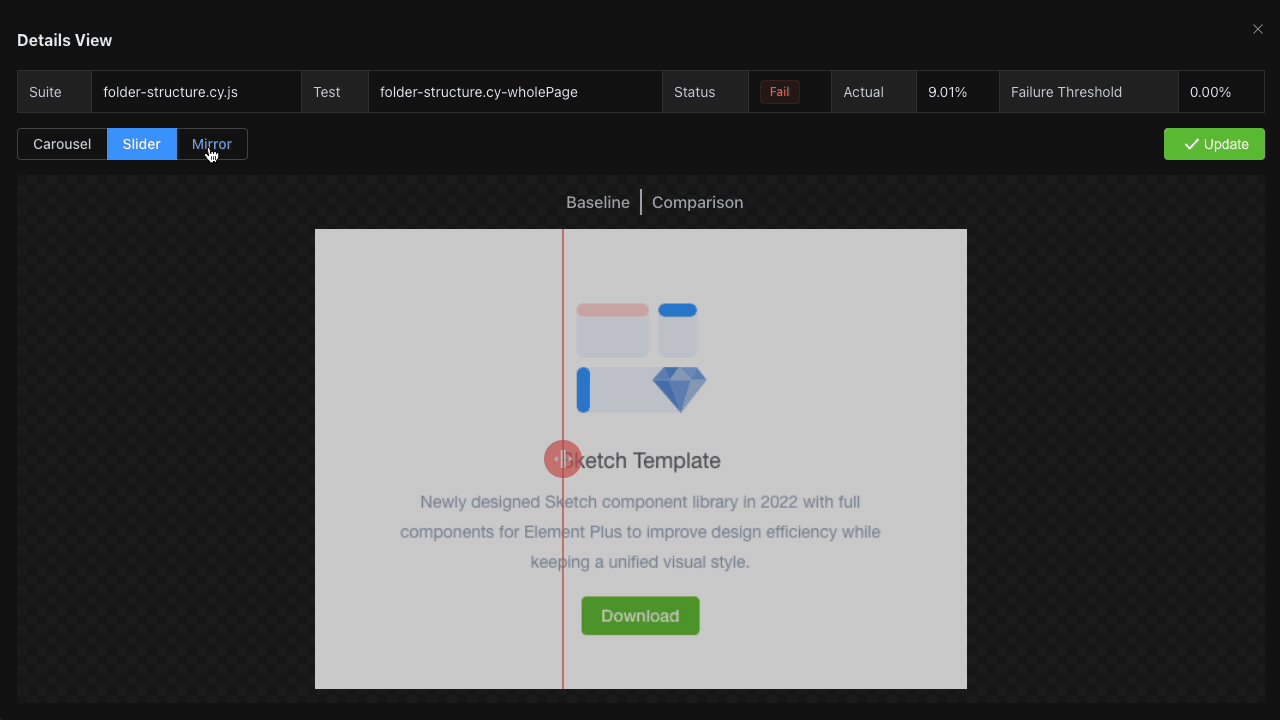
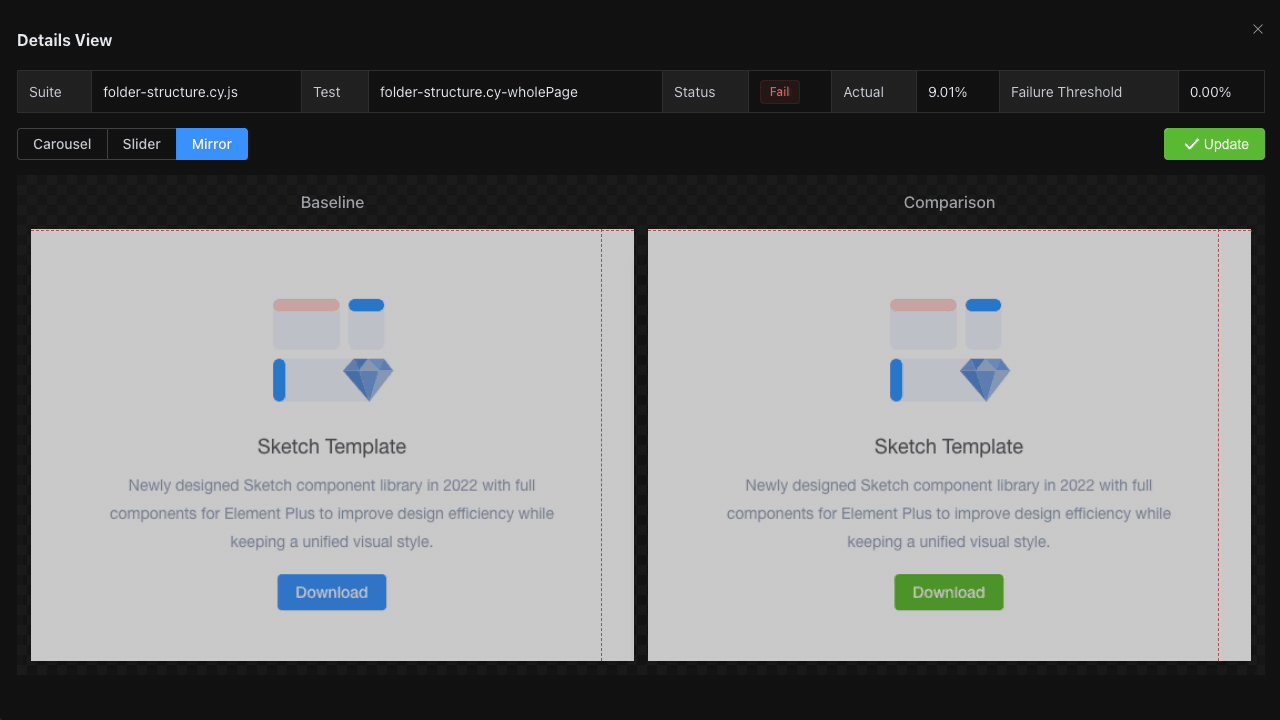
## Beautiful HTML Report
### Update baseline screenshots with one click

### Support different screenshot inspectors

## [Cypress Image Diff documentation](https://cypress.visual-image-diff.dev/)
Above you will find comprehensive documentation on how to setup this plugin within a cypress test suite
