Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hamzazaidix/vs-code-themed-portfolio
VS Code Themed Developer Portfolio built with Next JS
https://github.com/hamzazaidix/vs-code-themed-portfolio
clone-coding github javascript nextjs portfolio reactjs repl replit resume vercel vs-code-themed-portfolio vscode vscode-theme
Last synced: 30 days ago
JSON representation
VS Code Themed Developer Portfolio built with Next JS
- Host: GitHub
- URL: https://github.com/hamzazaidix/vs-code-themed-portfolio
- Owner: HamzaZaidiX
- License: mit
- Created: 2022-07-18T19:41:21.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-07-19T11:37:15.000Z (over 2 years ago)
- Last Synced: 2024-11-20T10:06:15.640Z (3 months ago)
- Topics: clone-coding, github, javascript, nextjs, portfolio, reactjs, repl, replit, resume, vercel, vs-code-themed-portfolio, vscode, vscode-theme
- Language: JavaScript
- Homepage: https://vscode-portfolio.vercel.app/
- Size: 201 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# VS Code Themed Portfolio
Open in Vs Code 
A **Visual Studio Code themed developer portfolio** website built with `Next.js` which has every feature that you have seen in vs code.
## Check it out:
Run this Project ➡️ [Live Demo 🚀](https://vscode-portfolio.vercel.app/)

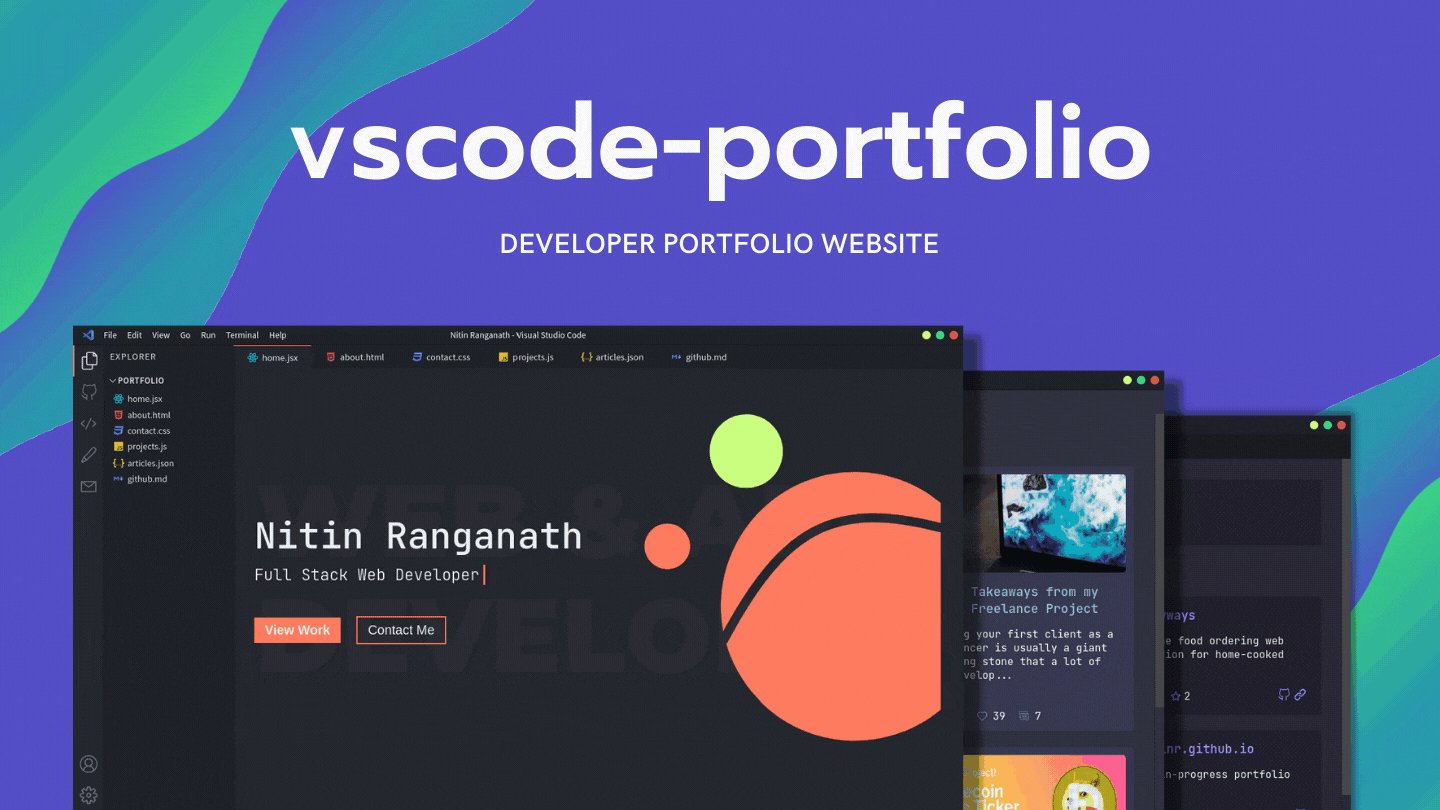
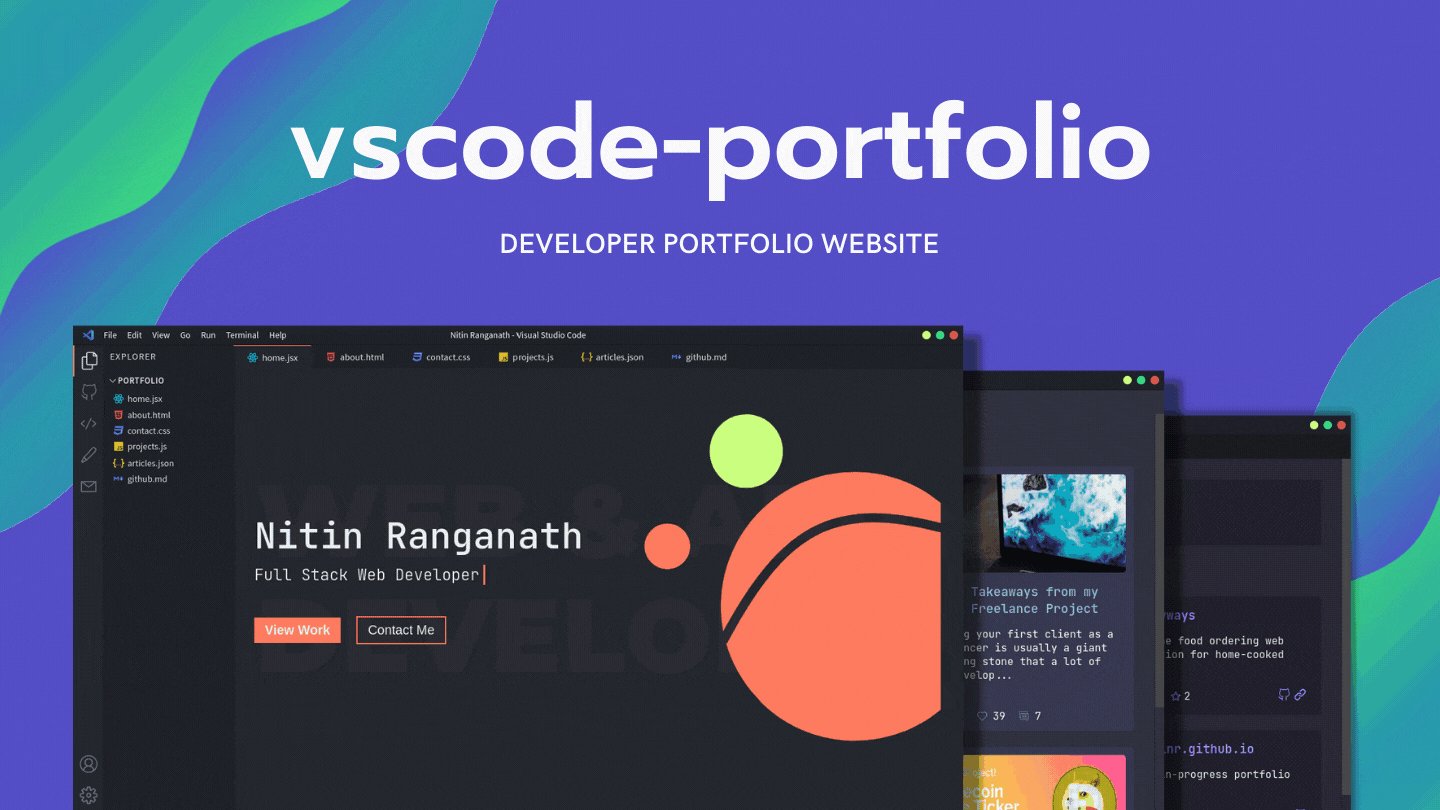
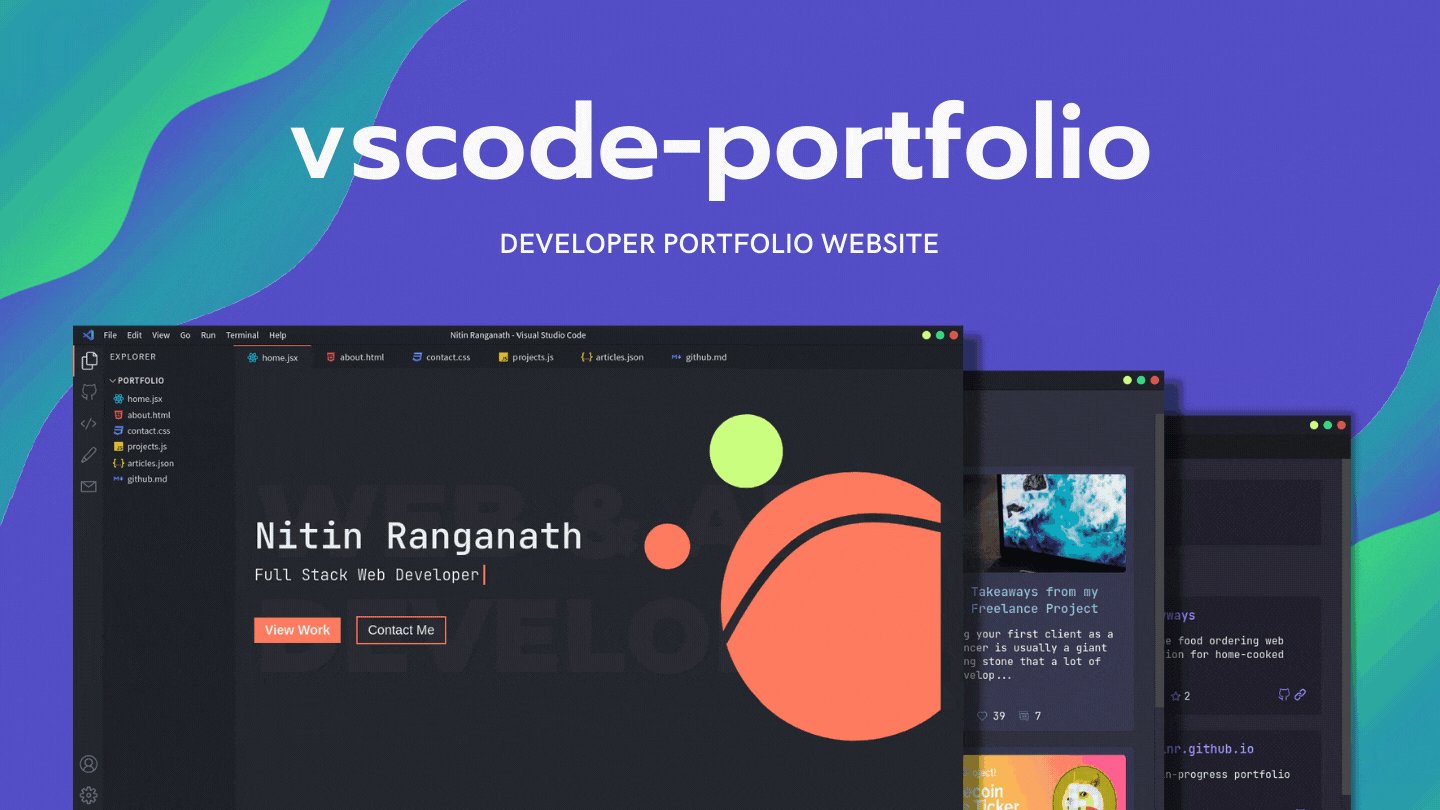
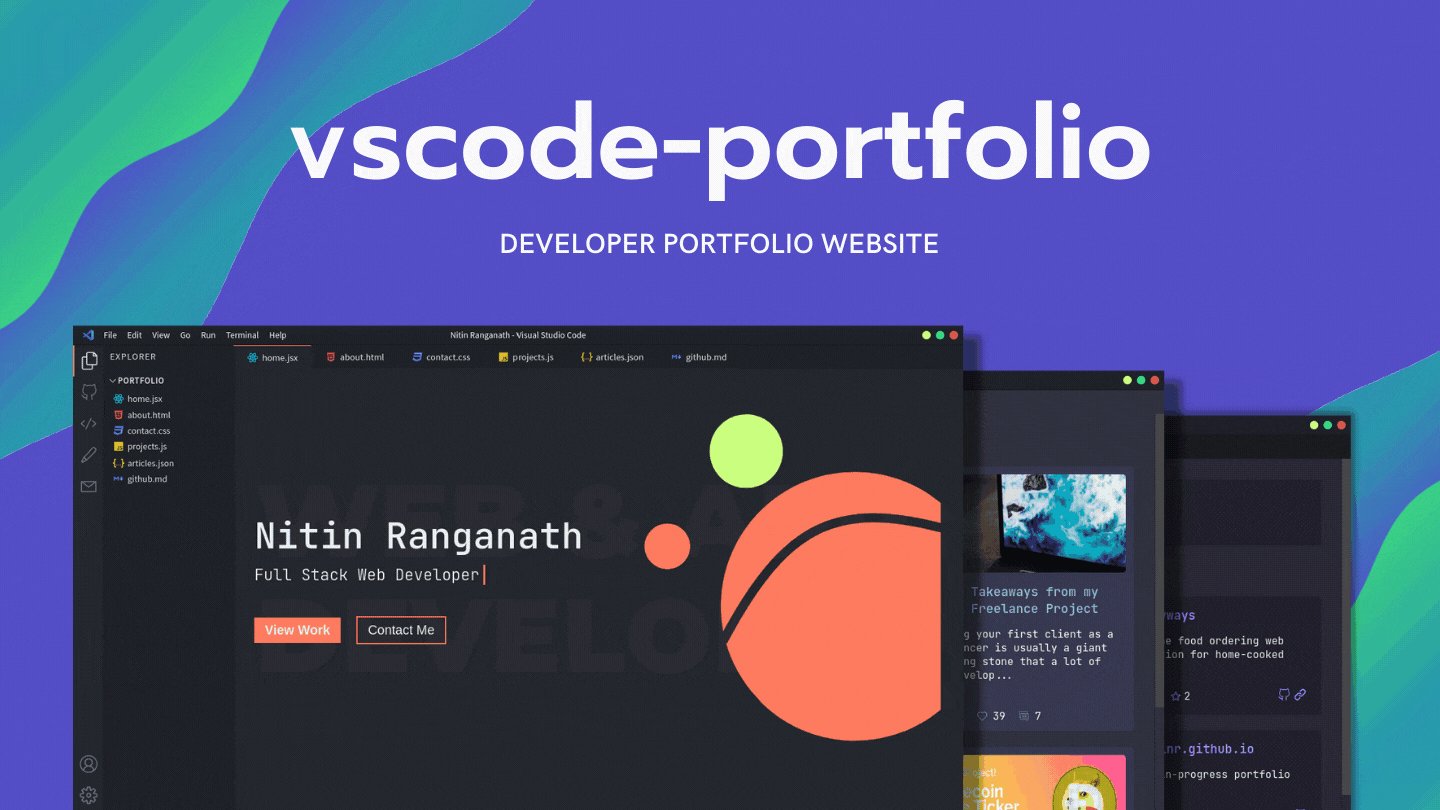
## 📸 Screenshot:

## Features of Project
- [ ] Themes and customizations
- [x] GitHub Dark (default)
- [ ] One Dark Pro
- [x] Dracula
- [x] Ayu
- [x] Nord
- [ ] Interactive custom terminal
## Environment Variables
For fetching your articles from dev.to, create an `.env.local` file inside the project directory. Check the `.env.local.example` file for more information.
## Running Development Server
```bash
npm run dev
# or
yarn dev
```
Open [localhost](http://localhost:3000) within your browser to see the result.
All VSCode related components can be found in the `components` folder. To change the content of the portfolio, check out the `pages` folder. To add or remove pages, modify `components/Sidebar.jsx` and `components/Tabsbar.jsx`.
## Next.js
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
## Licence
MIT `LICENCE` Read Licence document for more details ->
# Bye! 👋
HOPE U LIKE THIS PROJECT PLEASE! IF YOU ARE USING THIS CODE PLEASE GIVE **HAMZA ZAIDI** SOME CREDITS BY LIKE & GIVE A HEART!!! 😃👍💛