https://github.com/hakadao/bilibili-simple-home
A search engine style for bilibili home page | b站仿搜索引擎样式首页风格
https://github.com/hakadao/bilibili-simple-home
bilibili usercss
Last synced: 2 months ago
JSON representation
A search engine style for bilibili home page | b站仿搜索引擎样式首页风格
- Host: GitHub
- URL: https://github.com/hakadao/bilibili-simple-home
- Owner: hakadao
- License: mit
- Created: 2019-12-09T05:19:03.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-06-23T11:42:32.000Z (12 months ago)
- Last Synced: 2025-03-30T15:11:56.780Z (2 months ago)
- Topics: bilibili, usercss
- Language: CSS
- Homepage: bilibili-simple-home.vercel.app
- Size: 11.7 MB
- Stars: 280
- Watchers: 4
- Forks: 17
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-bilibili-extra - Bilibili-simple-home - 适 b 站仿搜索引擎样式首页风格. (篡改猴脚本 / 主站脚本)
README
# bilibili-simple-home
> 事实上现在我对该项目的更新维护没有甚么激情,可能多数是问题修正
b站仿搜索引擎样式首页风格
## 安装
> 请先在浏览器安装 `Stylus` 插件,再进行以下安装
1. 安装 [Stylus for Chrome](https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne), [Firefox](https://addons.mozilla.org/en-US/firefox/addon/styl-us/)
2. [点击此处安装或更新样式](https://cdn.jsdelivr.net/gh/hakadao/bilibili-simple-home@master/index.user.css)
3. [xStyle插件的在此处安装](https://ext.firefoxcn.net/xstyle/install/open.html?name=bilibili搜索引擎首页样式&code=https://cdn.jsdelivr.net/gh/hakadao/bilibili-simple-home@master/index.user.css)
4. [UserStyles.world 安装](https://userstyles.world/style/3022/bilibili)
## 快速配置
* [自定义背景](#自定义背景)
* [使用说明](#使用说明)
* [Firefox)](https://github.com/hakadao/bilibili-simple-home/issues/11)
## 效果

## 使用说明
点击齿轮图标及可进行样式设置

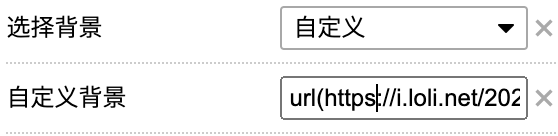
### 自定义背景
1. 用 [sm.ms](https://sm.ms/) 图床上传图片
2. 复制上传后得到的图片链接
3. 按以下设置进行配置,同时需要将上面的图片链接复制到 `url()` 括号里

``` css
/* 自定义背景格式 */
url(https://i.loli.net/2020/05/25/HxnieocyPIjWvQB.jpg)
```
---
## 开发
* 直接使用stylus插件点击`铅笔图标`进行编辑

或是
* 使用 `xStyle` 插件导入根目录下的 `index.user.css` 文件编辑