https://github.com/halkar/xamarin-range-slider
Range slider for Xamarin and Xamarin.Forms
https://github.com/halkar/xamarin-range-slider
Last synced: 7 months ago
JSON representation
Range slider for Xamarin and Xamarin.Forms
- Host: GitHub
- URL: https://github.com/halkar/xamarin-range-slider
- Owner: halkar
- License: mit
- Created: 2016-07-21T12:37:12.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2020-09-07T12:21:53.000Z (about 5 years ago)
- Last Synced: 2025-04-06T05:38:23.945Z (8 months ago)
- Language: C#
- Homepage: https://www.nuget.org/packages/Xamarin.Forms.RangeSlider/
- Size: 1.44 MB
- Stars: 89
- Watchers: 6
- Forks: 50
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-xamarin-forms - Xamarin.RangeSlider ★90
README
[](https://ci.appveyor.com/project/halkar/xamarin-range-slider/branch/master)
[](https://sonarqube.com/dashboard/index/XamarinRangeSlider)
# Xamarin.RangeSlider
With Xamarin.RangeSlider you can pick ranges in Xamarin and Xamarin.Forms (Android, iOS, UWP, Win8 supported).
Project is based on https://github.com/anothem/android-range-seek-bar (Android) and on https://github.com/muZZkat/NMRangeSlider (iOS).
You can find NuGet package [here](https://www.nuget.org/packages/Xamarin.Forms.RangeSlider/).
Version without Xamarin.Forms support is available [here](https://www.nuget.org/packages/Xamarin.RangeSlider/).
## If element is not displayed
If element is not displayed on a Xamarin.Forms page add this code to the startup platform-specific projects.
```csharp
#if NETFX_CORE
[assembly: Xamarin.Forms.Platform.WinRT.ExportRenderer(typeof(Xamarin.RangeSlider.Forms.RangeSlider), typeof(Xamarin.RangeSlider.Forms.RangeSliderRenderer))]
#else
[assembly: Xamarin.Forms.ExportRenderer(typeof(Xamarin.RangeSlider.Forms.RangeSlider), typeof(Xamarin.RangeSlider.Forms.RangeSliderRenderer))]
#endif
```
## Supported Properties
| Name | Description | Remarks |
| --------------------- | ----------- | ---------------|
| LowerValue | Current lower value | Two way binding |
| UpperValue | Current upper value | Two way binding |
| MinimumValue | Minimum value ||
| MaximumValue | Maximum value ||
| MinThumbHidden | If *true* lower handle is hidden ||
| MaxThumbHidden | If *true* upper handle is hidden ||
| StepValue | Minimal difference between two consecutive values ||
| StepValueContinuously | If *false* the slider will move freely with the touch. When the touch ends, the value will snap to the nearest step value. If *true* the slider will stay in its current position until it reaches a new step value. ||
| BarHeight | Height of the slider bar | Not supported on iOS |
| ShowTextAboveThumbs | Show current values above the thumbs ||
| TextSize | Text above the thumbs size | *dp* on Android, *points* on iOS, *pixels* on UWP |
| TextFormat | Format string for text above the thumbs ||
| ActiveColor | Active bar color | Not supported on iOS. Used for thumb color in Android material UI. |
| MaterialUI | Material UI | Only supported on Android |
| MinThumbTextHidden | Show current value above the lower handle. Requires ShowTextAboveThumbs to be set to true first
| MaxThumbTextHidden | Show current value above the upper handle. Requires ShowTextAboveThumbs to be set to true first
## Supported Events
| Name | Description |
| --------------------- | ----------- |
| DragStarted | User started moving one of the thumbs to change value |
| DragCompleted | Thumb has been released |
## Supported Delegates
| Name | Description |
| --------------------- | ----------- |
| FormatLabel | Provide custom formatting for text above thumbs |
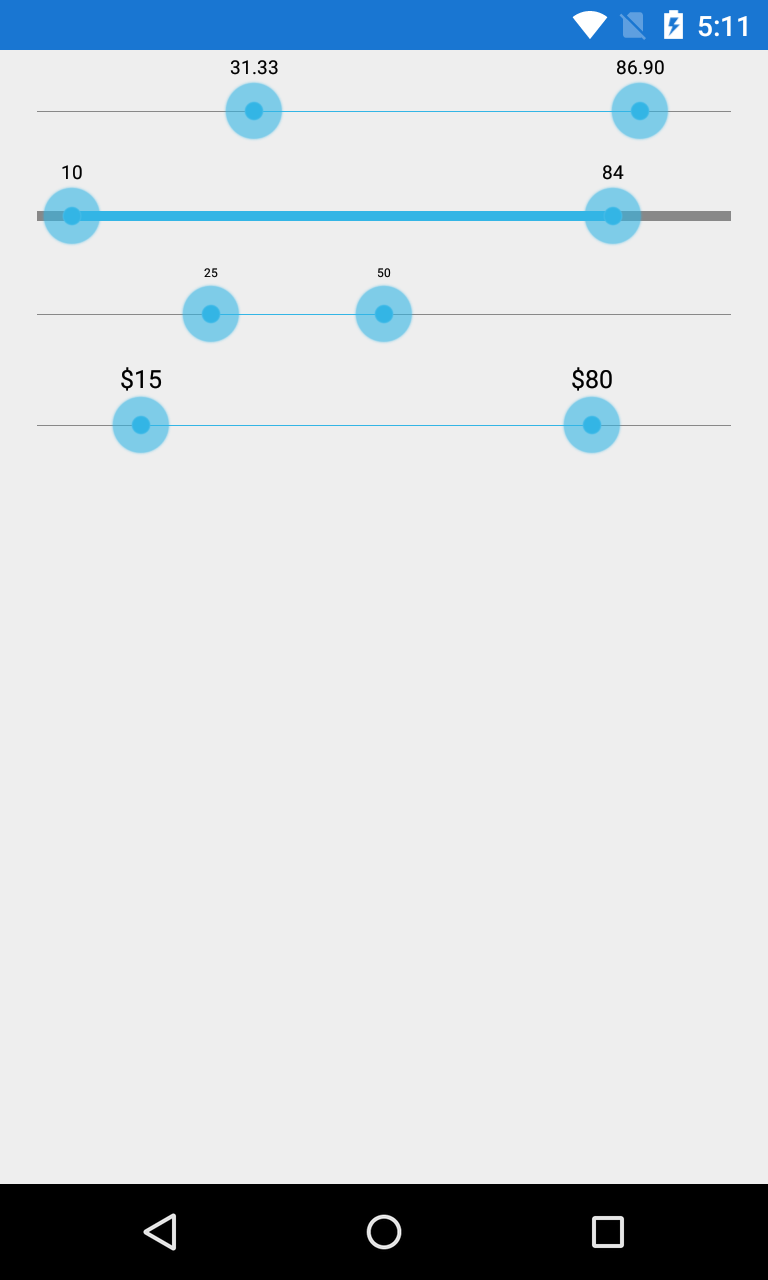
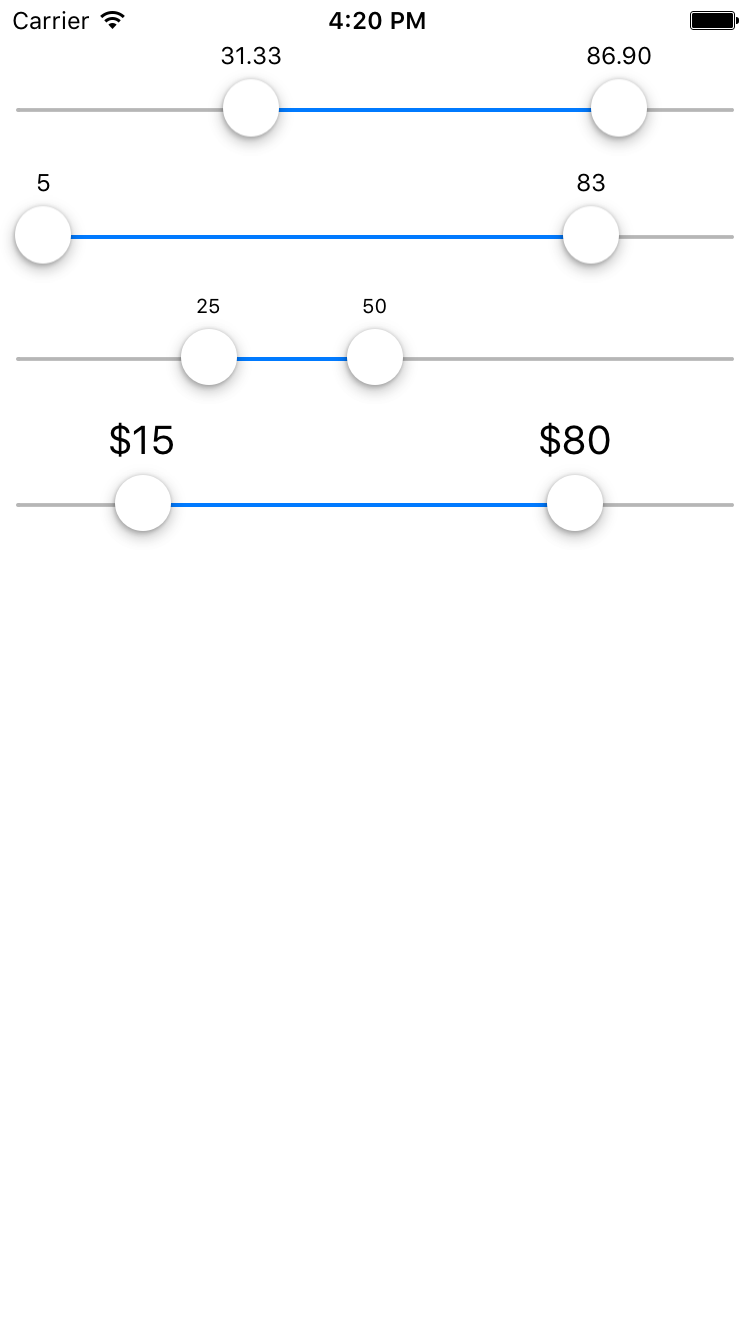
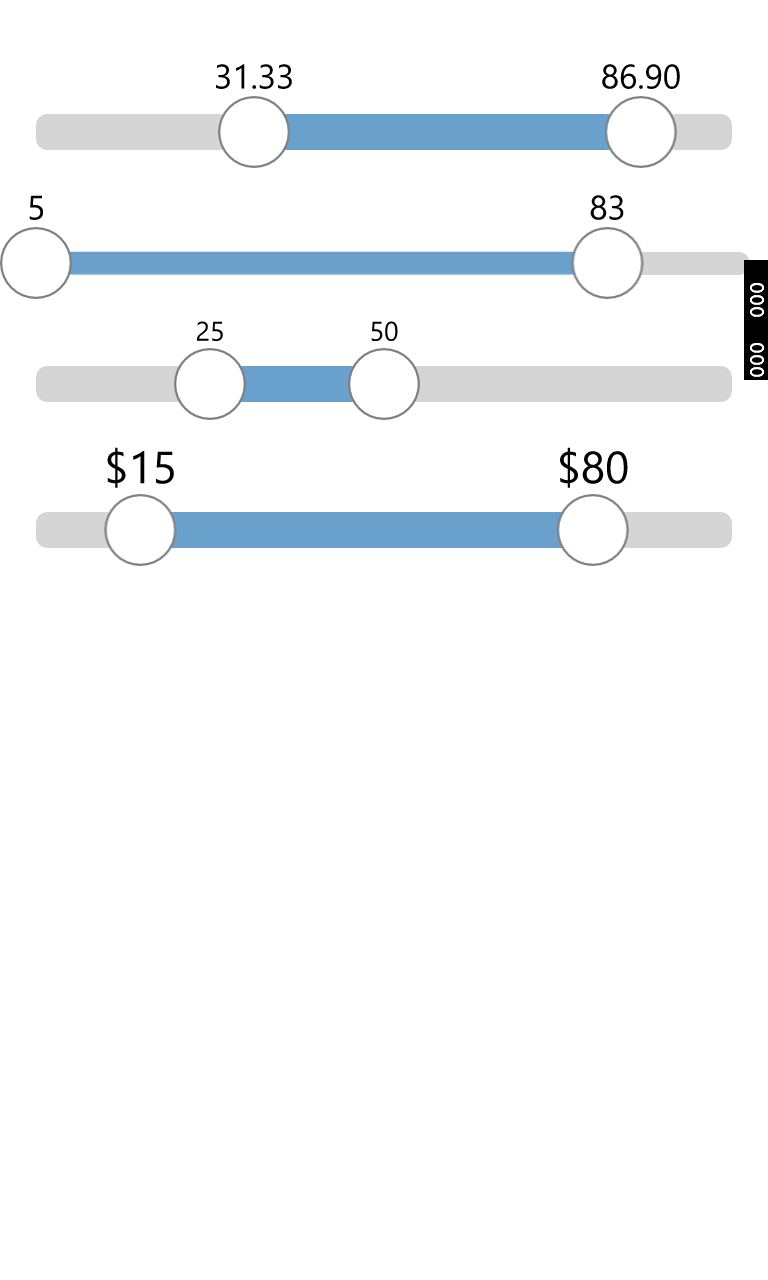
## Screenshots
| Android | iOS | UWP |
| ---| --- | --- |
|  |
|  |
|  |
|
### Android material UI

## Samples
### Sample [project](https://github.com/halkar/xamarin-range-slider/tree/master/Xamarin.RangeSlider.Forms.Samples).
### XAML initialization
```xml
```
### Displaying dates
```csharp
public MainPage()
{
InitializeComponent();
RangeSlider.FormatLabel = FormaLabel;
}
private string FormaLabel(Thumb thumb, float val)
{
return DateTime.Today.AddDays(val).ToString("d");
}
```
## Customization
### Android
#### Change thumb image
```csharp
using Android.Graphics;
using Android.Graphics.Drawables;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ExportEffect(typeof(Droid.Effects.RangeSliderEffect), nameof(Droid.Effects.RangeSliderEffect))]
namespace Droid.Effects
{
public class RangeSliderEffect : PlatformEffect
{
protected override void OnAttached()
{
var themeColor = Xamarin.Forms.Color.Fuchsia.ToAndroid();
var ctrl = (Xamarin.RangeSlider.RangeSliderControl)Control;
ctrl.ActiveColor = themeColor;
var thumbImage = new BitmapDrawable(ctrl.ThumbImage);
thumbImage.SetColorFilter(new PorterDuffColorFilter(themeColor, PorterDuff.Mode.SrcIn));
ctrl.ThumbImage = ConvertToBitmap(thumbImage, ctrl.ThumbImage.Width, ctrl.ThumbImage.Height);
var thumbPressedImage = new BitmapDrawable(ctrl.ThumbPressedImage);
thumbPressedImage.SetColorFilter(new PorterDuffColorFilter(themeColor, PorterDuff.Mode.SrcIn));
ctrl.ThumbPressedImage = ConvertToBitmap(thumbPressedImage, ctrl.ThumbPressedImage.Width, ctrl.ThumbPressedImage.Height);
}
protected override void OnDetached()
{
}
private static Bitmap ConvertToBitmap(Drawable drawable, int widthPixels, int heightPixels)
{
var mutableBitmap = Bitmap.CreateBitmap(widthPixels, heightPixels, Bitmap.Config.Argb8888);
var canvas = new Canvas(mutableBitmap);
drawable.SetBounds(0, 0, widthPixels, heightPixels);
drawable.Draw(canvas);
return mutableBitmap;
}
}
}
```
#### Change bar color
```csharp
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ExportEffect(typeof(Droid.Effects.RangeSliderEffect), nameof(Droid.Effects.RangeSliderEffect))]
namespace Droid.Effects
{
public class RangeSliderEffect : PlatformEffect
{
protected override void OnAttached()
{
var ctrl = (Xamarin.RangeSlider.RangeSliderControl)Control;
ctrl.DefaultColor = Color.Fuchsia.ToAndroid();
ctrl.ActiveColor = Color.Aqua.ToAndroid();
}
protected override void OnDetached()
{
}
}
}
```
### iOS
#### Change thumb image
Just replace handle images in the `Resources` folder.
#### Change bar color
```csharp
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ExportEffect(typeof(iOS.Effects.RangeSliderEffect), nameof(iOS.Effects.RangeSliderEffect))]
namespace iOS.Effects
{
public class RangeSliderEffect : PlatformEffect
{
protected override void OnAttached()
{
var ctrl = (Xamarin.RangeSlider.RangeSliderControl)Control;
ctrl.TintColor = Color.Fuchsia.ToUIColor();
}
protected override void OnDetached()
{
}
}
}
```
## Using Range Slider in native UI
### iOS
Just throw the element on your storyboard in visual editor.
### Android
#### Activity
```csharp
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var slider = FindViewById(Resource.Id.slider);
slider.SetSelectedMinValue(11);
slider.SetSelectedMaxValue(16);
}
```
#### .axml
```xml
```
List of available attributes can be found [here](https://github.com/halkar/xamarin-range-slider/blob/master/Xamarin.RangeSlider.Droid/Resources/Values/attrs.xml).